

Flutter plugin for playing or streaming YouTube videos inline using the official iFrame Player API.
Supported Platforms:
- Android
- iOS

Salient Features
- Inline Playback
- Supports captions
- No need for API Key
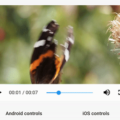
- Supports custom controls
- Retrieves video meta data
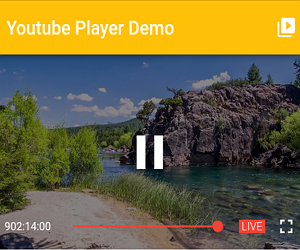
- Supports Live Stream videos
- Supports changing playback rate
- Support for both Android and iOS
- Adapts to quality as per the bandwidth
- Fast Forward and Rewind on horizontal drag
- Fit Videos to wide screens with pinch gestures
The plugin uses webview_flutter under-the-hood to play videos.
Since webview_flutter relies on Flutter’s new mechanism for embedding Android and iOS views, this plugin might share some known issues tagged with the platform-views and/or webview labels.
Setup
iOS
Opt-in to the embedded views preview by adding a boolean property to the app’s Info.plist file
with the key io.flutter.embedded_views_preview and the value YES.
Android
No configuration required – the plugin should work out of the box.
Using Youtube Player
YoutubePlayerController _controller = YoutubePlayerController(
initialVideoId: 'iLnmTe5Q2Qw',
flags: YoutubePlayerFlags(
autoPlay: true,
mute: true,
),
);
YoutubePlayer(
controller: _controller,
showVideoProgressIndicator: true,
videoProgressIndicatorColor: Colors.amber,
progressColors: ProgressColors(
playedColor: Colors.amber,
handleColor: Colors.amberAccent,
),
onReady () {
_controller.addListener(listener);
},
),Playing live stream videos
Set the isLive property to true in order to change the UI to match Live Video.

YoutubePlayerController _controller = YoutubePlayerController(
initialVideoId: 'iLnmTe5Q2Qw',
flags: YoutubePLayerFlags(
isLive: true,
),
);
YoutubePlayer(
controller: _controller,
liveUIColor: Colors.amber,
),Want to customize the player?
With v5.x.x and up, use the topActions and bottomActions properties to customize the player.
Some of the widgets bundled with the plugin are:
- FullScreenButton
- RemainingDuration
- CurrentPosition
- PlayPauseButton
- PlaybackSpeedButton
- ProgressBar
YoutubePlayer(
controller: _controller,
bottomActions: [
CurrentPosition(),
ProgressBar(isExpanded: true),
TotalDuration(),
],
),Want to play using Youtube URLs ?
The plugin also provides convertUrlToId() method that converts youtube links to its corresponding video ids.
String videoId;
videoId = YoutubePlayer.convertUrlToId("https://www.youtube.com/watch?v=BBAyRBTfsOU");
print(videoId); // BBAyRBTfsOUExample
Quick Links
Download
Download APKs from above(in badge) and try the plugin.
APKs are available in Assets of Github release page.
Limitation
Since the plugin is based on platform views. This plugin requires Android API level 20 or greater.
If you only want to target Android and need support for Android Kitkat or less, then you can use youtube_player.
Source Code
Please Visit Flutter Youtube Player Source Code at GitHub