

A simple yet fully customizable rating bar for flutter which also include a rating bar indicator, supporting any fraction of rating.

Salient Features
- Set minimum and maximum rating
- Any widgets can be used as as rating bar/indicator items
- Different widgets can be used in same rating bar as per position
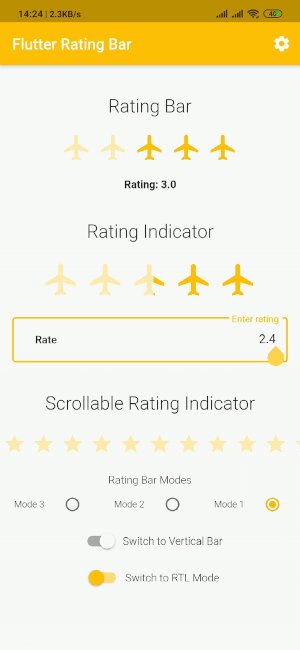
- Supports vertical layout
- Glows on interaction
- Supports RTL mode
Usage
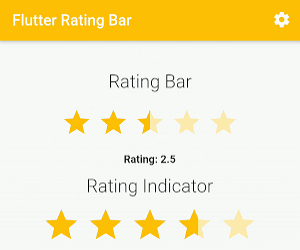
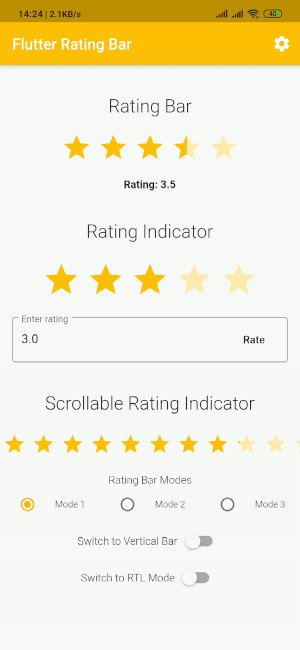
Using Flutter Rating Bar
Rating Bar can be used in three ways.
First Way:
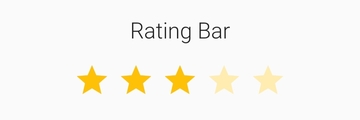
Using itemBuilder

RatingBar(
initialRating: 3,
minRating: 1,
direction: Axis.horizontal,
allowHalfRating: true,
itemCount: 5,
itemPadding: EdgeInsets.symmetric(horizontal: 4.0),
itemBuilder: (context, _) => Icon(
Icons.star,
color: Colors.amber,
),
onRatingUpdate: (rating) {
print(rating);
},
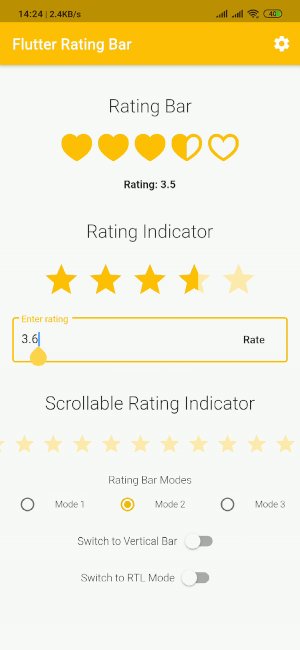
);Second Way:
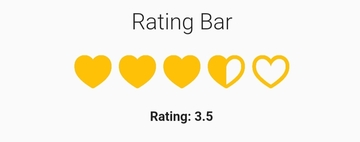
Using rating widgets

RatingBar(
initialRating: 3,
direction: Axis.horizontal,
allowHalfRating: true,
itemCount: 5,
ratingWidget: RatingWidget(
full: _image('assets/heart.png'),
half: _image('assets/heart_half.png'),
empty: _image('assets/heart_border.png'),
),
itemPadding: EdgeInsets.symmetric(horizontal: 4.0),
onRatingUpdate: (rating) {
print(rating);
},
);Heart Icons are Available Here.
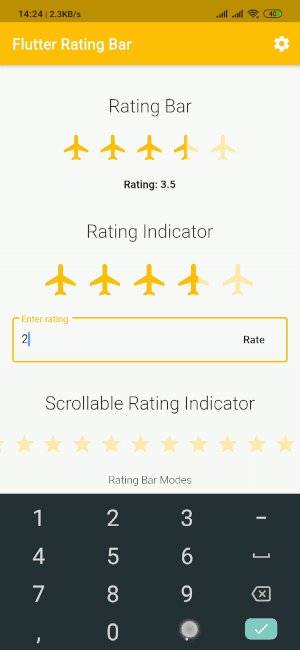
Third Way:
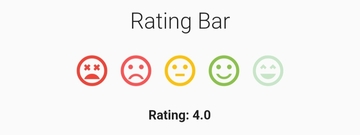
Using item builder with index

RatingBar(
initialRating: 3,
itemCount: 5,
itemBuilder: (context, index) {
switch (index) {
case 0:
return Icon(
Icons.sentiment_very_dissatisfied,
color: Colors.red,
);
case 1:
return Icon(
Icons.sentiment_dissatisfied,
color: Colors.redAccent,
);
case 2:
return Icon(
Icons.sentiment_neutral,
color: Colors.amber,
);
case 3:
return Icon(
Icons.sentiment_satisfied,
color: Colors.lightGreen,
);
case 4:
return Icon(
Icons.sentiment_very_satisfied,
color: Colors.green,
);
}
},
onRatingUpdate: (rating) {
print(rating);
},
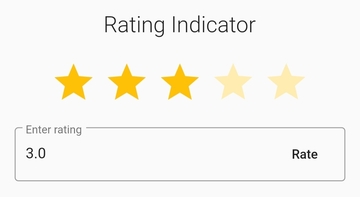
;Using Flutter Rating Bar Indicator

RatingBarIndicator(
rating: 2.75,
itemBuilder: (context, index) => Icon(
Icons.star,
color: Colors.amber,
),
itemCount: 5,
itemSize: 50.0,
direction: Axis.vertical,
),Vertical Mode

In order to make the indicator scrollable, just use ‘physics’ property as in the example.
Info
To know more about the available properties, head on to api docs.
Feel Free to request any missing features or report issues here.
Source Code
Please Visit Flutter Rating Bar Source Code at GitHub