
sticky_and_expandable_list
Flutter implementation of sticky headers and Flutter Expandable Listview .Support use it in a CustomScrollView.

Features
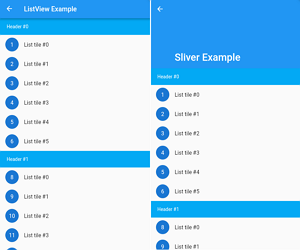
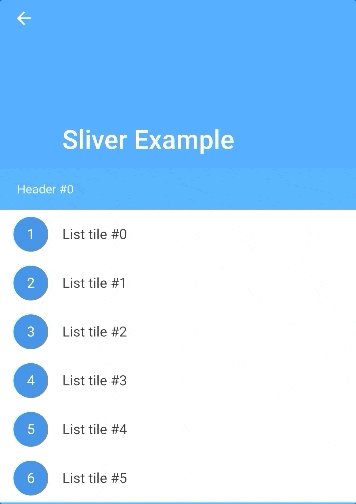
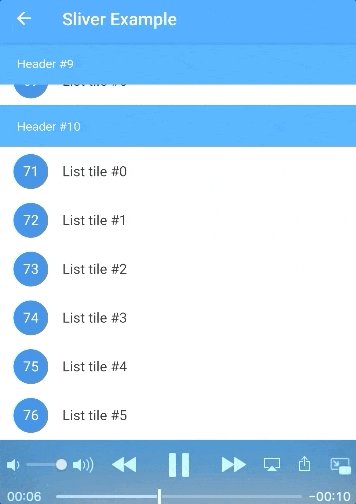
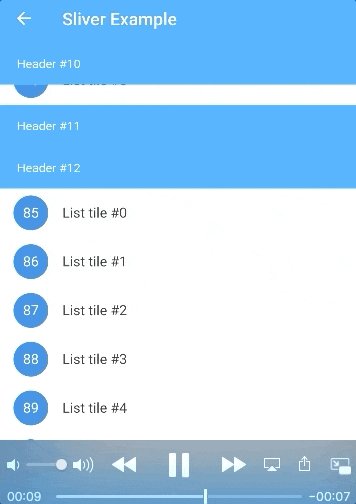
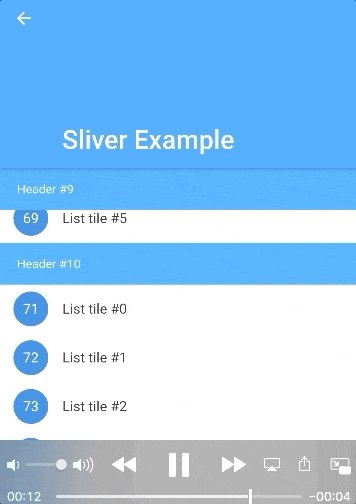
- Support build an expandable ListView, which can expand/collapse section group or pin section header.
- Use it with CustomScrollView、SliverAppBar.
- Listen the scroll offset of current sticky header,
and current sticky header index.
Getting Started
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies:
sticky_and_expandable_list: '^0.1.0'Basic Usage
//sectionList is a custom data source for ExpandableListView.
//echo Section class must implement ExpandableListSection.
List<Section> sectionList = MockData.getExampleSections();
return ExpandableListView(
builder: SliverExpandableChildDelegate<String, Section>(
sectionList: sectionList,
headerBuilder: (context, section, index) => Text("Header #$index"),
itemBuilder: (context, section, item, index) => ListTile(
leading: CircleAvatar(
child: Text("$index"),
),
title: Text(item),
)),
);FAQ
How to expand/collapse item?
section.setSectionExpanded(true)How to listen current sticky header or the sticky header scroll offset?
@override
Widget build(BuildContext context) {
ExpandableListView(
builder: SliverExpandableChildDelegate<String, Section>(
headerController: _getHeaderController(),
),
)
}
_getHeaderController() {
var controller = ExpandableListHeaderController();
controller.addListener(() {
print("switchingSectionIndex:${controller.switchingSectionIndex}, stickySectionIndex:" +
"${controller.stickySectionIndex},scrollPercent:${controller.percent}");
});
return controller;
}Source Code
Please Visit Flutter Listview Header Source Code at GitHub






Leave a Reply