
This repository contains the Liquid Swipe source code.
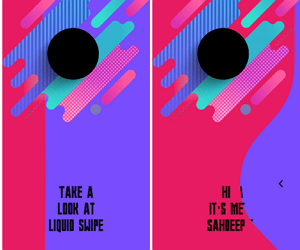
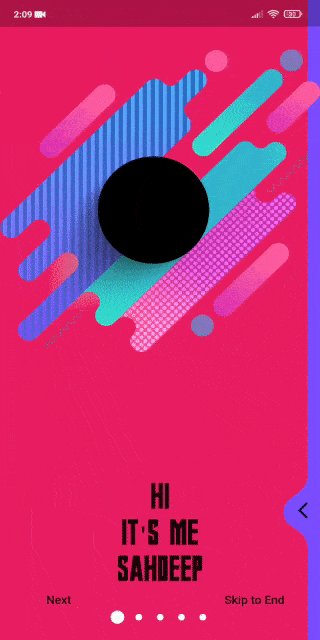
Liquid swipe is the revealing clipper to bring off amazing liquid like swipe to stacked Container and inspired by Cuberto’s liquid swipe and IntroViews.


Sample APK
Download sample apk as shown in example from releases.
Getting Started
- Add this to your pubspec.yaml
dependencies: liquid_swipe: ^1.4.3 -
Get the package from Pub:
flutter packages get -
Import it in your file
import 'package:liquid_swipe/liquid_swipe.dart';Usage
-
Liquid Swipejust requires the list ofcontainers. Just to provide flexibity to the developer to design its own view through it.final pages = [ Container(...), Container(...), Container(...), ]; -
Now just pass these pages to LiquidSwipe widget.
@override Widget build(BuildContext context) { return new MaterialApp( home: Builder( builder: (context) => LiquidSwipe( pages: pages )), ); } -
Check out the complete Example
-
Attributes
| Attribute | Datatype | Description | Default Value | Comments |
|---|---|---|---|---|
| pages | List<Container> |
Set the Pages/ views/ Containers | Null | A Page can contain anything, look for an example |
| fullTransitionValue | double |
Sets the scroll distance or sensitivity for a complete swipe. | 400.0 | This transition value can be used to increase or decrease the sensitivity of the swipe. 100.0 would make swipe really fast with even a bit of drag |
| initialPage | int |
Set the initial Page | 0 | Should not be >= no.of pages or smaller than 0 |
| enableSlideIcon | bool |
Used to enable Slide icon to the right for where the wave would originate | false | Gives a ios style arrow to right side of the screen. Might include modification to it soon. |
| slideIconWidget | Widget |
Create your own icon and add here | Icon(Icons.arrow_back_ios) | You can use icons from Icons package. Thanks to PR #10 |
| positionSlideIcon | double |
Position your icon in y-axis at right side of the screen | 0.54 | Range from -1 to 1, -1 represents extreme top and 1 represent extreme bottom. Soon add x-axis position, if required! |
| enableLoop | bool |
Enable or disable pages recurrence. | true | If you dont want to make pages to be in the loop, use this attribute. |
| waveType | WaveType |
Select the type of reveal you want. | WaveType.liquidReveal | You can use circularReveal, more coming soon. Import Helpers.dart file if Autoimport doesn’t work. |
| onPageChangeCallback | CallBack |
Pass your method as a callback, it will return a pageNo. | None | see Example |
| currentUpdateTypeCallback | CallBack |
same Callback but returns an UpdateType | None | see Example |
Contributors
Thanks to all these wonderful people and everyone that created issues.
(emoji key):
Mourad 💻 |
YasserOJ 🐛💻 |
Jordon 🖋 |
This project follows the all-contributors specification. Contributions of any kind welcome!
Credits
- Cuberto for awesome Liquid Swipe in Swift.
- @aagarwal1012 for IntroViews, it made my work too easy.
Author & support
This project is created by Sahdeep Singh but with lots of support and help. See credits.
If you appreciate my work, consider buying me a cup of :coffee: to keep me recharged :metal:
Or you can also endorse me on LinkedIn to keep me motivated.
I love my work and I’m available for freelance work. Contact me on my email: sahdeepsingh98@gmail.com
Source Code
Please Visit Flutter Liquid Swipe Animation Source Code at GitHub