
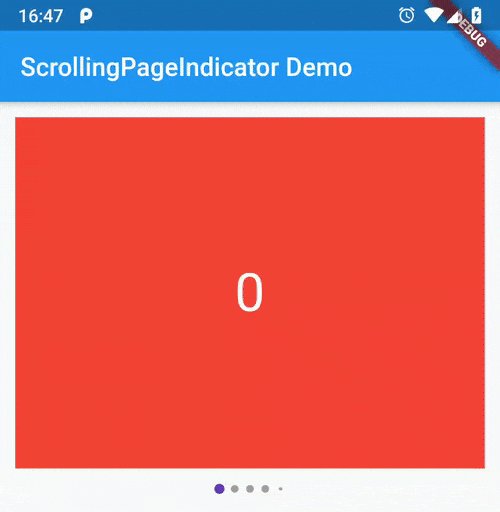
scrolling_page_indicator
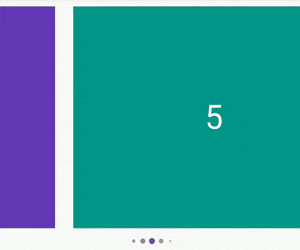
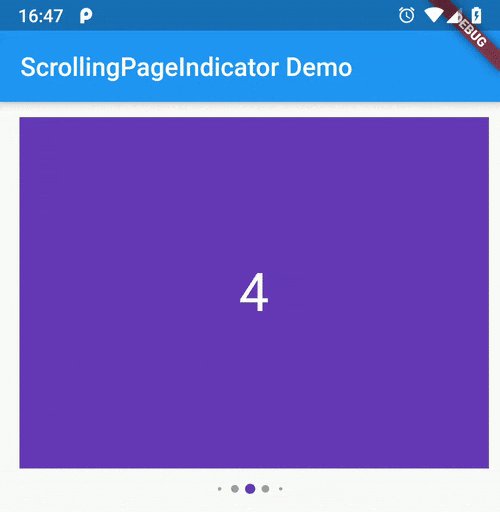
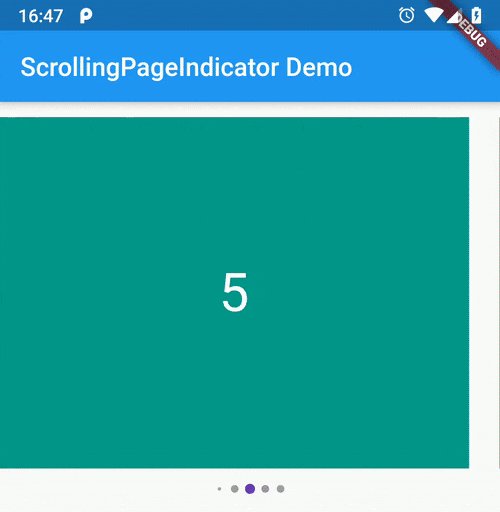
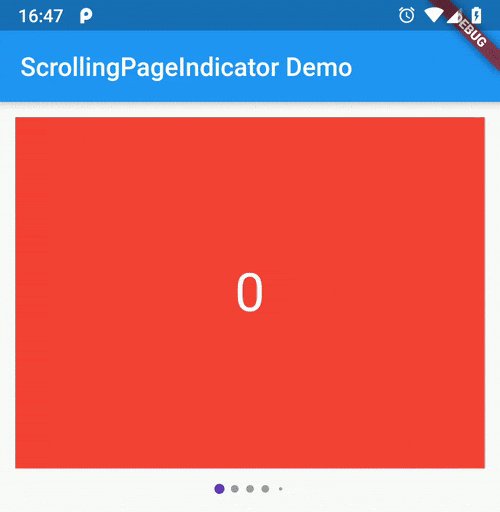
View page indicator like Instagram

Getting Started
1) Dependency
dependencies:
scrolling_page_indicator: ^0.1.22) Install
flutter packages get
3) Import
import 'package:scrolling_page_indicator/scrolling_page_indicator.dart';4) Use
ScrollingPageIndicator(
dotColor: Colors.grey,
dotSelectedColor: Colors.deepPurple,
dotSize: 6,
dotSelectedSize: 8,
dotSpacing: 12,
controller: _controller,
itemCount: items.length,
orientation: Axis.horizontal
)Source Code
Please Visit Flutter Scrolling Page Indicator Source Code at GitHub