
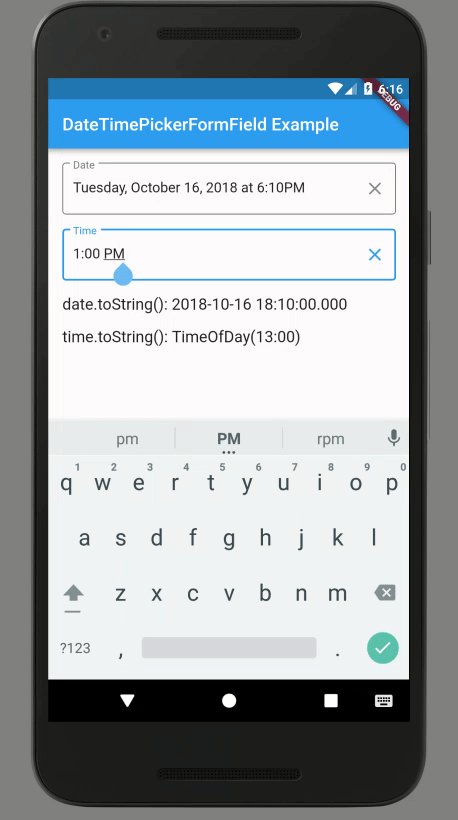
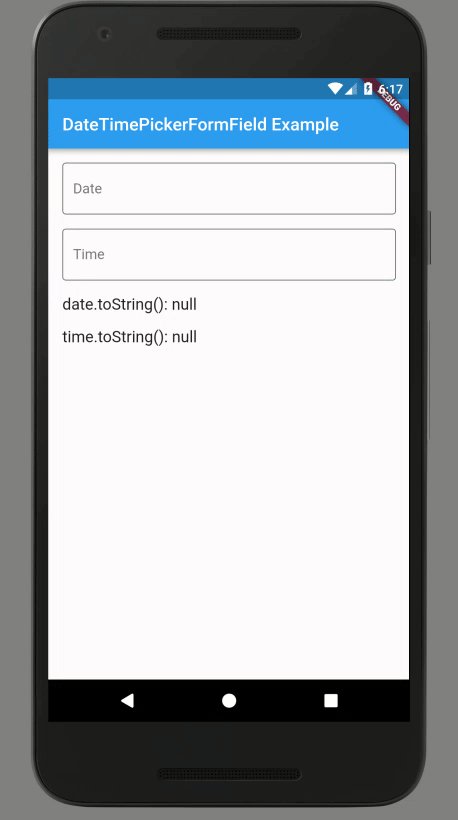
DateTimeField
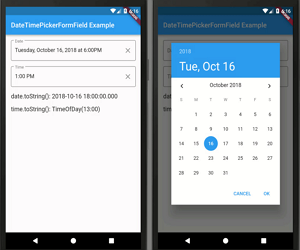
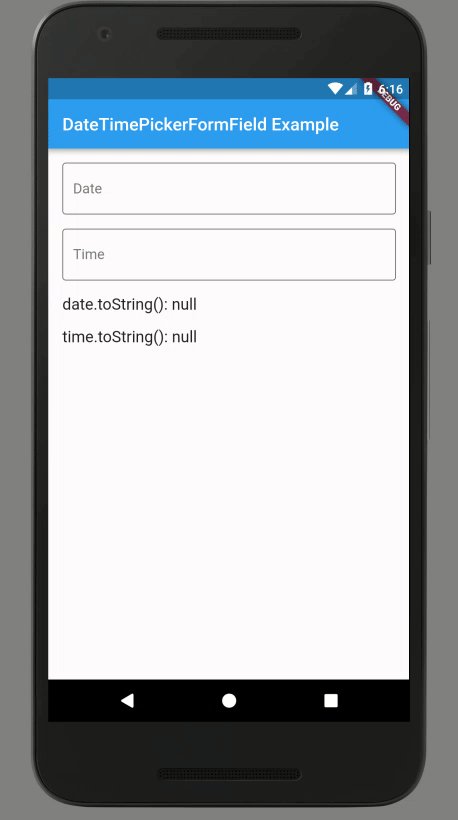
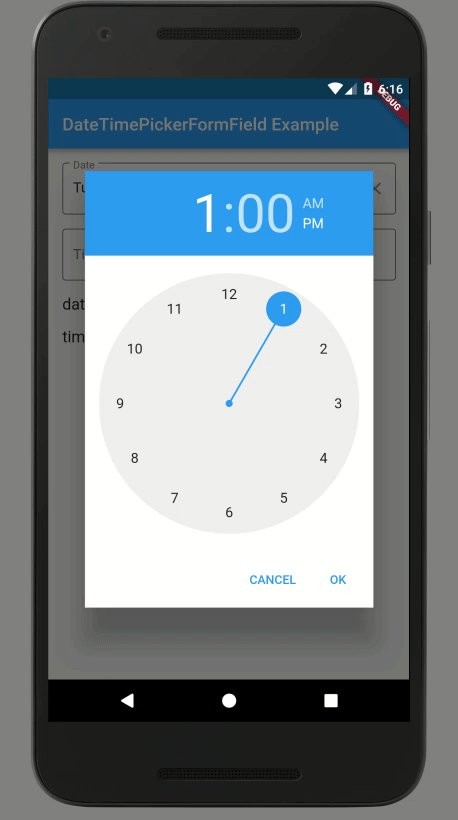
A TextFormField that emits DateTimes and helps show Material, Cupertino, and other style picker dialogs.
Example
See the example tab (example/lib/main.dart) for more.

import 'package:flutter/material.dart';
import 'package:intl/intl.dart';
import 'package:datetime_picker_formfield/datetime_picker_formfield.dart';
// ...
class BasicDateField extends StatelessWidget {
final format = DateFormat("yyyy-MM-dd");
@override
Widget build(BuildContext context) {
return Column(children: <Widget>[
Text('Basic date field (${format.pattern})'),
DateTimeField(
format: format,
onShowPicker: (context, currentValue) {
return showDatePicker(
context: context,
firstDate: DateTime(1900),
initialDate: currentValue ?? DateTime.now(),
lastDate: DateTime(2100));
},
),
]);
}
}
class BasicTimeField extends StatelessWidget {
final format = DateFormat("HH:mm");
@override
Widget build(BuildContext context) {
return Column(children: <Widget>[
Text('Basic time field (${format.pattern})'),
DateTimeField(
format: format,
onShowPicker: (context, currentValue) async {
final time = await showTimePicker(
context: context,
initialTime: TimeOfDay.fromDateTime(currentValue ?? DateTime.now()),
);
return DateTimeField.convert(time);
},
),
]);
}
}
class BasicDateTimeField extends StatelessWidget {
final format = DateFormat("yyyy-MM-dd HH:mm");
@override
Widget build(BuildContext context) {
return Column(children: <Widget>[
Text('Basic date & time field (${format.pattern})'),
DateTimeField(
format: format,
onShowPicker: (context, currentValue) async {
final date = await showDatePicker(
context: context,
firstDate: DateTime(1900),
initialDate: currentValue ?? DateTime.now(),
lastDate: DateTime(2100));
if (date != null) {
final time = await showTimePicker(
context: context,
initialTime:
TimeOfDay.fromDateTime(currentValue ?? DateTime.now()),
);
return DateTimeField.combine(date, time);
} else {
return currentValue;
}
},
),
]);
}
}Source Code
Please visit Flutter TextFormField with Date and Time Picker source at This Github Link