
BottomNavyBar
A beautiful and animated bottom navigation. The navigation bar use your current theme, but you are free to customize it.
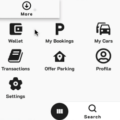
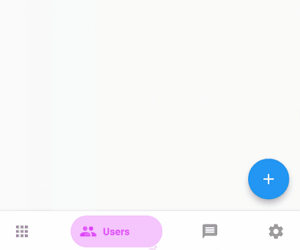
| Preview | PageView |
|---|---|
 |
 |
Customization (Optional)
BottomNavyBar
iconSize– the item icon’s sizeitems– navigation items, required more than one item and less than sixselectedIndex– the current item index. Use this to change the selected item. Default to zeroonItemSelected– required to listen when a item is tapped it provide the selected item’s indexbackgroundColor– the navigation bar’s background colorshowElevation– if false the appBar’s elevation will be removedmainAxisAlignment– use this property to change the horizontal alignment of the items. It is mostly used when you have ony two items and you want to center the itemscurve– param to customize the item change’s animationcontainerHeight– changes the Navigation Bar’s height
BottomNavyBarItem
icon– the icon of this itemtitle– the text that will appear next to the icon when this item is selectedactiveColor– the active item’s background and text colorinactiveColor– the inactive item’s icon colortextAlign– property to change the alignment of the item title
Getting Started
Add the dependency in pubspec.yaml:
dependencies:
...
bottom_navy_bar: ^5.4.0Basic Usage
Adding the widget
bottomNavigationBar: BottomNavyBar(
selectedIndex: _selectedIndex,
showElevation: true, // use this to remove appBar's elevation
onItemSelected: (index) => setState(() {
_selectedIndex = index;
_pageController.animateToPage(index,
duration: Duration(milliseconds: 300), curve: Curves.ease);
}),
items: [
BottomNavyBarItem(
icon: Icon(Icons.apps),
title: Text('Home'),
activeColor: Colors.red,
),
BottomNavyBarItem(
icon: Icon(Icons.people),
title: Text('Users'),
activeColor: Colors.purpleAccent
),
BottomNavyBarItem(
icon: Icon(Icons.message),
title: Text('Messages'),
activeColor: Colors.pink
),
BottomNavyBarItem(
icon: Icon(Icons.settings),
title: Text('Settings'),
activeColor: Colors.blue
),
],
)Use with PageView and PageController
class _MyHomePageState extends State<MyHomePage> {
int _currentIndex = 0;
PageController _pageController;
@override
void initState() {
super.initState();
_pageController = PageController();
}
@override
void dispose() {
_pageController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Nav Bar")),
body: SizedBox.expand(
child: PageView(
controller: _pageController,
onPageChanged: (index) {
setState(() => _currentIndex = index);
},
children: <Widget>[
Container(color: Colors.blueGrey,),
Container(color: Colors.red,),
Container(color: Colors.green,),
Container(color: Colors.blue,),
],
),
),
bottomNavigationBar: BottomNavyBar(
selectedIndex: _currentIndex,
onItemSelected: (index) {
setState(() => _currentIndex = index);
_pageController.jumpToPage(index);
},
items: <BottomNavyBarItem>[
BottomNavyBarItem(
title: Text('Item One'),
icon: Icon(Icons.home)
),
BottomNavyBarItem(
title: Text('Item One'),
icon: Icon(Icons.apps)
),
BottomNavyBarItem(
title: Text('Item One'),
icon: Icon(Icons.chat_bubble)
),
BottomNavyBarItem(
title: Text('Item One'),
icon: Icon(Icons.settings)
),
],
),
);
}
}Source Code
Please Visit Flutter Beautiful Button Navigation Source Code at GitHub