
ShowCaseView
A Flutter package allows you to Showcase/Highlight your widgets step by step.
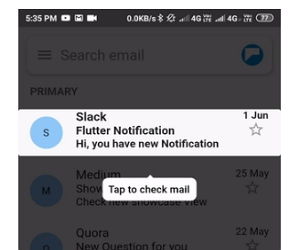
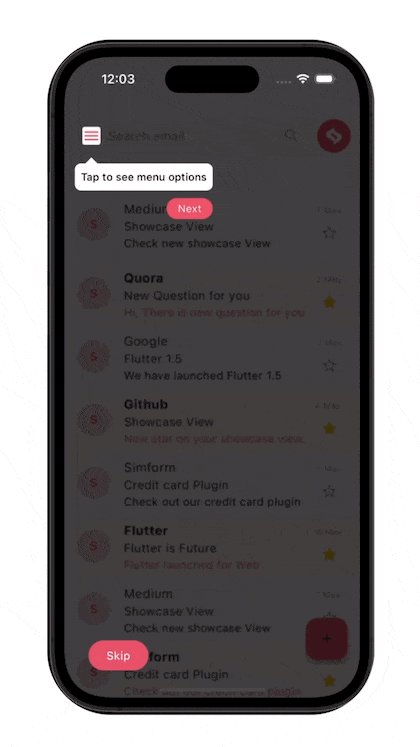
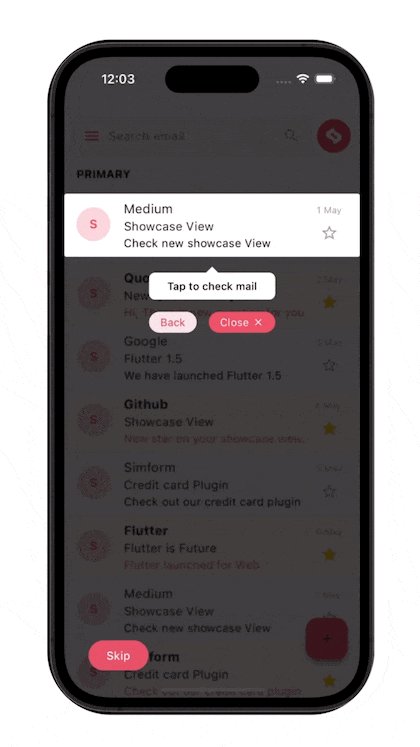
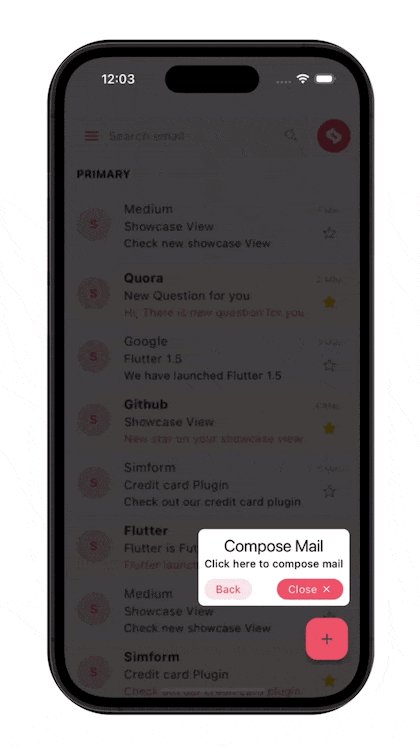
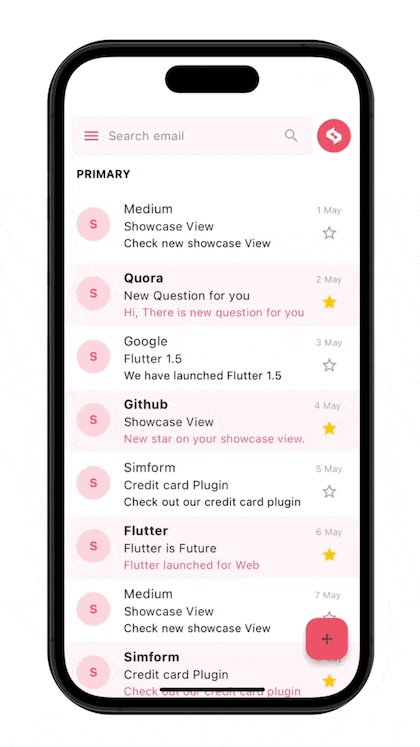
Preview

Installing
-
Add dependency to
pubspec.yaml
Get the latest version in the ‘Installing’ tab on pub.devdependencies: showcaseview: ^0.1.5 -
Import the package
import 'package:showcaseview/showcaseview.dart'; -
Adding a
ShowCaseWidgetwidget.ShowCaseWidget( builder: Builder( builder : (context) ()=> Somewidget() ), ), -
Adding a
Showcasewidget.GlobalKey _one = GlobalKey(); GlobalKey _two = GlobalKey(); GlobalKey _three = GlobalKey(); ... Showcase( key: _one, title: 'Menu', description: 'Click here to see menu options', child: Icon( Icons.menu, color: Colors.black45, ), ),Some more optional parameters
Showcase( key: _two, title: 'Profile', description: 'Click here to go to your Profile', disableAnimation: true, shapeBorder: CircleBorder(), showArrow: false, slideDuration: Duration(milliseconds: 1500), tooltipColor: Colors.blueGrey, child: ..., ), -
Using a
Showcase.withWidgetwidget.Showcase.withWidget( key: _three, cHeight: 80, cWidth: 140, shapeBorder: CircleBorder(), container: Column( crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ ... ], ), child: ..., ), -
Starting the
ShowCasesomeEvent(){ ShowCaseWidget.startShowCase(context, [_one, _two, _three]); } -
onFinish method for
ShowCaseShowCaseWidget( onFinish: () { // Your code goes here }, builder: Builder( builder : (context) ()=> Somewidget() ), ),If you want to start the
ShowCaseViewas soon as your UI built up then use below code.WidgetsBinding.instance.addPostFrameCallback((_) => ShowCaseWidget.startShowCase(context, [_one, _two, _three]));
How to use
Check out the example app in the example directory or the ‘Example’ tab on pub.dev for a more complete example.
Getting Started
This project is a starting point for a Dart
package,
a library module containing code that can be shared easily across
multiple Flutter or Dart projects.
For help getting started with Flutter, view our
online documentation, which offers tutorials,
samples, guidance on mobile development, and a full API reference.
Source Code
Please Visit Flutter Showcase View Source Code at GitHub