
smooth_page_indicator
Customizable animated page indicator with a set of built-in effects.

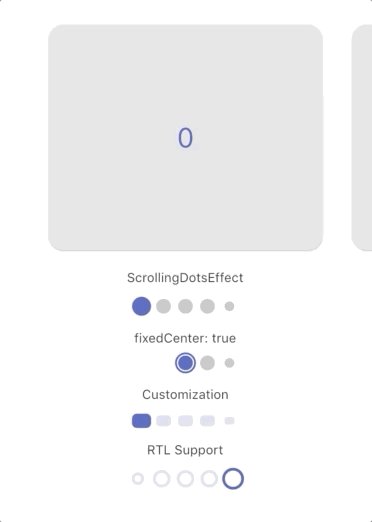
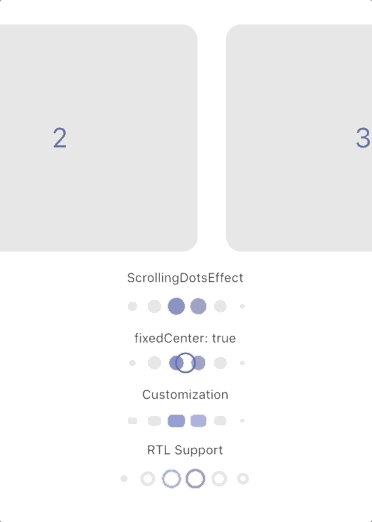
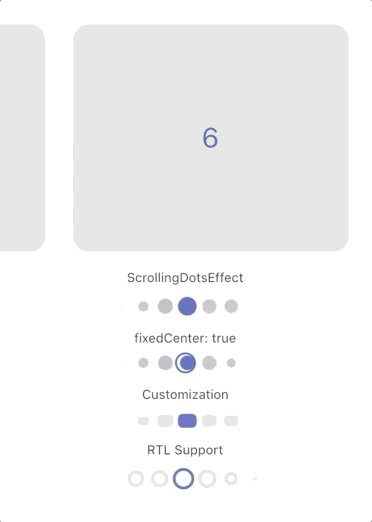
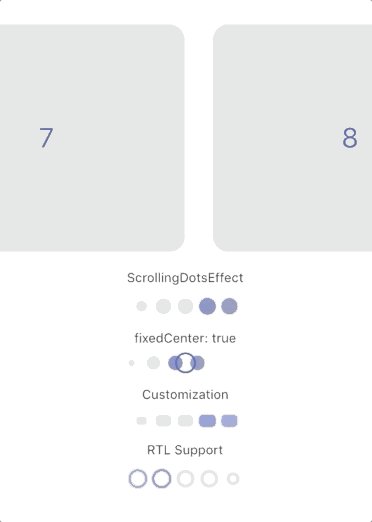
New! Scrolling dots effect

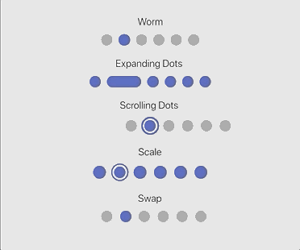
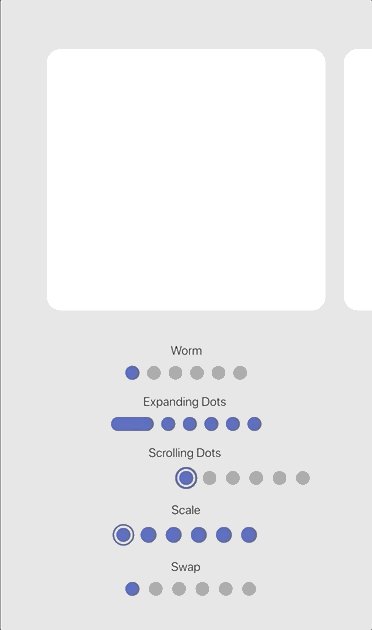
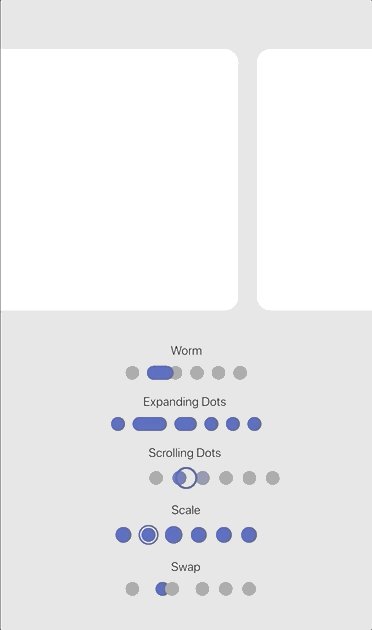
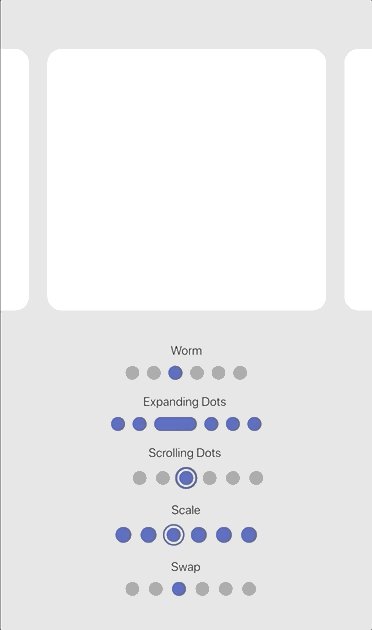
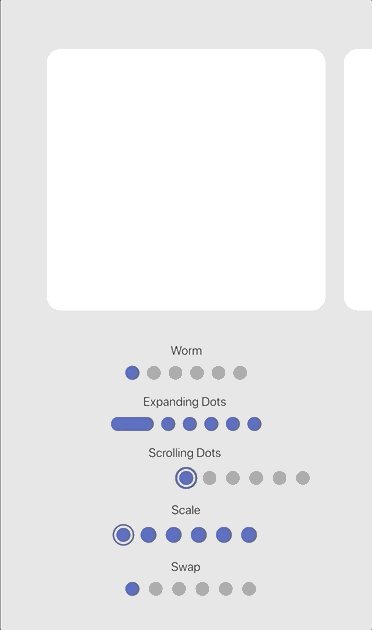
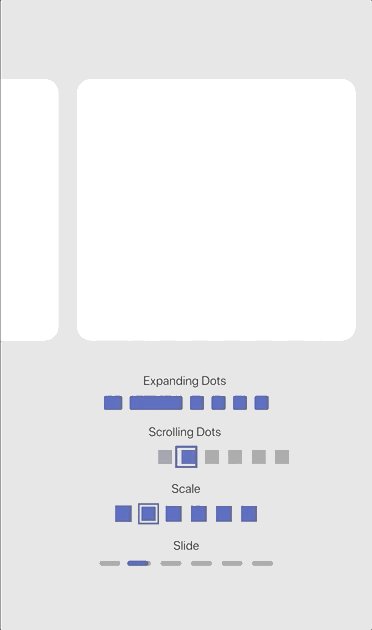
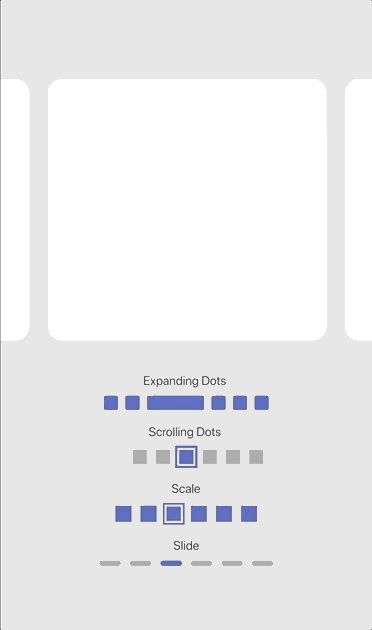
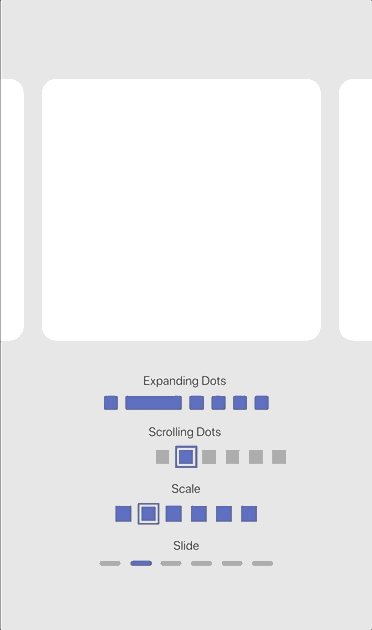
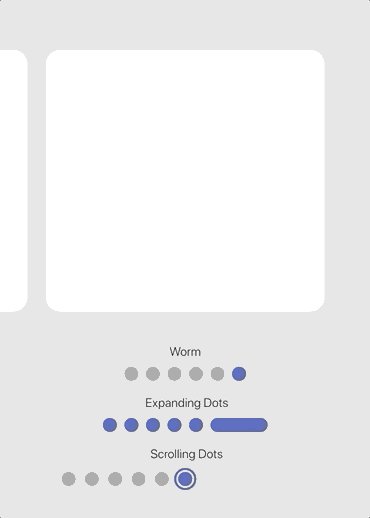
Effects
| Effect | Preview |
|---|---|
