

This package provides visually beautiful UX through animation of credit card information input form.
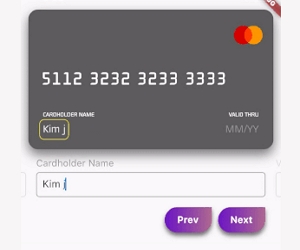
Preview

Installing
-
Add dependency to
pubspec.yaml
Get the latest version in the ‘Installing’ tab on pub.dartlang.orgdependencies: credit_card_input_form: ^2.0.0 -
Import the package
import 'package:credit_card_input_form/credit_card_input_form.dart'; -
Adding
CreditCardInputForm
With optional parametersCreditCardInputForm( cardHeight: 170, showResetButton : true, onStateChange: (currentState, cardInfo) { print(currentState); print(cardInfo); }, customCaptions: {...}, frontCardDecoration: cardDecoration, backCardDecoration: cardDecoration, prevButtonDecoration: buttonStyle, nextButtonDecoration: buttonStyle, resetButtonDecoration : buttonStyle, prevButtonTextStyle: buttonTextStyle, nextButtonTextStyle: buttonTextStyle, resetButtonTextStyle: buttonTextStyle, ),
How to use
Check out the example app in the example directory or the ‘Example’ tab on pub.dartlang.org for a more complete example.
New Feature
v1.3.0
added custom button style feature
| Default | Custom |
|---|---|
final buttonDecoration = BoxDecoration(
borderRadius: BorderRadius.circular(30.0),
gradient: LinearGradient(
colors: [
const Color(0xfffcdf8a),
const Color(0xfff38381),
],
begin: const FractionalOffset(0.0, 0.0),
end: const FractionalOffset(1.0, 0.0),
stops: [0.0, 1.0],
tileMode: TileMode.clamp),
);
final buttonTextStyle =
TextStyle(color: Colors.white, fontWeight: FontWeight.bold, fontSize: 18);
CreditCardInputForm(
prevButtonDecoration: buttonDecoration,
nextButtonDecoration: buttonDecoration,
prevButtonTextStyle: buttonTextStyle,
nextButtonTextStyle: buttonTextStyle,
resetButtonTextStyle: buttonTextStyle,
),v2.0.0
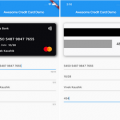
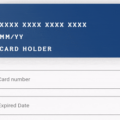
It provides more options using boxdecoration that can only change the color of the card.
| Default | Custom |
|---|---|
 |
 |
final cardDecoration = BoxDecoration(
boxShadow: <BoxShadow>[
BoxShadow(color: Colors.black54, blurRadius: 15.0, offset: Offset(0, 8))
],
gradient: LinearGradient(
colors: [
Colors.red,
Colors.blue,
],
begin: const FractionalOffset(0.0, 0.0),
end: const FractionalOffset(1.0, 0.0),
stops: [0.0, 1.0],
tileMode: TileMode.clamp),
borderRadius: BorderRadius.all(Radius.circular(15)));
CreditCardInputForm(
frontCardDecoration: cardDecoration,
backCardDecoration: cardDecoration,
),
]),3rd party library
Flip card
https://pub.dev/packages/flip_card
For use card flip animation
Provider
https://pub.dev/packages/provider
For use state management
Reference
This package’s animation is inspired from from this Dribbble art
TODO List
- [x] add
RESETbutton - [x] add box decoration param
Source Code
Please Visit Flutter Credit Card Form Source Code at GitHub