
Fancy Flutter Alert Dialog
A flutter Package to show custom alert Dialog,you can choose between two themes ‘Fancy’ and ‘Flat’
The package is available in fancy_dialog
Usage
Import the Package
add this dependencies to your app
dependencies: fancy_dialog: ^1.0.1
Use the Package
add this import statement
import 'package:fancy_dialog/fancy_dialog.dart';
to show a Basic Dialog
showDialog(
context: context,
builder: (BuildContext context) => FancyDialog(
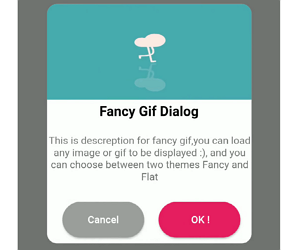
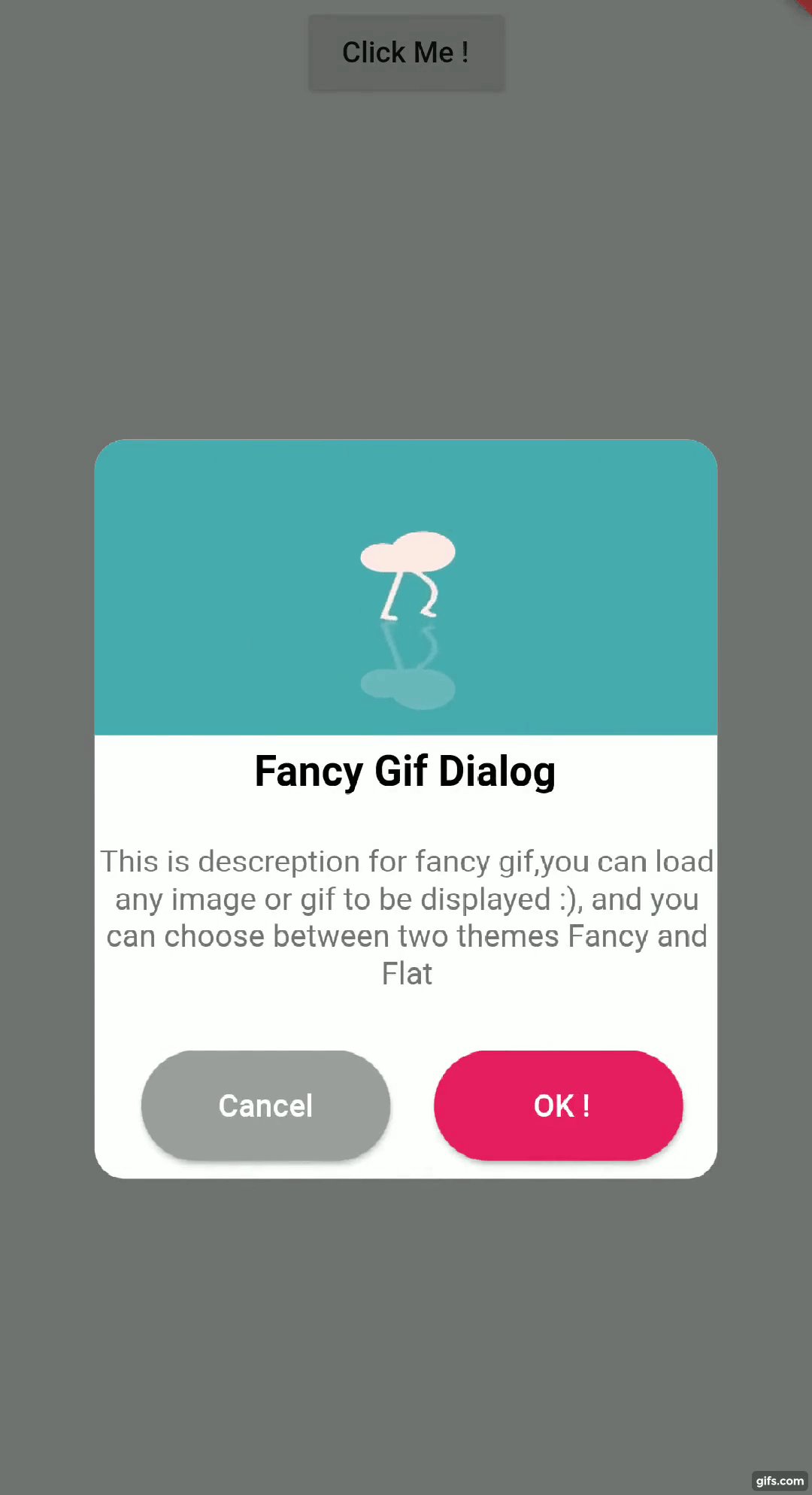
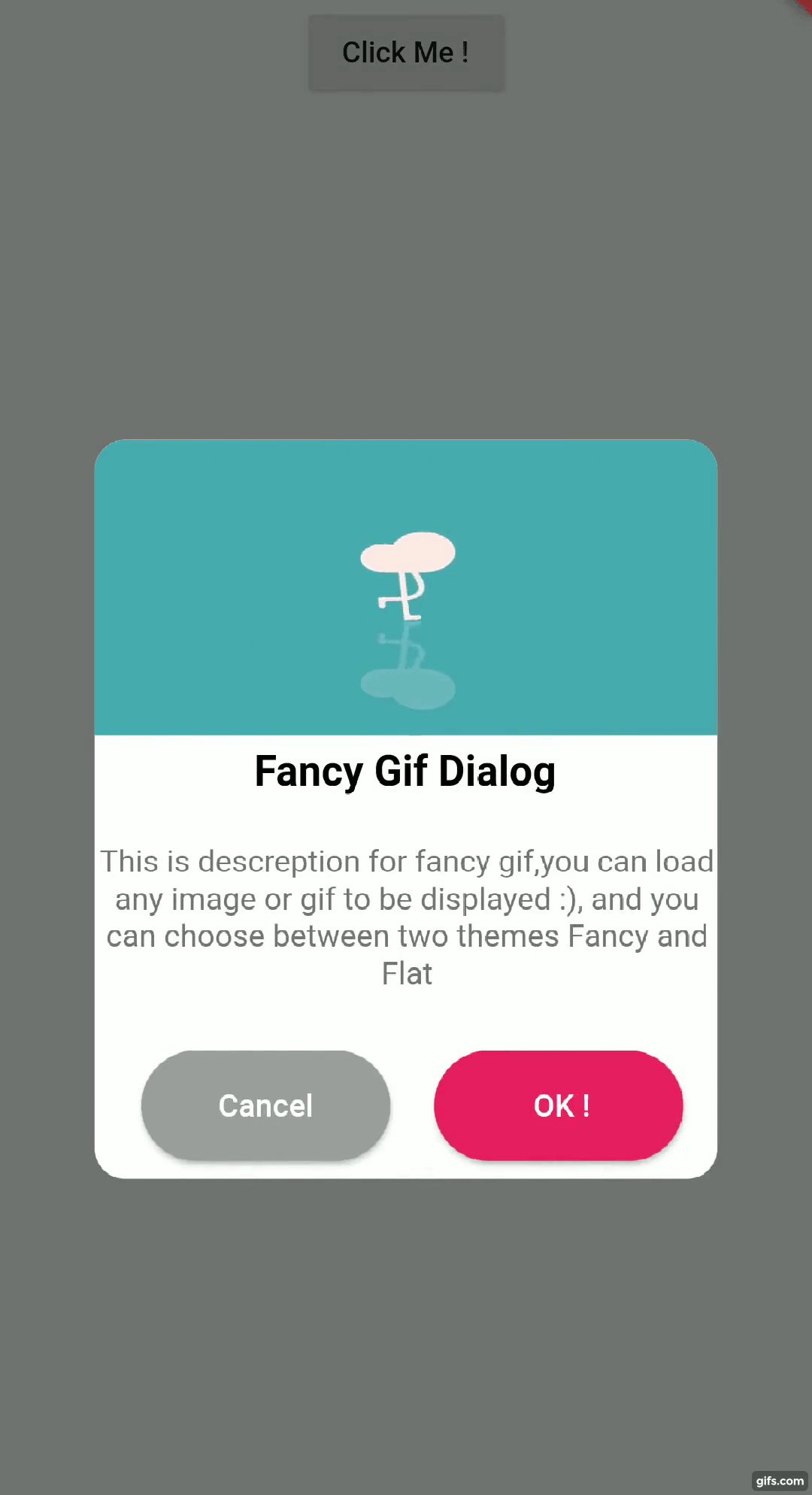
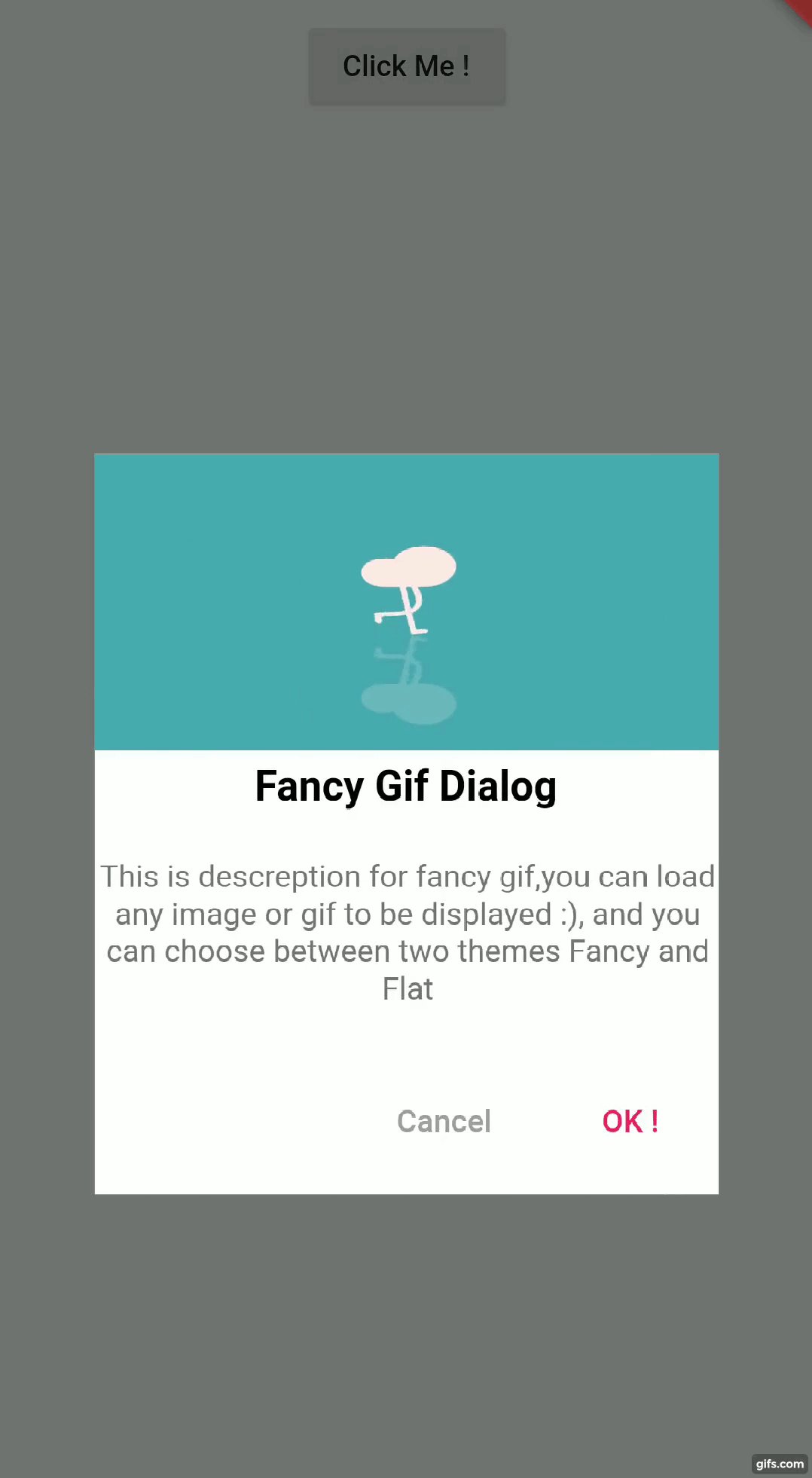
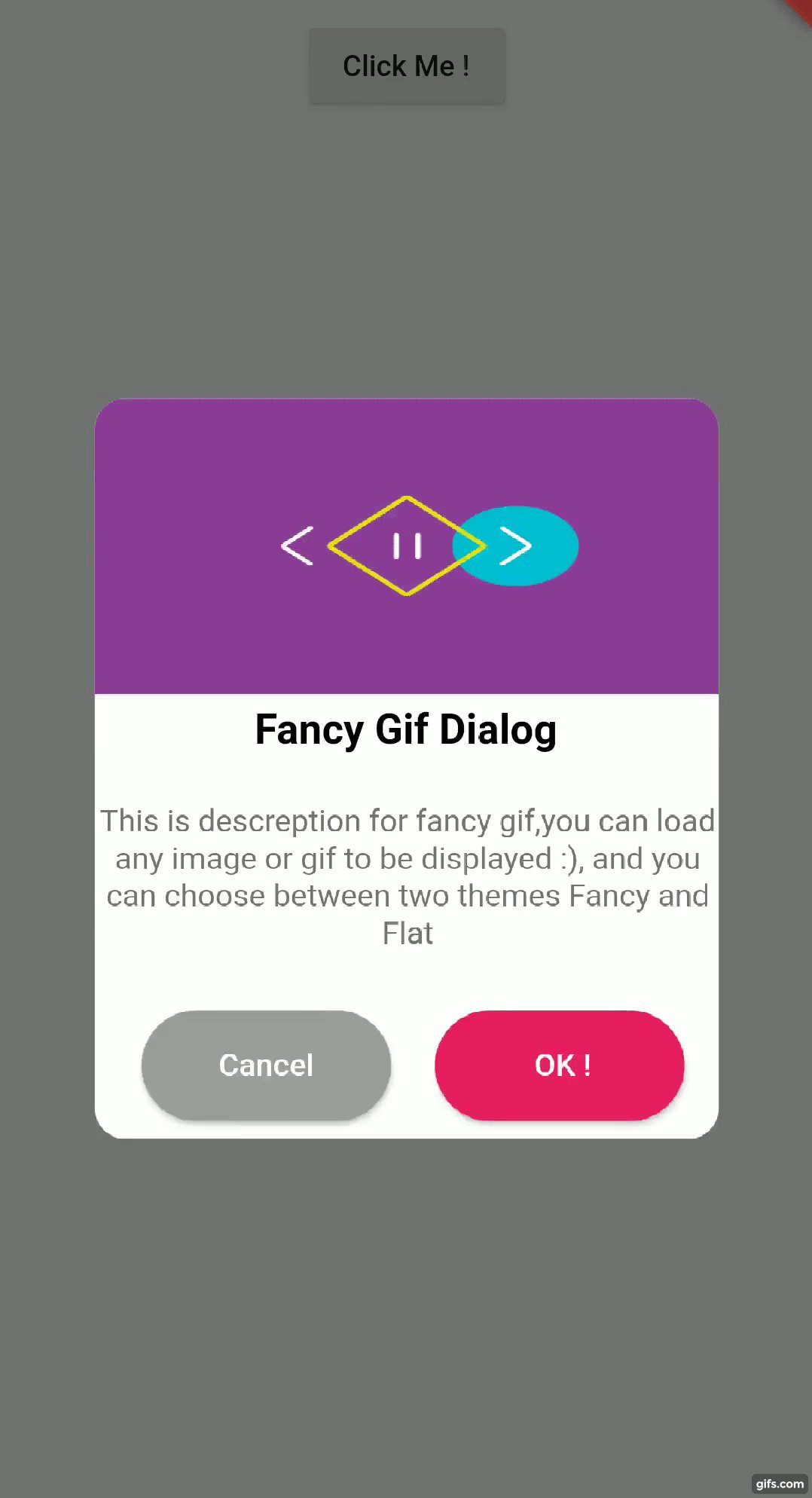
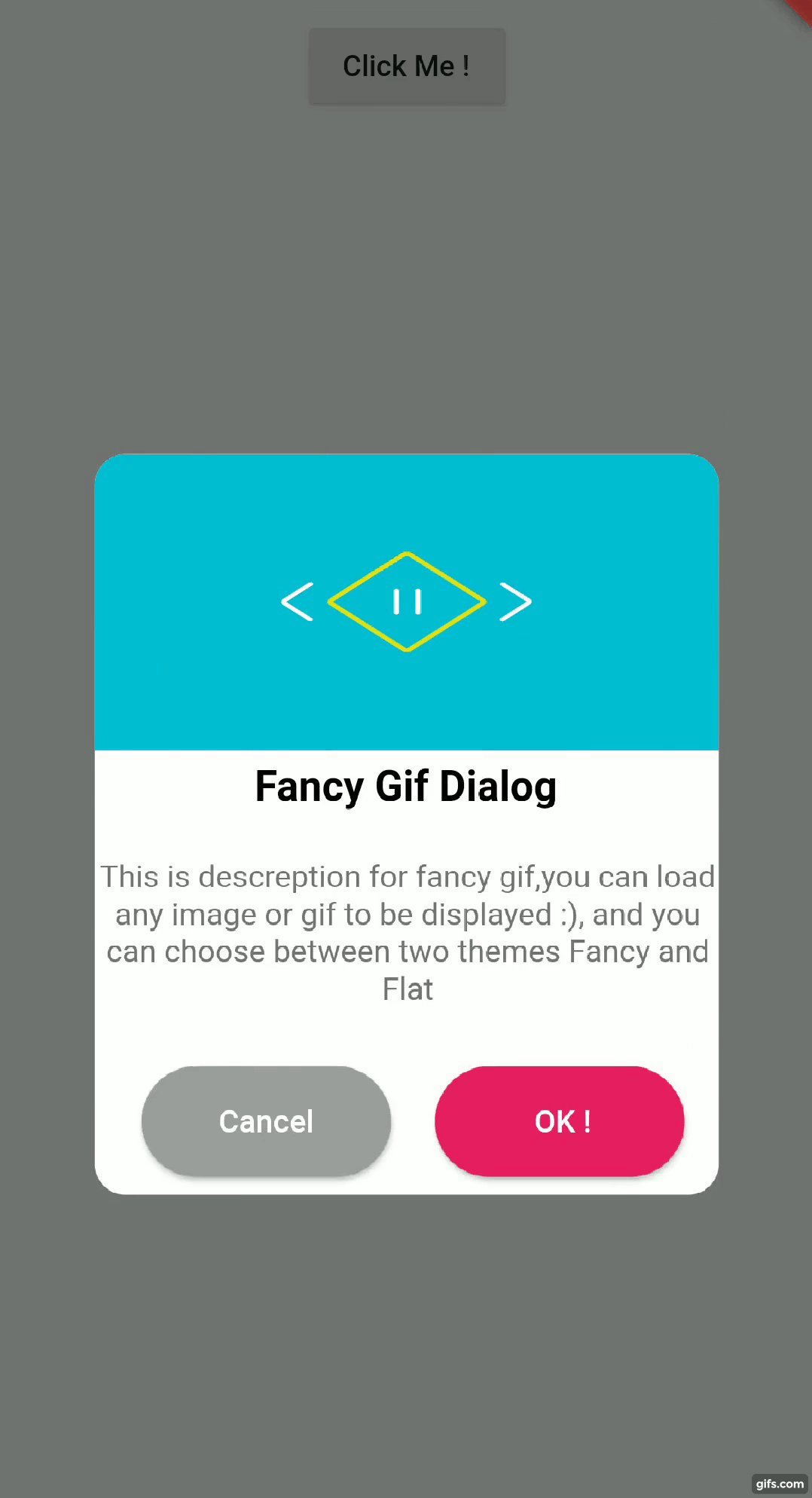
