
Flutter Credit Card
A Flutter package allows you to easily implement the Credit card’s UI easily with the Card detection. Please visit another Flutter Credit Card Library from my other posting.
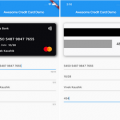
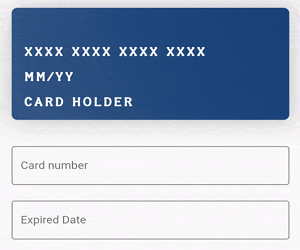
Preview

Installing
-
Add dependency to
pubspec.yamlGet the latest version in the ‘Installing’ tab on pub.dartlang.org
dependencies: flutter_credit_card: 0.1.1 -
Import the package
import 'package:flutter_credit_card/flutter_credit_card.dart'; -
Adding CreditCardWidget
With required parameters
CreditCardWidget(
cardNumber: cardNumber,
expiryDate: expiryDate,
cardHolderName: cardHolderName,
cvvCode: cvvCode,
showBackView: isCvvFocused, //true when you want to show cvv(back) view
),With optional parameters
CreditCardWidget(
cardNumber: cardNumber,
expiryDate: expiryDate,
cardHolderName: cardHolderName,
cvvCode: cvvCode,
showBackView: isCvvFocused,
cardbgColor: Colors.black,
height: 175,
textStyle: TextStyle(color: Colors.yellowAccent),
width: MediaQuery.of(context).size.width,
animationDuration: Duration(milliseconds: 1000),
),- Adding CreditCardForm
CreditCardForm(
themeColor: Colors.red,
onCreditCardModelChange: (CreditCardModel data) {},
),How to use
Check out the example app in the example directory or the ‘Example’ tab on pub.dartlang.org for a more complete example.
Credit
This package’s animation is inspired from from this Dribbble art.
Source Code
Please Visit Flutter Credit Card Widget Tutorial Source Code at GitHub