Easy Dialog package helps you easily create basic or custom dialogs.
For extended documentation visit project pub package.
Star ⭐ this repo if you like our project. We would love your support.
💾 Installation
In the dependencies: section of your pubspec.yaml, add the following line:
dependencies:
easy_dialog: <latest version>📦 Usage
Import this class
import 'package:easy_dialog/easy_dialog.dart';Basic structure
EasyDialog(
title: Text("Basic Easy Dialog Title"),
description: Text("This is a basic dialog")).show(context);🎯 Examples
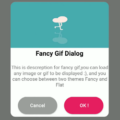
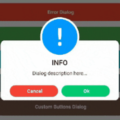
Let start creating simple but beautiful dialogs.
Here you have some basic examples of what can you build and let your creativity fly.

🎨 Customization and Attributes
All customizable attributes for easy_dialog
| Attribute Name | Example Value | Description |
|---|---|---|
| topImage | AssetImage(“assets/topImage.png”) | Top image for decoration purpose with rounded top corners |
| title | Text(“Alert”) | Dialog title, located under topImage if exists |
| tittlePadding | EdgeInsets.only(left: 8.0,right: 8.0) | Title padding |
| description | Text(“Connection error”) | Dialog description, located between title and contentList |
| descriptionPadding | EdgeInsets.only(left: 8.0,right: 8.0) | Description padding |
| contentList | [ Text(“This is an extra text line”), FlatButton(onPressed: () {}, child: Text(“Okay”),), ] |
Optional widget list, located in order before description |
| contentPadding | EdgeInsets.all(12.0) | Content padding. It wraps all widgets including title and description |
| height | 200 | Dialog height |
| width | 250 | Dialog width |
| cornerRadius | 15.0 | Dialog corner radius |
| fogOpacity | 0.5 | Fog opacity, sets the black fog opacity behind our dialog from 0 to 1 |
| closeButton | false | Close button enable/disable |
🧱 How to Contribute
- Fork it
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -am ‘Add some feature’)
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request
Getting Started
For help getting started with Flutter, view our online documentation.
For help on editing package code, view the documentation.
Source Code
Please Visit Flutter Dialog Package Source Code at GitHub