flip_card (Flutter Flip Card)
A component that provides Flutter Flip card. It could be used for hide and show details of a product.


How to use
import 'package:flip_card/flip_card.dart';Create a flip card. The card will flip when touched
FlipCard(
direction: FlipDirection.HORIZONTAL, // default
front: Container(
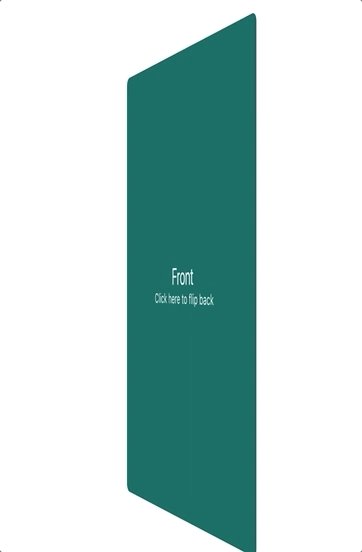
child: Text('Front'),
),
back: Container(
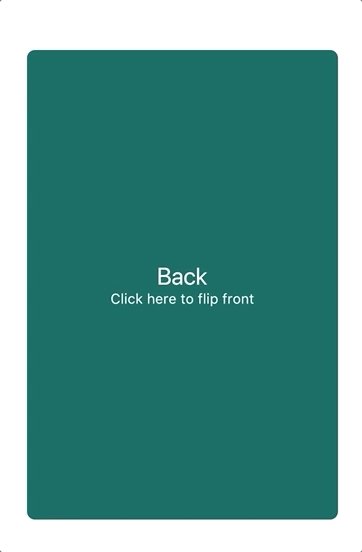
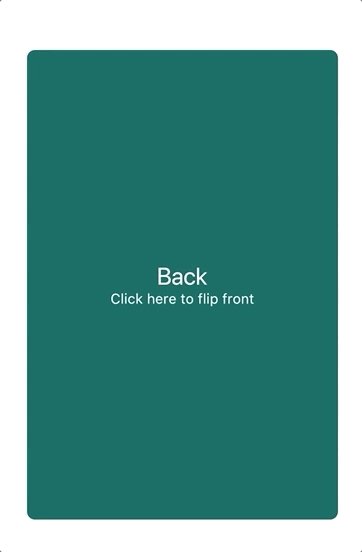
child: Text('Back'),
),
);You can also configure the Flutter Flip Card to only flip when desired by using a GlobalKey to
toggle the cards:
GlobalKey<FlipCardState> cardKey = GlobalKey<FlipCardState>();
@override
Widget build(BuildContext context) {
return FlipCard(
key: cardKey,
flipOnTouch: false,
front: Container(
child: RaisedButton(
onPressed: () => cardKey.currentState.toggleCard(),
child: Text('Toggle'),
),
),
back: Container(
child: Text('Back'),
),
);
}Source Code
Please Visit Flutter Flip Card Animation Source Code at GitHub