
chewie
The Video Player for Flutter with a heart of gold.
The video_player plugin provides low-level access to video playback. Chewie uses the video_player under the hood and wraps it in a friendly Material or Cupertino UI!
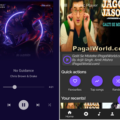
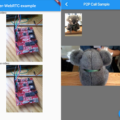
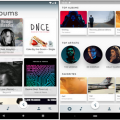
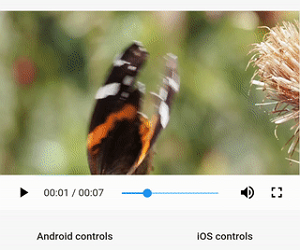
Demo

Installation
In your pubspec.yaml file within your Flutter Project:
dependencies:
chewie: <latest_version>
video_player: <latest_version>Use it
import 'package:chewie/chewie.dart';
final videoPlayerController = VideoPlayerController.network(
'https://flutter.github.io/assets-for-api-docs/assets/videos/butterfly.mp4');
final chewieController = ChewieController(
videoPlayerController: videoPlayerController,
aspectRatio: 3 / 2,
autoPlay: true,
looping: true,
);
final playerWidget = Chewie(
controller: chewieController,
);Please make sure to dispose both controller widgets after use. For example by overriding the dispose method of the a StatefulWidget:
@override
void dispose() {
videoPlayerController.dispose();
chewieController.dispose();
super.dispose();
}Example
Please run the app in the example/ folder to start playing!
Migrating from Chewie < 0.9.0
Instead of passing the VideoPlayerController and your options to the Chewie widget you now pass them to the ChewieController and pass that latter to the Chewie widget.
final playerWidget = Chewie(
videoPlayerController,
aspectRatio: 3 / 2,
autoPlay: true,
looping: true,
);becomes
final chewieController = ChewieController(
videoPlayerController: videoPlayerController,
aspectRatio: 3 / 2,
autoPlay: true,
looping: true,
);
final playerWidget = Chewie(
controller: chewieController,
);iOS warning
The video player plugin used by chewie is not functional on iOS simulators. An iOS device must be used during development/testing. Please refer to this issue.
Source Code
Please Visit Flutter Video Player Plugin Source Code at GitHub