
Avatar Glow
This Flutter package provides a Avatar Glow Widget with cool background glowing animation.
Live Demo: https://apgapg.github.io/avatar_glow/
💻 Installation
In the dependencies: section of your pubspec.yaml, add the following line:
dependencies:
avatar_glow: <latest version>❔ Usage
Import this class
import 'package:avatar_glow/avatar_glow.dart';Usage is simple. Avatar Glow is a widget offering different customizable optional parameters with child displayed at its center.
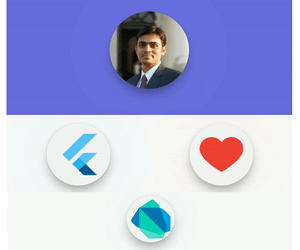
![]()
– Simple Implementation
AvatarGlow(
endRadius: 60.0,
child: Material(
elevation: 8.0,
shape: CircleBorder(),
child: CircleAvatar(
backgroundColor: Colors.grey[100],
child: Image.asset(
'assets/images/dart.png',
height: 50,
),
radius: 30.0,
),
),
),– Full Implementation
AvatarGlow(
glowColor: Colors.blue,
endRadius: 90.0,
duration: Duration(milliseconds: 2000),
repeat: true,
showTwoGlows: true,
repeatPauseDuration: Duration(milliseconds: 100),
child: Material(
elevation: 8.0,
shape: CircleBorder(),
child: CircleAvatar(
backgroundColor: Colors.grey[100],
child: Image.asset(
'assets/images/flutter.png',
height: 60,
),
radius: 40.0,
),
),
),⭐ My Flutter Packages
- json_table
Create Flutter Json Table from json map directly.
- pie_chart
Flutter Pie Chart with cool animation.
- search_widget
Flutter Search Widget for selecting an option from list.
- animating_location_pin
Flutter Animating Location Pin Widget providing Animating Location Pin Widget which can be used while fetching device location.
⭐ My Flutter Apps
- flutter_profile
Showcase My Portfolio: Ayush P Gupta on Playstore.
- flutter_sankalan
Flutter App which allows reading/uploading short stories.
👍 Contribution
- Fork it
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -m ‘Add some feature’)
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request
Source Code
Please Visit Circle Avatar Flutter Glow Source Code at GitHub