
Gradient App Bar
Love the material AppBar? Do you want to add more color to the appbar? Here’s a gradientAppBar.
It works just like the normal AppBar. Also with actions, back buttons, titles. So it’s just your normal AppBar, but with a twist!
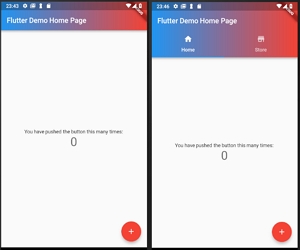
Screenshots


Getting Started
-
Depend on it by adding this to your pubspec.yaml file:
gradient_app_bar: ^0.1.3 -
Import it:
import 'package:gradient_app_bar/gradient_app_bar.dart' -
Replace your current AppBar (In the scaffold) to GradientAppBar.
appBar: GradientAppBar(
title: Text('Flutter'),
gradient: LinearGradient(colors: [Colors.blue, Colors.purple, Colors.red])
),Source Code
Please Visit Flutter App Bar Gradient Source Code at GitHub