
✨ Flutter Spinkit
A collection of loading indicators animated with flutter. Heavily inspired by @tobiasahlin‘s SpinKit.
🎖 Installing
dependencies:
flutter_spinkit: "^4.1.2"⚡️ Import
import 'package:flutter_spinkit/flutter_spinkit.dart';🎮 How To Use
const spinkit = SpinKitRotatingCircle(
color: Colors.white,
size: 50.0,
);final spinkit = SpinKitFadingCircle(
itemBuilder: (BuildContext context, int index) {
return DecoratedBox(
decoration: BoxDecoration(
color: index.isEven ? Colors.red : Colors.green,
),
);
},
);final spinkit = SpinKitSquareCircle(
color: Colors.white,
size: 50.0,
controller: AnimationController(vsync: this, duration: const Duration(milliseconds: 1200)),
);For more info, please, refer to the showcase.dart in the example.
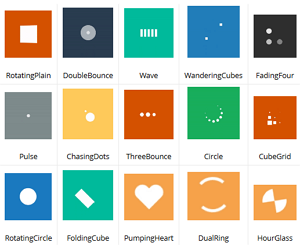
🚀 Showcase
 RotatingPlain |
 DoubleBounce |
 Wave |
 WanderingCubes |
 FadingFour |
 FadingCube |
 Pulse |
 ChasingDots |
 ThreeBounce |
 Circle |
 CubeGrid |
 FadingCircle |
 RotatingCircle |
 FoldingCube |
 PumpingHeart |
 DualRing |
 HourGlass |
 PouringHourGlass |
 FadingGrid |
 Ring |
 Ripple |
 SpinningCircle |
 SquareCircle |
Some GIF images gotten from Android Spinkit.
🐛 Bugs/Requests
If you encounter any problems feel free to open an issue. If you feel the library is
missing a feature, please raise a ticket on Github and I’ll look into it.
Pull request are also welcome.
❗️ Note
For help getting started with Flutter, view our online
documentation.
For help on editing plugin code, view the documentation.
☀️ Authors
|
|
|
⭐️ License
MIT License
Source Code
Please Visit Flutter Loading Indicator Source code at GitHub