
here_maps_webservice
About
here_maps_webservice provides Here Maps Web Services API wrapper that serve different purposes from search, to geocoding.
Usage
Add here_maps_webserviceas a dependency in your pubspec.yaml
dependencies:
flutter:
sdk: flutter
here_maps_webservice: 1.0.2Run flutter pub get in the terminal and import import 'package:here_maps_webservice/here_maps.dart'
Availabel APIs
Generate API KEY
Go to https://developer.here.com/ and create a new account if you don’t have one. Create a new project and select Freemium Plan.
Under the REST section of your project, click on Create API key.
Example
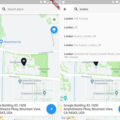
Nearby Places
import 'package:here_maps_webservice/here_maps.dart';
import 'package:location/location.dart' as l;
import 'package:flutter/services.dart';
var currentLocation;
var location = new l.Location();
List<dynamic> _nearbyPlaces=[];
try {
currentLocation = await location.getLocation();
}on PlatformException catch (error) {
if (error.code == 'PERMISSION_DENIED') {
print("Permission Dennied");
}
}
HereMaps(apiKey: "your apiKey")
.exploreNearbyPlaces( lat: currentLocation.latitude, lon: currentLocation.longitude,offset: 10)
.then((response) {
setState(() {
_nearbyPlaces.addAll(response['results']['items']);
});
});
Popular Places
import 'package:here_maps_webservice/here_maps.dart';
import 'package:location/location.dart' as l;
import 'package:flutter/services.dart';
var currentLocation;
var location = new l.Location();
List<dynamic> _explorePopularPlace = [];
try {
currentLocation = await location.getLocation();
}on PlatformException catch (error) {
if (error.code == 'PERMISSION_DENIED') {
print("Permission Dennied");
}
}
HereMaps(apiKey: "your apiKey")
.explorePopularPlaces(
lat: currentLocation.latitude,
lon: currentLocation.longitude,
offset: 10)
.then((response) {
setState(() {
_explorePopularPlace.addAll(response['results']['items']);
});
});
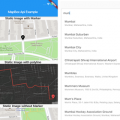
Geocoding Autocomplete
import 'package:here_maps_webservice/here_maps.dart';
List<dynamic> _suggestion = [];
HereMaps(apiKey: "your apiKey")
.geoCodingAutoComplete(query: "YourQuery")
.then((response) {
setState(() {
_suggestion.addAll(response['suggestions']);
});
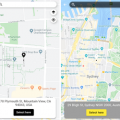
});Geocoding
import 'package:here_maps_webservice/here_maps.dart';
Map<String, dynamic> latLon = Map();
HereMaps(apiKey: "your apiKey")
.geoCode(searchText: _searchController.text)
.then((response) {
setState(() {
latLon = response['Response']['View'][0]['Result'][0]['Location']
['DisplayPosition'];
});
});Reverse Geocoding
import 'package:here_maps_webservice/here_maps.dart';
import 'package:location/location.dart' as l;
import 'package:flutter/services.dart';
var currentLocation;
var location = new l.Location();
try {
currentLocation = await location.getLocation();
}on PlatformException catch (error) {
if (error.code == 'PERMISSION_DENIED') {
print("Permission Dennied");
}
}
Map<String,dynamic> response = HereMaps(apiKey: "your apiKey")
.reverseGeoCode(lat: currentLocation.latitude, lon: currentLocation.longitude)
TODO
- Add all the parameters in the existing APIs
- Add tests
- Make Model class for exisitng APIs
- Add routing APIs
Feature Requests and Issues
Please file feature requests and bugs at the issue tracker
Contributing
We would love to see you contribute to here_maps_webservice. Do check out our Contributing Guidelines.
Source Code
Please Visit Here Maps Package for Flutter Source Code at GitHub