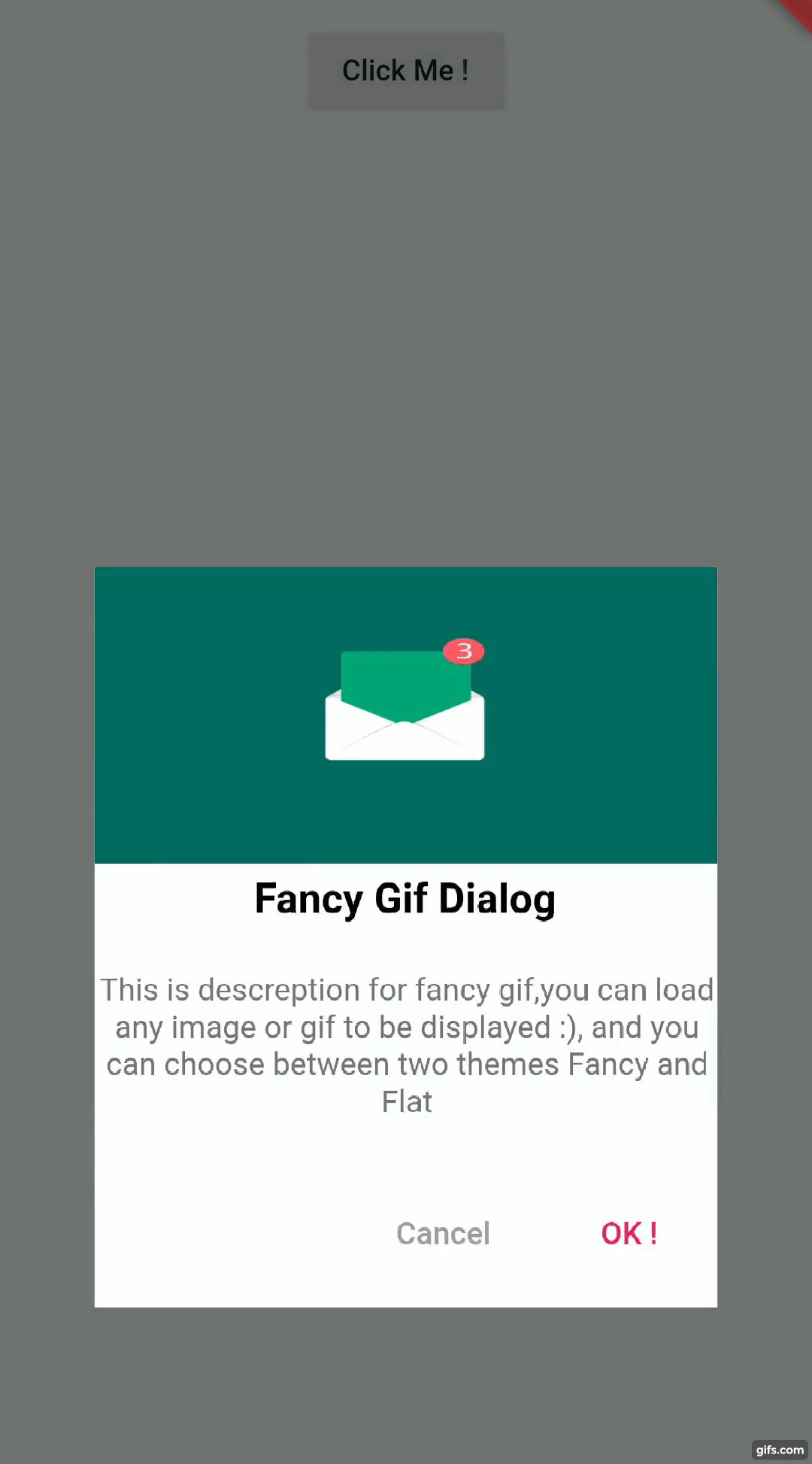
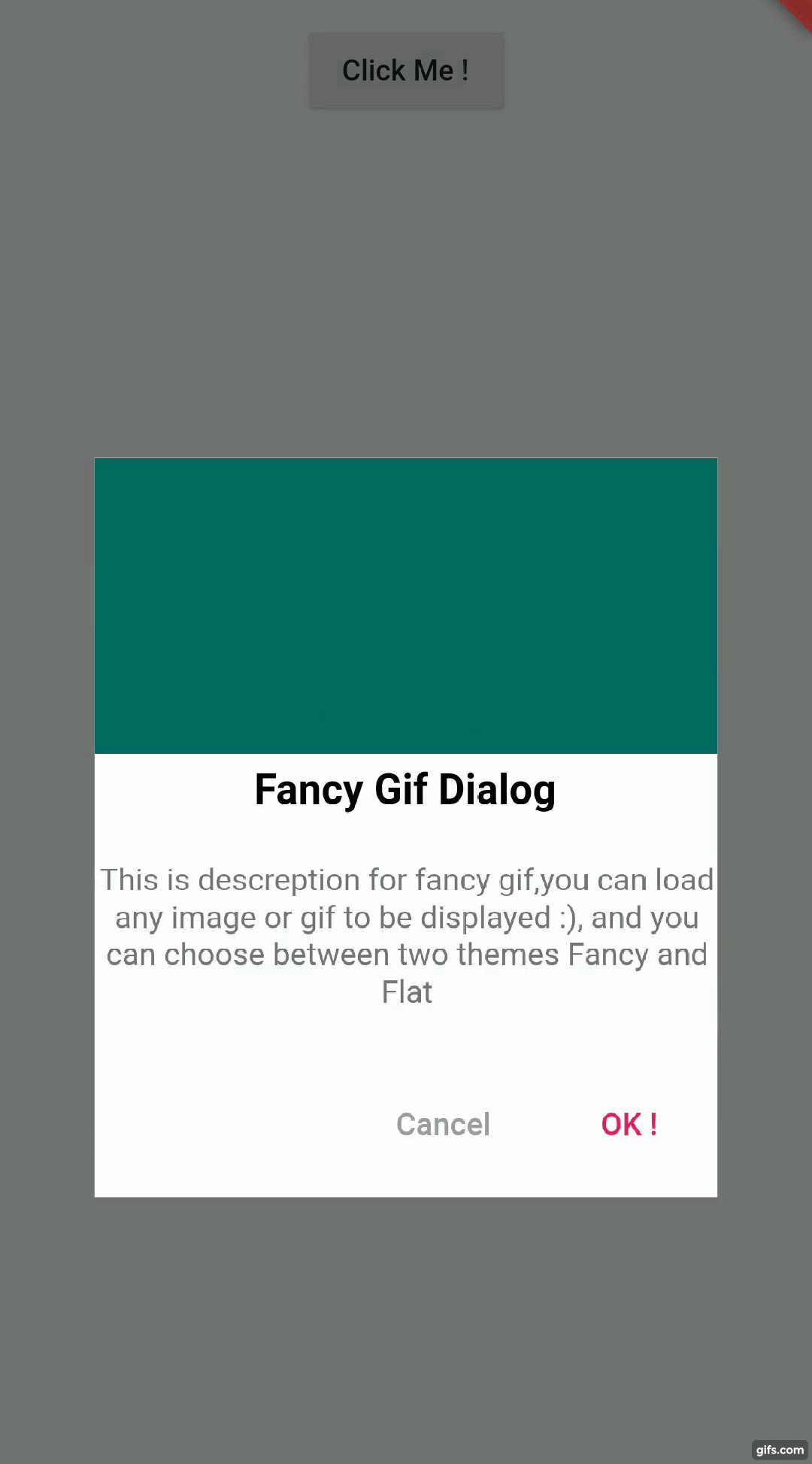
title: "Fancy Gif Dialog",
descreption: "This is descreption for fancy gif,you can load any image or gif to be displayed :), and you can choose between two themes Fancy and Flat",