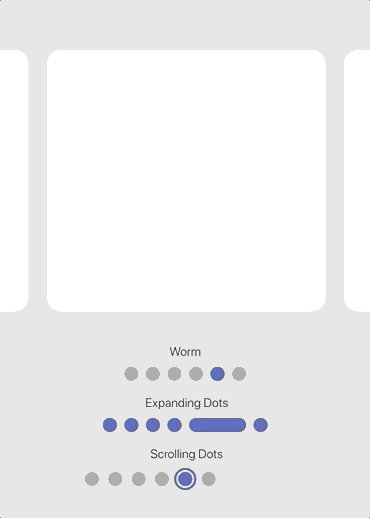
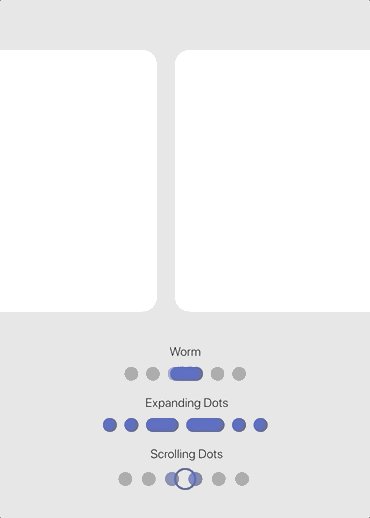
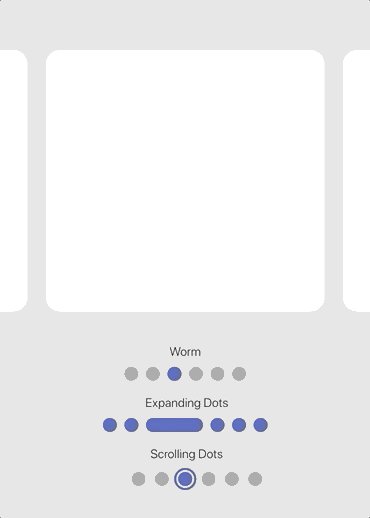
| Worm |  |
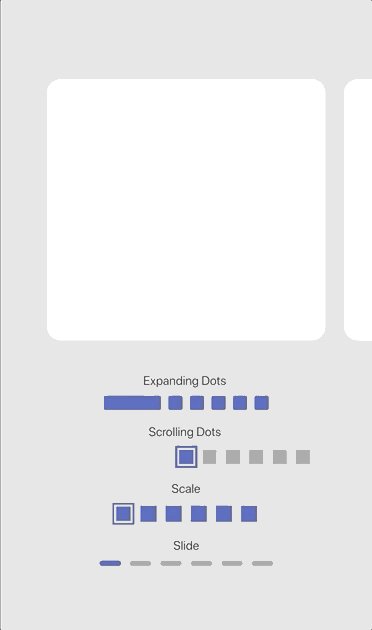
| Expanding Dots |  |
| Jumping dot |  |
| Scrolling Dots -> 0.1.5 |  |
| Slide |  |
| Scale |  |
| Swap |  |
| Color Transition -> 0.1.2 |  |
Usage
SmoothPageIndicator(
controller: controller, // PageController
count: 6,
effect: WormEffect(), // your preferred effect
)
Customization
You can customize width, height, radius, spacing, paint style, color and more…
SmoothPageIndicator(
controller: controller,
count: 6,
effect: SlideEffect(
spacing: 8.0,
radius: 4.0,
dotWidth: 24.0,
dotHeight: 16.0,
paintStyle: PaintingStyle.stroke,
strokeWidth: 1.5,
dotColor: Colors.grey,
activeDotColor: Colors.indigo
),
)

RTL Support
Smooth page indicator will inherit directionality from it’s ancestors unless you specify a directionality by passing it directly to the widget or wrapping the Indicator with a Directionality widget from the flutter package.
SmoothPageIndicator(
controller: controller, // PageController
count: 6,
// forcing the indicator to use a specific direction
textDirection: TextDirection.rtl
effect: WormEffect(),
);

Support the Library
You can support the library by staring in on Github or report any bugs you encounter.
Source Code
Please Visit Flutter Smooth Page Indicator Source Code at GitHub