
Calendarro
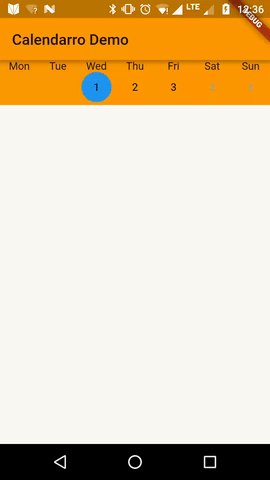
Calendar widget library for Flutter apps.
Offers multiple ways to customize the widget.
Getting Started
Installation
Add dependency to your pubspec.yaml:
calendarro: ^1.2.0Basic use
First, add an import to your code:
import 'package:calendarro/calendarro.dart';Add a widget to your code:
Calendarro(
startDate: DateUtils.getFirstDayOfCurrentMonth(),
endDate: DateUtils.getLastDayOfCurrentMonth()
)
Customization

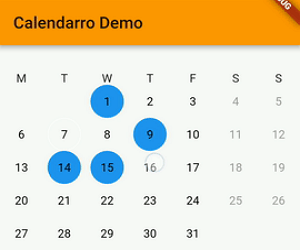
1. Display Mode – If you prefer to operate on multiple rows to see whole month, use:
Calendarro(
displayMode: DisplayMode.MONTHS,
...
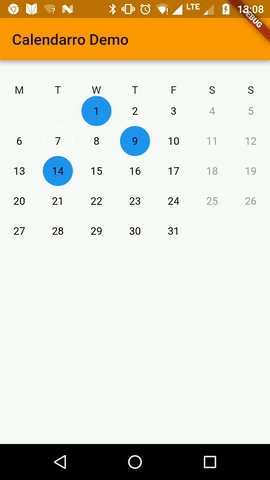
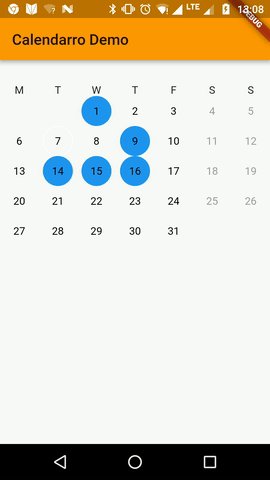
)2. Selection Mode
If you want to select multiple independent dates, use:
Calendarro(
selectionMode: SelectionMode.MULTI,
...
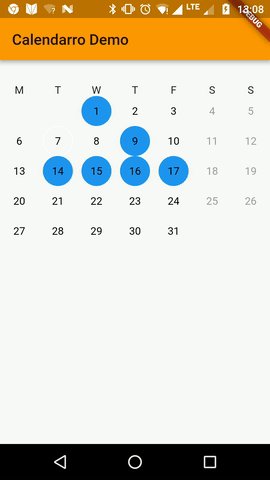
)If you want to select a range of dates, use:
Calendarro(
selectionMode: SelectionMode.RANGE,
...
)3. Weekday Labels – If you want to provide your own row widget for displaying weekday names, use:
Calendarro(
weekdayLabelsRow: CustomWeekdayLabelsRow()
...
)you can create your CustomWeekdayLabelsRow by looking at default CalendarroWeekdayLabelsView.
4. Day Tile Builder – If you want to build day tiles your own way, you can use:
Calendarro(
dayTileBuilder: CustomDayTileBuilder()
...
)you can create your CustomDayTileBuilder looking upon DefaultDayTileBuilder.
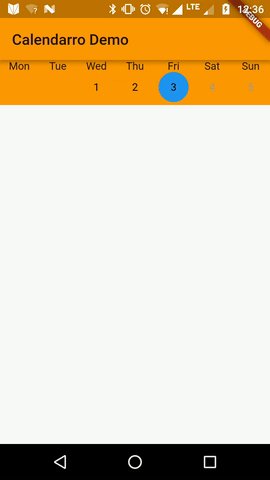
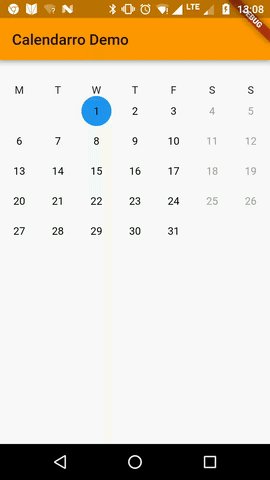
5. Initial selected dates – When you want some dates to be selected at construction, use selectedSingleDate (SelectionMode.SINGLE) or selectedDates (SelectionMode.MULTI and SelectionMode.RANGE) arguments:
Calendarro(
selectedSingleDate: DateTime(2018, 8, 1)
//or
selectedDates: [DateTime(2018, 8, 1), DateTime(2018, 8, 8)]
...
)you can create your CustomDayTileBuilder looking upon DefaultDayTileBuilder.
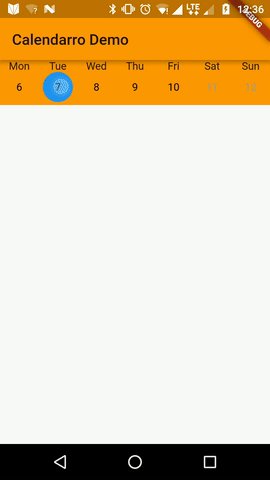
Selecting date callback
If you want to get a callback when a date tile is clicked, there is onTap param:
Calendarro(
onTap: (date) {
//your code
}
...
)Advanced usage:
For more advanced usage see:
https://github.com/adamstyrc/parking-app
Source Code
Please Visit Flutter Calendar widget library Source Code at GitHub