
marquee_widget
A Flutter widget that scrolls Widget Text and other Widget with supported RTL.
Provides many customizationsincluding custom scroll directions and velocities,
pausing after every round and specifying custom durations and curves for
accelerating and decelerating.
Usage

This is a minimalistic example:
Marquee(
child:Text( 'This project is a starting point for a Dart package, a library module containing code that can be shared easily across multiple Flutter or Dart projects. '),
)And here’s a piece of code that makes full use of the marquee’s
customizability:
set Width and Height
with Continer()
Marquee(
child:Text( 'This project is a starting point for a Dart package'),
scrollAxis: Axis.horizontal,
textDirection : TextDirection.rtl,
animationDuration: Duration(seconds: 1),
backDuration: Duration(milliseconds: 5000),
pauseDuration: Duration(milliseconds: 2500),
directionMarguee: DirectionMarguee.oneDirection,
)Exmpale
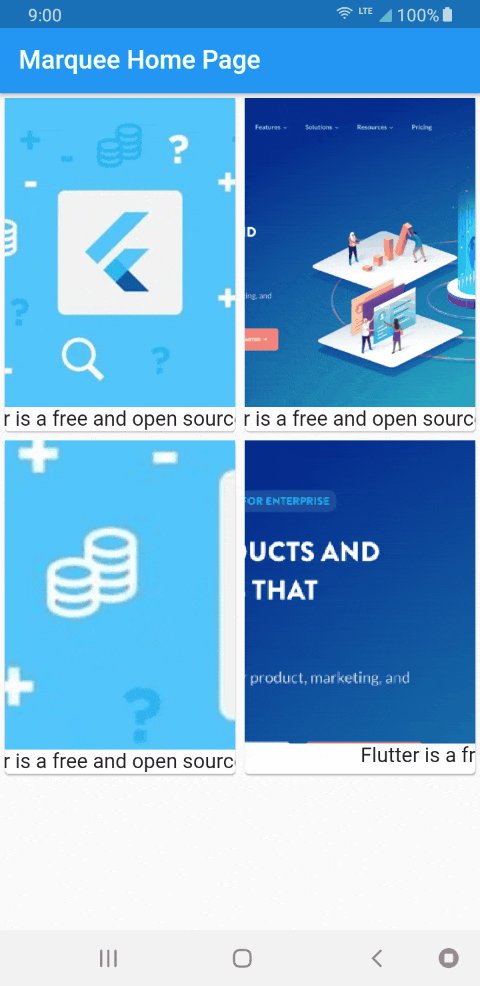
GridView.count(
crossAxisCount: 2,
childAspectRatio: 0.7,
children: <Widget>[
GridTile(
child: Card(
child: Column(
children: <Widget>[
Expanded(
child: Image.network(
"https://i.pinimg.com/564x/9d/a6/36/9da636b9e60ea40b18921b0053b7d486.jpg",
fit: BoxFit.fitHeight,
)),
Marquee(
child: Text(
"Flutter is a free and open source Google mobile UI ",
style: TextStyle(fontSize: 16),
)),
],
),
),
),
GridTile(
child: Card(
child: Column(
children: <Widget>[
Expanded(
child: Image.network(
"https://cdn-images-1.medium.com/max/1000/1*upTyVPOfBb0c4o1r57C9_w.png",
fit: BoxFit.fitHeight,
)),
Marquee(
child: Text(
"Flutter is a free and open source Google mobile UI ",
style: TextStyle(fontSize: 16),
)),
],
),
),
),
GridTile(
child: Card(
child: Column(
children: <Widget>[
Expanded(
child: Marquee(
child: Container(
width: 1000,
child: Image.network(
"https://i.pinimg.com/564x/9d/a6/36/9da636b9e60ea40b18921b0053b7d486.jpg",
fit: BoxFit.fitWidth,
)))),
Marquee(
child: Text(
"Flutter is a free and open source Google mobile UI ",
style: TextStyle(fontSize: 16),
)),
],
),
),
),
GridTile(
child: Card(
child: Column(
children: <Widget>[
Marquee(
child: Container(width: 1000,
child: Column(
children: <Widget>[
Marquee(
child: Container(
width: 1000,height: 260,
child: Image.network(
"https://cdn-images-1.medium.com/max/1000/1*upTyVPOfBb0c4o1r57C9_w.png",
fit: BoxFit.fitWidth,
))),
Text(
"Flutter is a free and open source Google mobile UI ",
style: TextStyle(fontSize: 16),
),
],
),
)),
],
),
),
),
],
),Source Code
Please Visit Flutter Scrools Widget Source Code at GitHub




