
flutter_calculator
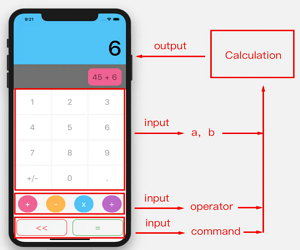
Preview
Structure
Input Widgets
input widgets is all extends StatefulWidget, because they need to response the onTap gesture.
-
NumberButton. Rendering the number button (like 1,2,3…) and handling the onTap gesture.
-
OperatorButton. Rendering the operator button (like +,-,*…) and handling the onTap gesture.
-
ResultButton. Rendering the command button (like clear,equal…) and handling the onTap gesture.
Output Widgets
output widgets is all extends StatelessWidget, because they are just rendering.
-
ResultDisplay. Rendering the current result and changing display when user tap a number button.
-
HistoryBlock. Rendering the calculation histories and changing display every time when user tap a valid button.
CalculatorPage
CalculatorPage is extends StatefulWidget and holding the List of result.
CalculatorPage receives every input widgets onTap event, makes a logical calculation for these input and decide what to display to output widgets.
Thanks
This repo is inspired by react-calculator.
Thanks to the author’s awesome idea and app ui.
Contact
cyt528300@gmail.com
Source Code
Please Visit Flutter Simple Calculator Source Code at GitHub




