
Flutter Advanced Multi-Child Layouts
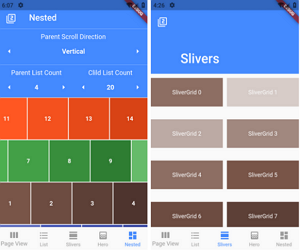
Boxy – Advanced multi-child layouts in Flutter. This library provides several widgets and utilities that enable you to create advanced layouts without in-depth knowledge of […]

Boxy – Advanced multi-child layouts in Flutter. This library provides several widgets and utilities that enable you to create advanced layouts without in-depth knowledge of […]

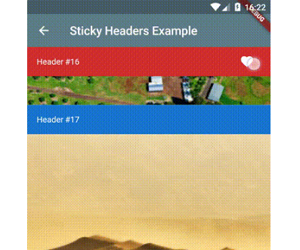
flutter_sticky_header A Flutter implementation of sticky headers with a sliver as a child. Features Accepts one sliver as content. Header can overlap its sliver (useful […]

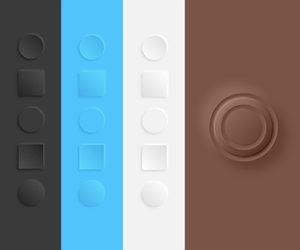
Clay Containers Easily create and customize beautiful, modern neumorphic containers for your Flutter project. These clay containers can become the basis for your own unique […]

Flutter Sticky Headers Lets you place headers on scrollable content that will stick to the top of the container whilst the content is scrolled. Usage […]

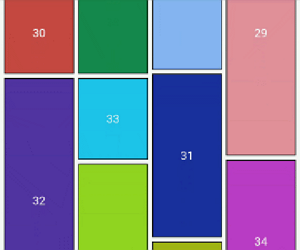
waterfall_flow A Flutter grid view easy to build waterfall flow layout quickly. Web demo for WaterfallFlow waterfall_flow Use Easy to use CollectGarbage ViewportBuilder LastChildLayoutTypeBuilder CloseToTrailing […]

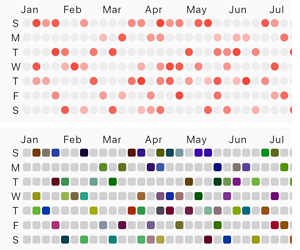
flutter_annual_task Flutter package for displaying Grid View of Daily Task like Github-Contributions. Example Usage Make sure to check out example project. AnnualTaskView( taskItem // List<AnnualTaskItem> […]

Just for learning Star: the repo to support the project or 🙂Follow Me.Thanks! Facebook Page Facebook Group QQ Group Developer Flutter Open Flutter Open 963828159 […]

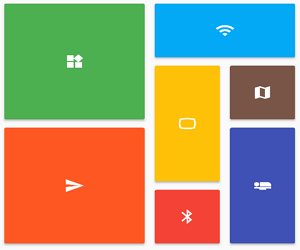
flutter_staggered_grid_view A Flutter staggered grid view which supports multiple columns with rows of varying sizes. Features Configurable cross-axis count or max cross-axis extent like the […]

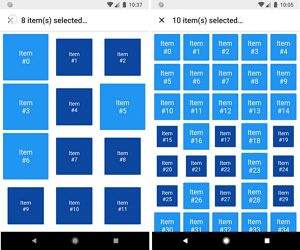
drag_select_grid_view Is a Grid With Drag Support Library and A grid that supports both dragging and tapping to select its items. Basic usage First of […]

Flutter Staggered Animations Is a Flutter Layout Animations Easily add staggered animations to your ListView, GridView, Column and Row children as shown in Material Design […]
Copyright © 2025 | WordPress Theme by MH Themes