
ExpandableBottomAppBar
Animatable bottom app bar with expandable sheet
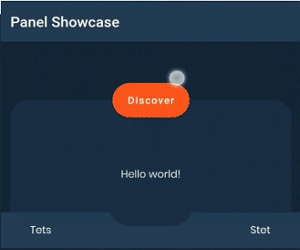
Preview

Getting Started
Add the plugin:
dependencies:
...
expandable_bottom_bar: anyBasic Usage
Adding the widget
bottomNavigationBar: BottomExpandableAppBar(
// Provide the bar controller in build method or default controller as ancestor in a tree
controller: bbc,
expandedHeight: expandedHeight.value,
horizontalMargin: 16,
expandedBackColor: Theme.of(context).backgroundColor,
// Your bottom sheet code here
expandedBody: Center(
child: Text("Hello world!"),
),
// Your bottom app bar code here
bottomAppBarBody: Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
mainAxisSize: MainAxisSize.max,
children: <Widget>[
Expanded(
child: Text(
"Hello",
textAlign: TextAlign.center,
),
),
Spacer(
flex: 2,
),
Expanded(
child: Text(
"World",
textAlign: TextAlign.center,
),
),
],
),
),
)Customization (Optional)
BottomExpandableAppBar
horizontalMargin – distance of sheet’s sides from edge
bottomOffset – distance of top sheet’s edge from top appbar’s edge in closed state
shape – notch shape for FAB
appBarHeight – if you need change app bar height
bottomAppBarColor – background color of appbar container
or
appBarDecoration – decoration of appbar container
expandedBackColor – background color of sheet container
or
expandedDecoration – decoration of sheet container
Controls
BottomAppBarController
Settings
snap – if true sheet will snap to opened and closed state
dragLength – distance that pointer should travel for fully open/close the sheet
Callbacks
Should have dragLength defined
onDrag – use that with GestureDetector for swipe control
onDragEnd – use that with GestureDetector for swipe control
open – switch the sheet to closed state
close – switch the sheet to opened state
swap – if sheet is opened closes the sheet and vice versa
Source Code
Please Visit Flutter Expandable Bottom Bar Source Code at GitHub