
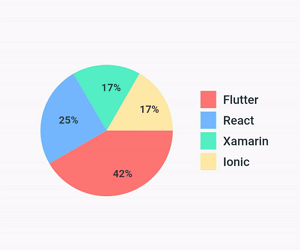
Pie Chart 





This Flutter package provides a Pie Chart Widget with cool animation.
Live Demo: https://apgapg.github.io/pie_chart/
💻 Installation
In the dependencies: section of your pubspec.yaml, add the following line:
dependencies:
pie_chart: <latest version>❔ Usage
Import this class
import 'package:pie_chart/pie_chart.dart';Usage is simple. Pie Chart is a widget and it just need a Map<String,double> as its data input.

Map<String, double> dataMap = new Map();
dataMap.putIfAbsent("Flutter", () => 5);
dataMap.putIfAbsent("React", () => 3);
dataMap.putIfAbsent("Xamarin", () => 2);
dataMap.putIfAbsent("Ionic", () => 2);– Simple Implementation
PieChart(dataMap: dataMap) – Full Implementation
PieChart(
dataMap: dataMap,
animationDuration: Duration(milliseconds: 800),
chartLegendSpacing: 32.0,
chartRadius: MediaQuery.of(context).size.width / 2.7,
showChartValuesInPercentage: true,
showChartValues: true,
showChartValuesOutside: false,
chartValueBackgroundColor: Colors.grey[200],
colorList: colorList,
showLegends: true,
legendPosition: LegendPosition.right,
decimalPlaces: 1,
showChartValueLabel: true,
initialAngle: 0,
chartValueStyle: defaultChartValueStyle.copyWith(
color: Colors.blueGrey[900].withOpacity(0.9),
),
chartType: ChartType.disc,
)Change legend position with ‘legendPosition’




Change Chart shape to ring
chartType: ChartType.ring,
chartType: ChartType.ring,
showChartValuesOutside: true,
⭐ My Flutter Packages
- json_table
Create Flutter Json Table from json map directly.
- avatar_glow
Flutter Avatar Glow Widget with glowing animation.
- search_widget
Flutter Search Widget for selecting an option from list.
- animating_location_pin
Flutter Animating Location Pin Widget providing Animating Location Pin Widget which can be used while fetching device location.
⭐ My Flutter Apps
- flutter_profile
Showcase My Portfolio: Ayush P Gupta on Playstore.
- flutter_sankalan
Flutter App which allows reading/uploading short stories.
👍 Contribution
- Fork it
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -m ‘Add some feature’)
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request
Source Code
Please Visit [Flutter Pie Charts]() Source Code at GitHub