)
) the title and descreption
and the rest of the parameters are :
-
okFun -
cancelFun -
cancelColor: the color of the negative button, by default it'sColors.grey -
oklColor: the color of the positive button, by default it'sColors.pink -
ok -
cancel -
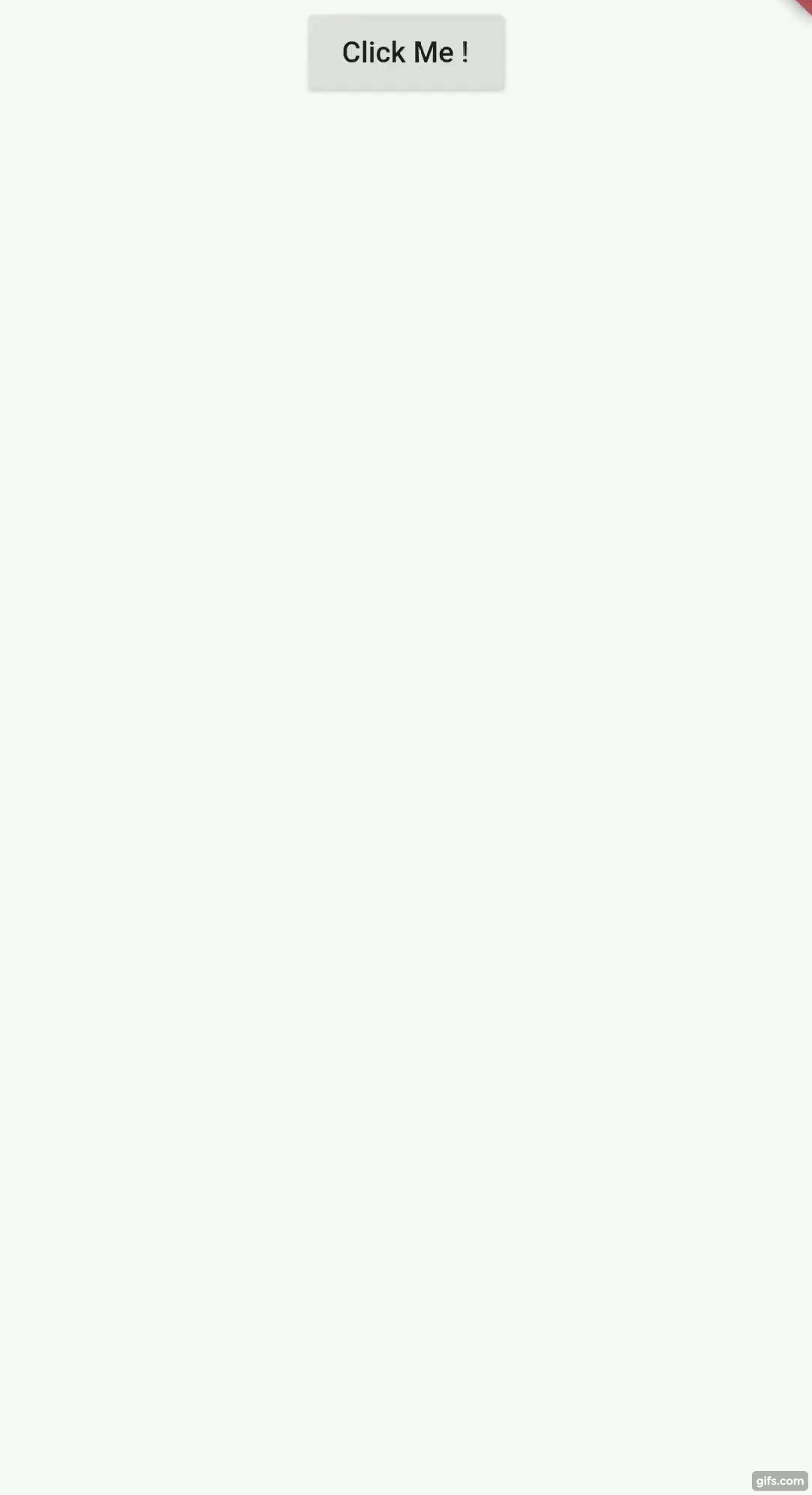
animationTypeFancyAnimation.LEFT_RIGHTFancyAnimation.RIGHT_LEFTFancyAnimation.TOP_BOTTOMFancyAnimation.BOTTOM_TOP
-
gifpathFancyGif.MOVE_FORWARDFancyGif.CHECK_MAILFancyGif.FUNNY_MANFancyGif.PLAY_MEDIAFancyGif.SUBMITFancyGif.SHARE
-
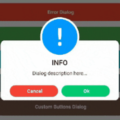
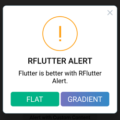
themeFancyTheme.FANCYFancyTheme.FLAT
The dialog will be dissmised by default when the user click Ok or cancel, DON’T ADD
Navigator.of(context).pop() to okFun or cancelFun
ScreenShots




Contribution
Feel free to contribute, to report a bug to suggest a feature, Thank you 🙂
Source Code
Please Visit Fancy Flutter Alert Dialog Source Code at GitHub