
load
Global loading widget, which can be used through simple configuration.
Pure flutter library, not use native code.
It is similar to OKToast in use.
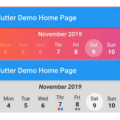
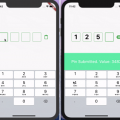
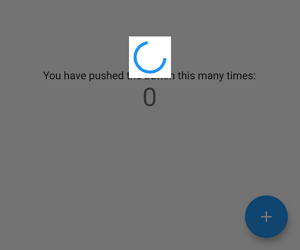
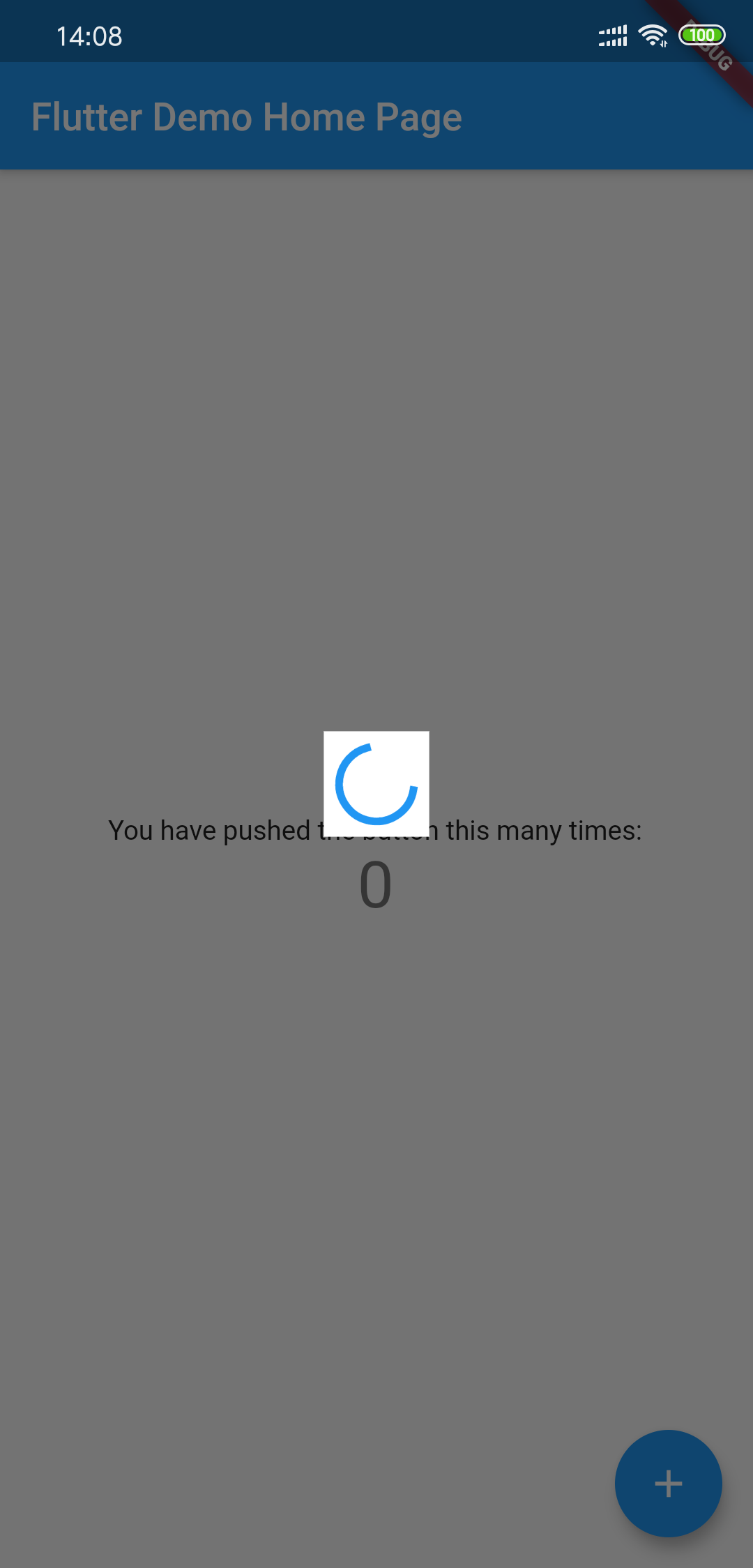
ScreenShot

Usage
- install
Add to yaml
version is
dependencies:
load: $latest_version- import
import 'package:load/load.dart';- wrap your application
void main() {
runApp(
LoadingProvider(
child: MyApp(),
),
);
}
or
LoadingProvider(
child: MaterialApp(),
);Debug custom loading widget in Flutter inspector
You can try to use next method to include the widget:
MaterialApp(
builder: (context, widget) {
return LoadingProvider(
child: widget,
);
},
);see example/lib/main.dart
- show or hide dialog
showLoadingDialog();
showCustomLoadingWidget(Container()); // custom dialog
hideLoadingDialog();Advanced Usage
Custom Loading Widget
Using LoadingThemeData and loadingWidgetBuilder
LoadingProvider(
themeData: LoadingThemeData(),
loadingWidgetBuilder: (ctx, data) {
return Center(
child: SizedBox(
width: 30,
height: 30,
child: Container(
child: CupertinoActivityIndicator(),
color: Colors.blue,
),
),
);
},
child: MyApp(),
);
Custom some config
All params is optional
| Params | Type | Default Value | Desc |
|---|---|---|---|
| backgroundColor | Color | Colors.black54 | Background transparent mask |
| tapDismiss | bool | true | Will it close when touching the background? |
| loadingBackgroundColor | Color | Colors.white | Background color for the center Loading Widget |
| loadingPadding | EdgeInsets | EdgeInsets.all(8.0) | Padding for the center Loading Widget |
| loadingSize | Size | Size(55,55) | Size for the center Loading Widget |
| animDuration | Duration | Duration(milliseconds: 300) | Show/Hide Time Duration |
Source Code
Please Visit Flutter Load Widget Source Code at GitHub