
image_sequence_animator
A simple widget for animating a set of images with full custom controls as an alternative to using a GIF file.
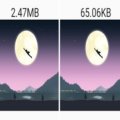
If you have a GIF file you would like to use with this package, I recommend EZGIF to convert your GIF file to an image
sequence.
It is highly recommended to read the documentation and run the example project on a real device to fully understand and inspect the full range
of capabilities.
Media | Description | How-to-Use
Media
Watch on Youtube:

Description
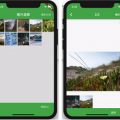
This simple widget for animating a set of images (a.k.a an image sequence) with full custom controls as an alternative to using a GIF file.
GIF files are, as far as I know, not possible to control. With this package, you will have full control over your image sequence like controlling a
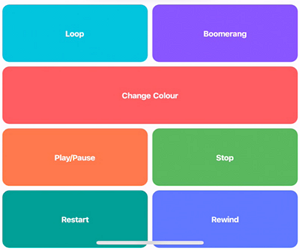
video. You can loop, boomerang, change the color, play, pause, stop, skip, rewind, restart and more.
How-to-Use
First, add your image sequence to your assets and update the "pubspec.yaml" accordingly.
Then create an ImageSequenceAnimator widget as shown in the example:
ImageSequenceAnimator(
"assets/ImageSequence", //folderName
"Frame_", //fileName
0, //suffixStart
5, //suffixCount
"png", //fileFormat
60, //frameCount
{Key key,
fps : 60,
isLooping : false,
isBoomerang : false,
isAutoPlay : true,
color : Colors.white,
onReadyToPlay : _onReadyToPlay,
onStartPlaying : _onStartPlaying,
onPlaying : _onPlaying,
onFinishPlaying : _onFinishPlaying})
void _onReadyToPlay(ImageSequenceAnimatorState _imageSequenceAnimator);
void _onStartPlaying(ImageSequenceAnimatorState _imageSequenceAnimator);
void _onPlaying(ImageSequenceAnimatorState _imageSequenceAnimator);
void _onFinishPlaying(ImageSequenceAnimatorState _imageSequenceAnimator); Further Explanations:
For a complete set of descriptions for all parameters and methods, see the documentation.
- [isLooping] will override [isBoomerang] if both are set to true.
- All [ImageSequenceProcessCallback] callbacks will return a reference to the created [ImageSequenceAnimator] state. You can save this instance for
further actions. - Use [ImageSequenceAnimatorState]’s
[void setIsLooping(bool isLooping)], [void setIsBoomerang(bool isBoomerang)], [void setColor(Color color)], [void play({double from: -1.0})],
[void rewind({double from: -1.0})], [void pause()], [void skip(double value, {double percentage: -1.0})], [void restart()], [void stop()]
methods for the corresponding actions. - Use [ImageSequenceAnimatorState]’s [double get currentTime] and [double get totalTime] methods to get the respective values.
Notes
I started using and learning Flutter only some weeks ago so this package might have some parts that don’t make sense, that should be completely
different, that could be much better, etc. Please let me know! Nicely!
Any help, suggestion or criticism is appreciated!
Cheers.
![]()
Source Code
Please Visit Flutter Image Animation Source Code at GitHub