
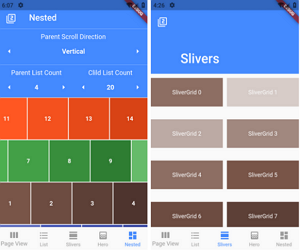
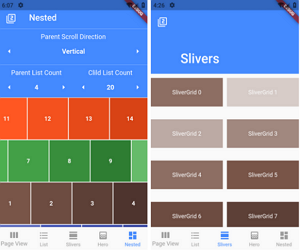
Flutter Layout Tutorial
Just for learning Star: the repo to support the project or 🙂Follow Me.Thanks! Facebook Page Facebook Group QQ Group Developer Flutter Open Flutter Open 963828159 […]

Just for learning Star: the repo to support the project or 🙂Follow Me.Thanks! Facebook Page Facebook Group QQ Group Developer Flutter Open Flutter Open 963828159 […]

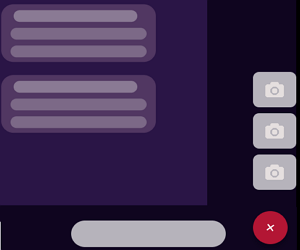
Interactive Add button layout Custom Layout with interactive add button to impove your UI and UX. the package is available here inspired from Oleg Frolov. […]

Fluid Layout Demo: jamesblasco.github.io/fluid_layout Fluid layouts allows you to create responsive layout for mobile, web and desktop from a single codebase. Let’s get started Install […]

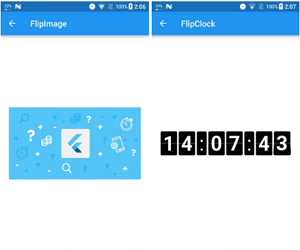
flutter_flip_view This is a Flutter 3D Flip Widget base on pure Dart code that provides 3D flip card visuals. Usage add package in your pubspec.yaml […]

Flip Panel A package for flip panel with built-in animation How to use import ‘package:flip_panel/flip_panel.dart’; Create a flip panel from iterable source: final digits = […]

flip_card (Flutter Flip Card) A component that provides Flutter Flip card. It could be used for hide and show details of a product. How to […]

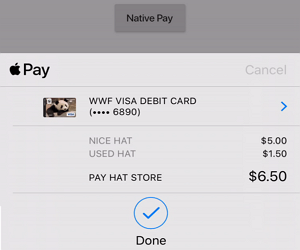
stripe_payment Conveniently secure payments methods using Stripe Flutter Stripe Payment Plugin Integration. Quick Glance This Flutter plugin is a straight port from tipsi-stripe plugin for […]

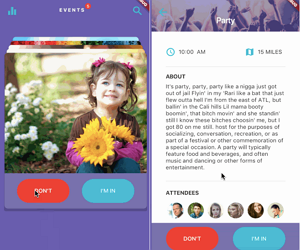
FlutterCardSwipe Card Swipe Animation Creating the flutter card widget view as used in the Tinder. Swipe right is considered accepted and swipe left is rejected.It […]

Adaptive Cards for Flutter A Flutter implementation of Adaptive Cards. Visit the tutorial at Here Installing Put this into your pubspec.yaml dependencies: flutter_adaptive_cards: git: url: […]

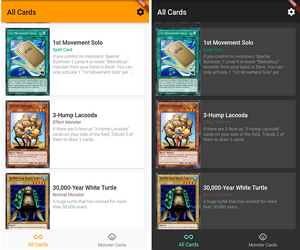
Yugioh Cards Sample App All data are collected from https://db.ygoprodeck.com/api-guide/. I apply MobX as state management for this app. At this time, I only implement […]
Copyright © 2025 | WordPress Theme by MH Themes