
snaplist
A small cozy library that allows you to make Snappable List Views
Issues and Pull Requests are really appreciated!
Snaplist supports different and even dynamically sized children to be listed and correctly snapped.
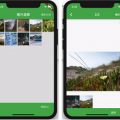
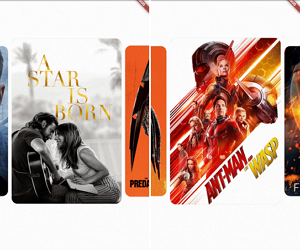
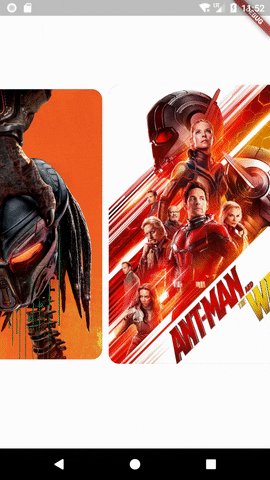
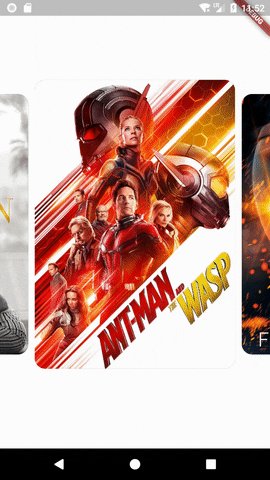
Showcase

Include to your project
In your pubspec.yaml root add:
dependencies:
snaplist: ^0.1.8Include
The library does provide StatefulWidget which is called SnapList.
Include the widget like this:
import 'package:snaplist/snaplist.dart';
Usage
Use it as you’d use any widget:
Widget build(BuildContext context) {
return SnapList(
sizeProvider: (index, data) => Size(100.0, 100.0),
separatorProvider: (index, data) => Size(10.0, 10.0),
builder: (context, index, data) => SizedBox(),
count: 1,
);
}Snaplist uses gesture detection for swiping the list, so, please, be sure that the gestures you apply to the widgets inside are not overlapping for best user experience.
Properties
There are 4 required fields:
sizeProvideris a provider of each widget size. The library will wrap each built widget to a sized box of specified size. This is required so snapping calculations will work correctly.separatorProvideris similar tosizeProvider, but this size will be used to build the list separators.builderworks like a regularFlutterbuilder all of us are familiar with. It will pass you the context, current item index and some additional data.count– Children count as in aListView.
The data which is provided to each provider and the builder is a combination of three fields:
center– is the position which is now displayed and referenced as the center widget.next– is the position which the user is scrolling to. It is-1if idle.progress– is the scroll and snip progress. The values are from0to100.
Snaplist defaults to horizontal scrolling. You can set axis to Axis.vertical for vertical scrolling.
Source Code
Please Visit Flutter Snapping List Source Code at GitHub