
Swipe Cards In Flutter
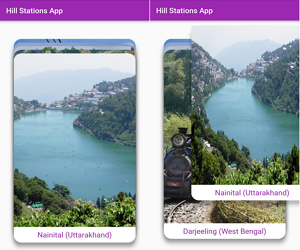
This project implements the Flutter Card Swipping Feature like Tinder in flutter. I have shown different Hill Stations details with this nice looking Ui. We can get details of any place on tapping the card which takes us to next page.



We have use Stack widget to arrange the cards one above another . And , We use Draggable property to swipe the cards.
Give a star if you Like my Work . Thanks !!
Getting Started
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter, view our
online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.
Source Code
Please Visit Flutter Swipe Cards Like Tinder Source Code at GitHub