
Flutter Cupertino Date Text Box

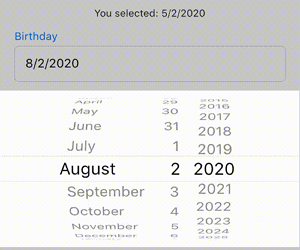
A text box with an attached CupertinoDatePicker which opens when the text box is tapped.
With this library the following is possible:
- Text Box / Text Field with multiple features to customize its style (e.g. font, padding, etc.)
- Date callback can be used to get result date value
Quick Usage
Just fill the required parameters of CupertinoDateTextBox and you’re ready to go, e.g.:
CupertinoDateTextBox(
initialValue: DateTime.now(),
onDateChange: onDateChangeCallback,
hintText: 'Hint Text'))You can find a full tutorial concerning CupertinoDateTextBox here Tutorial.
Please refer to the example for usage: Quick-Link
Bugs/Requests
If you encounter any problems feel free to open an issue. If you feel the library is
missing a feature, please raise a ticket on Github and I’ll look into it.
Pull Request are also welcome.
Source Code
Please Visit Flutter Cupertino Date Picker Source Code at GitHub