
Youtube Player Plugin
A flutter plugin to play Youtube Videos "inline" without API Key in range of Qualities(144p, 240p, 360p, 480p, 720p and 1080p).
Released New Youtube Player based on Official Iframe API
This plugin only supports Android. So, published a new plugin youtube_player_flutter which is an officially provided way of playing youtube videos, supporting both Android and iOS platforms.
Note: Will keep on maintaining this plugin too.
Salient Features
- Inline playback
- Thumbnail Support
- Youtube-like controls
- Customizable Controls
- Supports HD and Full HD quality
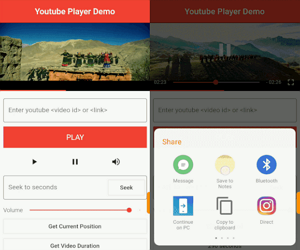
- Playable through "video id" or "link"
- No need for API Key and no Limitations
- Supports Live Stream Videos

New Features in v3.x.x!
- Change video quality on-the-fly.
- Share video with other apps.
- Fast Forward and Rewind with double tap.
- Tap-and-hold to enter and exit fullscreen.
- Auto resize as per the video’s aspect ratio.
Usage
1. Depend
Add this to you package’s pubspec.yaml file:
dependencies:
youtube_player: ^3.4.12. Install
Run command:
$ flutter packages get3. Import
Import in Dart code:
import 'package:youtube_player/youtube_player.dart';4. Using Youtube Player
///
/// LOWEST = 144p
/// LOW = 240p
/// MEDIUM = 360p
/// HIGH = 480p
/// HD = 720p
/// FHD = 1080p
/// "source" can be either youtube video ID or link.
///
YoutubePlayer(
context: context,
source: "nPt8bK2gbaU",
quality: YoutubeQuality.HD,
// callbackController is (optional).
// use it to control player on your own.
callbackController: (controller) {
_videoController = controller;
},
),5. Playing livestream videos
Must set isLive property to true in order to play livestream videos.
YoutubePlayer(
context: context,
source: "ddFvjfvPnqk",
quality: YoutubeQuality.HD,
**isLive: true,**
),Note:
In scenario, where one need to navigate to next page and return.
You’ll need to pause the video before navigating, otherwise the video will keep on playing.
RaisedButton(
child: Text("Next Page"),
onPressed: () {
_videoController.pause();
Navigator.of(context).push(
MaterialPageRoute(builder: (context) => NextPage()),
);
},
),Didn’t like the controls ?
Don’t worry, Got a solution for you. 😉
Set the playermode to NO_CONTROLS, then you can create your own custom controls using the controller obtained from callbackController property.
YoutubePlayer(
context: context,
source: "ddFvjfvPnqk",
playerMode: YoutubePlayerMode.NO_CONTROLS,
callbackController: (controller) {
_videoController = controller;
},
),Details
Read about all the available properties for the player here.
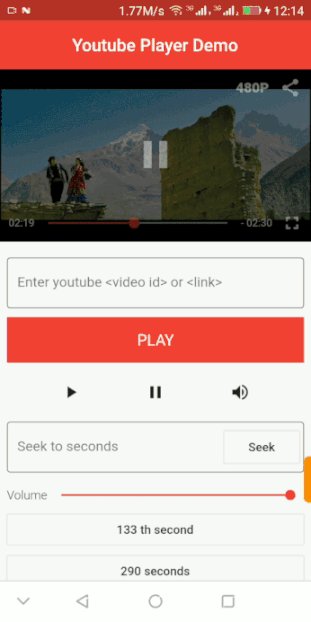
Example
Limitation
- Only Available for Android, use youtube_player_flutter instead iOS support is required.
Download
Download apk and try the plugin.
Credit
This plugin is a fork of video_player, developed by @Flutter Team.
Source Code
Please Visit Flutter Youtube Player Plugin Source Code at GitHub