
rounded_floating_app_bar
Rounded floating app bar like new google applications has.
This package provides an easy way to add rounded corner floating app bar in Flutter project.
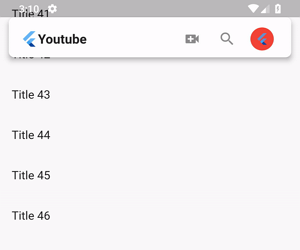
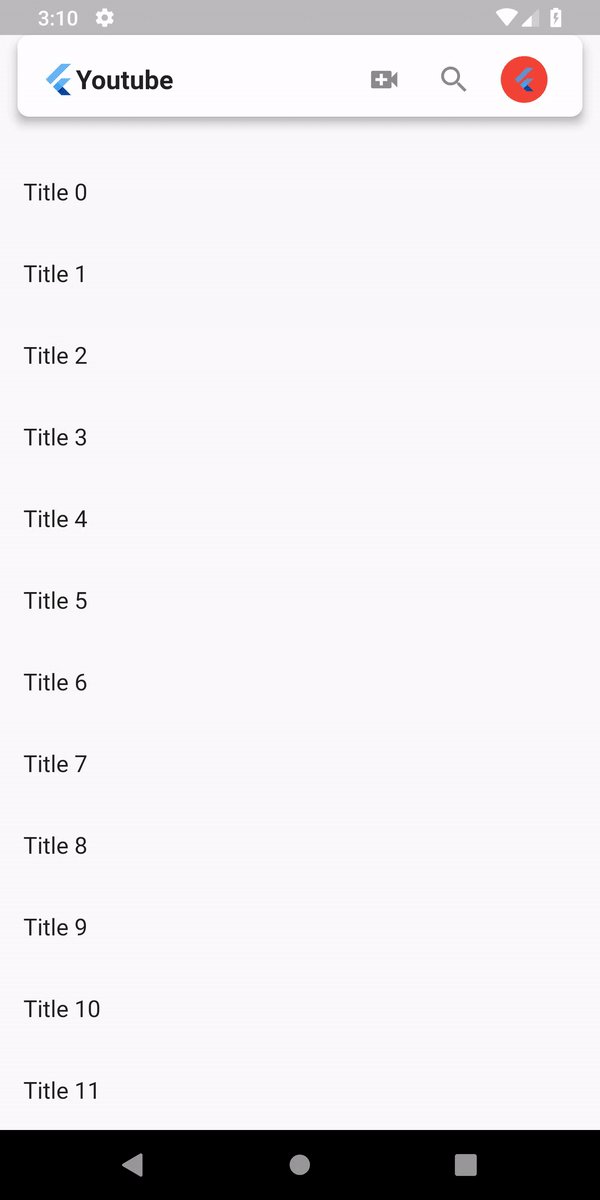
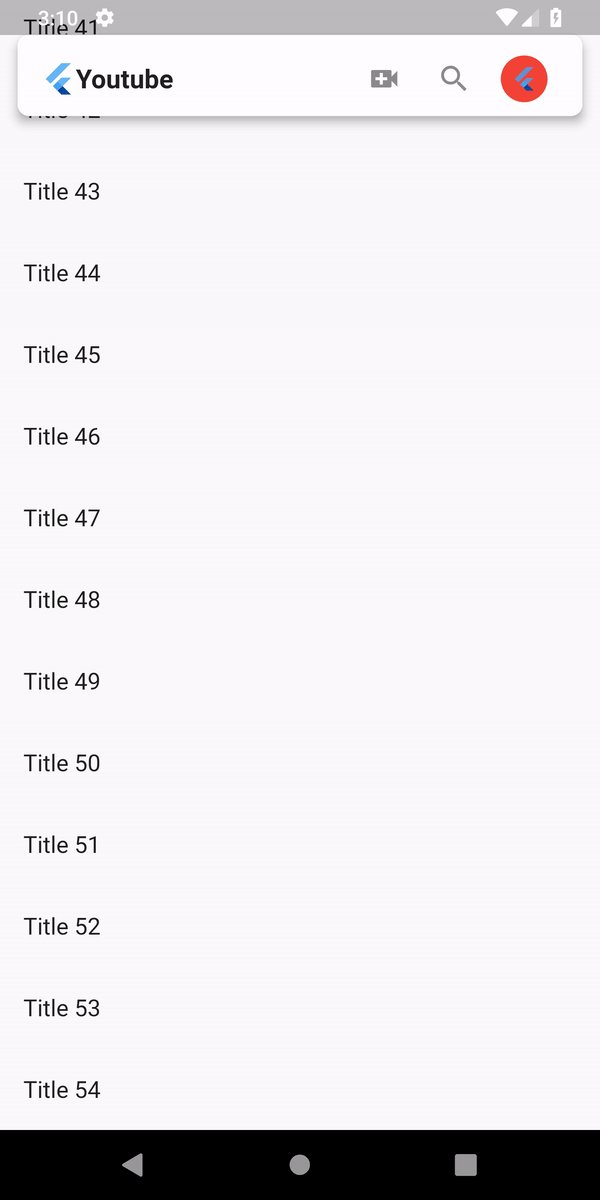
Preview

Installing
-
Add dependency to
pubspec.yamlGet the latest version in the ‘Installing’ tab on pub.dartlang.org
dependencies:
rounded_floating_app_bar: 0.1.0-
Import the package
import 'package:rounded_floating_app_bar/rounded_floating_app_bar.dart'; -
Adding
RoundedFloatingAppBarwidget
RoundedFloatingAppBar(
floating: true,
snap: true,
),How to use
Check out the example app in the example directory or the ‘Example’ tab on pub.dartlang.org for a more complete example.
Getting Started
This project is a starting point for a Dart
package,
a library module containing code that can be shared easily across
multiple Flutter or Dart projects.
For help getting started with Flutter, view our
online documentation, which offers tutorials,
samples, guidance on mobile development, and a full API reference.
Contribute
- Fork the the project
- Create your feature branch (git checkout -b my-new-feature)
- Make required changes and commit (git commit -am ‘Add some feature’)
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request
Donate
If you found this project helpful or you learned something from the source code and want to thank me, consider buying me a cup of :coffee:
- PayPal
- Google Pay (bhavikmakwana43@okhdfcbank)
Source Code
Please Visit Flutter Rounded Floating App Bar Source Code at GitHub