

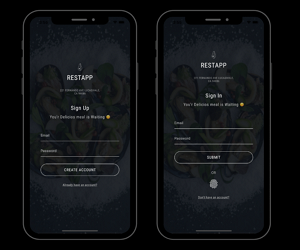
Rest App, with Firebase Auth + SplashScreen
UI created getting inspired from one share on dribble with flutter, after getting amazing responce, Added Firebase Authentication
To use just connect to firebase, All the things are done just add the googleservice.json file and ios GoogleService-Info.plish and you are done.
Do ⭐ the repo it really motivates me to share more open source
Setup Process in Two Steps
1. Connect with Firebase Android
So for this first login to the firebase create a project and then > Project Overview then enter the "Package Name" for this project it is com.theindianappguy.rest_app

Next >

Next > Next > Skip this step
2. Connect with Firebase IOS
Open any file inside the ios directory in the main project then there will be option to open it in xcode at the top right hand corner , or you can just open the ios directory with Xcode
then open the runner and there will be the "Bundle Id" copy that and

Register app >

Next > Next > Skip this step
Facing Problems? contact me at LinkedIn i am always happy to help;
Show Support
- Recommend Me On LinkedIn – I will realy Appriciate this
- Don’t forget to star ⭐ the repo 😉, it’s FREE.
Requirements
- Any Operating System (ie. MacOS X, Linux, Windows)
- Android Studio/Visual Studio Code
Join Us
- Join Our Facebook Group – I share a lot of value in it
Source Code
Please Visit Flutter Authentication and Splash Screen Source Code at GitHub