
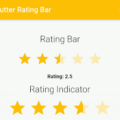
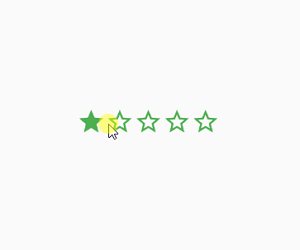
A Star rating with touch and swipe rate enabled
- Supports replacing default star icons with desired IconData
- Supports half rate and full rate (1.0 or 0.5)
- Swipe for incrementing/decrementing rate amount
- Change star body and boundary colors independently
- Control size of the star rating
- Set your desired total Star count
- Supports click-to-rate
- Spacing between stars
Getting Started
In your flutter project add the dependency:
dependencies:
...
smooth_star_rating: 1.0.4+2Usage example
import 'package:smooth_star_rating/smooth_star_rating.dart'; SmoothStarRating(
allowHalfRating: false,
onRatingChanged: (v) {
rating = v;
setState(() {});
},
starCount: 5,
rating: rating,
size: 40.0,
filledIconData: Icons.blur_off,
halfFilledIconData: Icons.blur_on,
color: Colors.green,
borderColor: Colors.green,
spacing:0.0
)Constructor parameters
allowHalfRating - Whether to use whole number for rating(1.0 or 0.5)
onRatingChanged(int rating) - Rating changed callback
starCount - The maximum amount of stars
rating - The current value of rating
size - The size of a single star
color - The body color of star
borderColor - The border color of star
spacing - Spacing between stars(default is 0.0)
filledIconData - Full Rated Icon
halfFilledIconData - Half Rated Icon
defaultIconData - Default Rated IconScreenshots
Full Rating

Half Rating

MIT LICENSE
Let me know if you find any bugs/issues.Thanks.
Source Code
Please Visit Rating Bar in Flutter Source Code at GitHub