
FL Chart

💥 A library to draw fantastic charts in Flutter 💥
Chart Types
| LineChart | BarChart | PieChart |
|---|---|---|
  |
  |
  |
| Read More | Read More | Read More |
| ScatterChart | Coming Soon | Coming Soon |
|---|---|---|
  |
 |
 |
| Read More |
Banner designed by Soheil Saffar, and samples inspired from David Kovalev, [Ricardo Salazar] (https://dribbble.com/shots/1956890-Data-Stats), Dmitro Petrenko, Ghani Pradita, MONUiXD. Thank you all!
Let’s get started
1 – Depend on it
Add it to your package’s pubspec.yaml file
dependencies:
fl_chart: ^0.8.52 – Install it
Install packages from the command line
flutter packages get3 – Learn it like a charm
Read the docs from here
– Animations
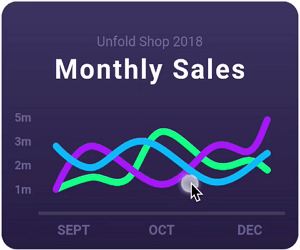
| Sample1 | Sample2 | Sample3 |
|---|---|---|
 |
 |
 |
4 – Follow the roadmap
you can follow the roadmap from here, and (let me know your suggestions)
And the last but not least 🔥
:beer: pull requests are welcome!
:moneybag: Donation (bitcoin) :moneybag:
Buy me some food to survive, I would add more features if I was alive

1L7ghKdcmgydmUJAnmYmMaiVjT1LoP4a45
Contributing
-
Make sure to format files using Dart formatter with line length of 100. VSC users will have these settings auto applied via the included VSC workspace config.
-
Submit a PR with your changes.
Source Code
Please Visit Flutter Chart Library Source Code at GitHub