
International Phone Field Package
A customised Flutter TextFormField to input international phone number along with country code.
This widget can be used to make customised text field to take phone number input for any country along with an option to choose country code from a dropdown.
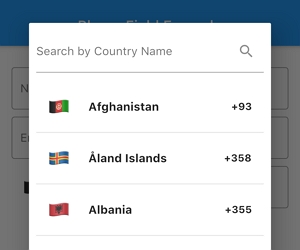
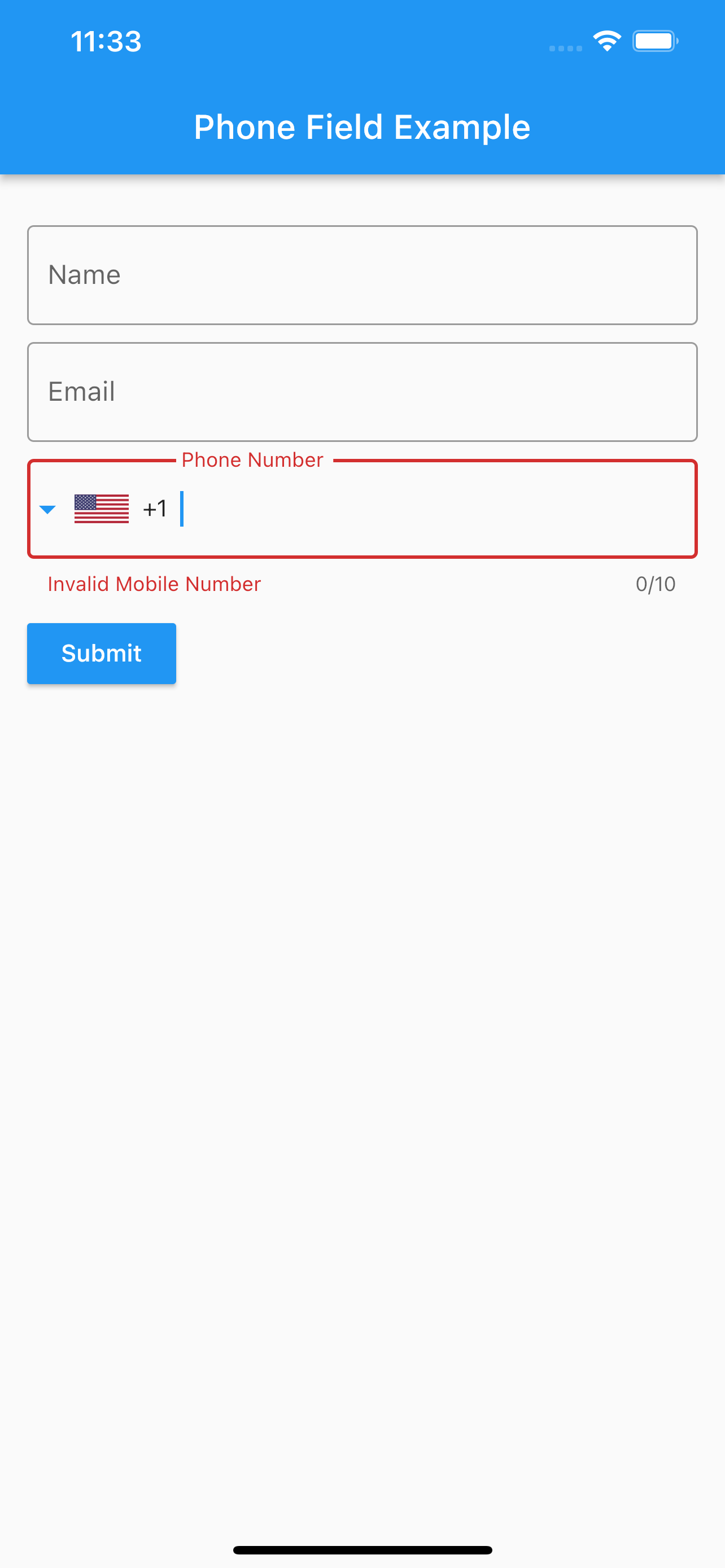
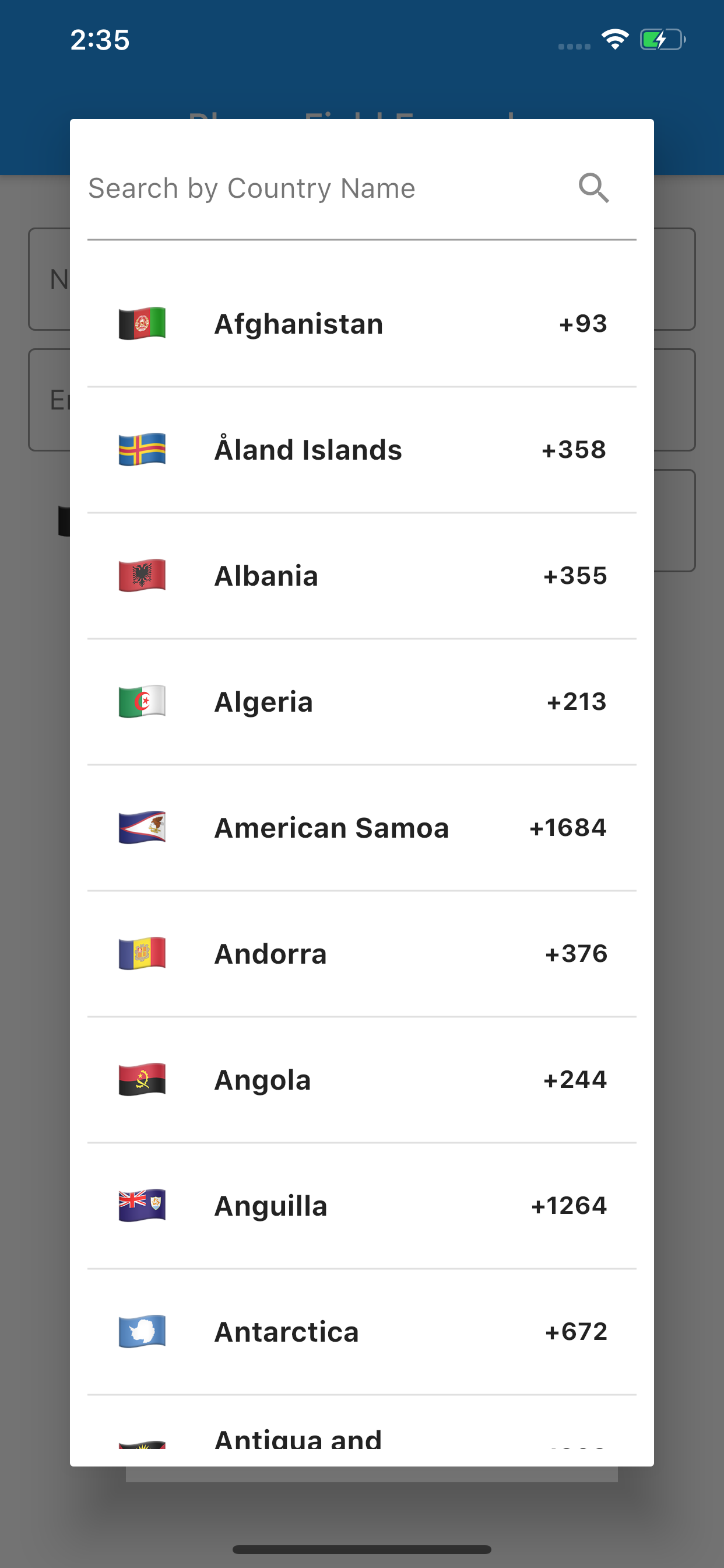
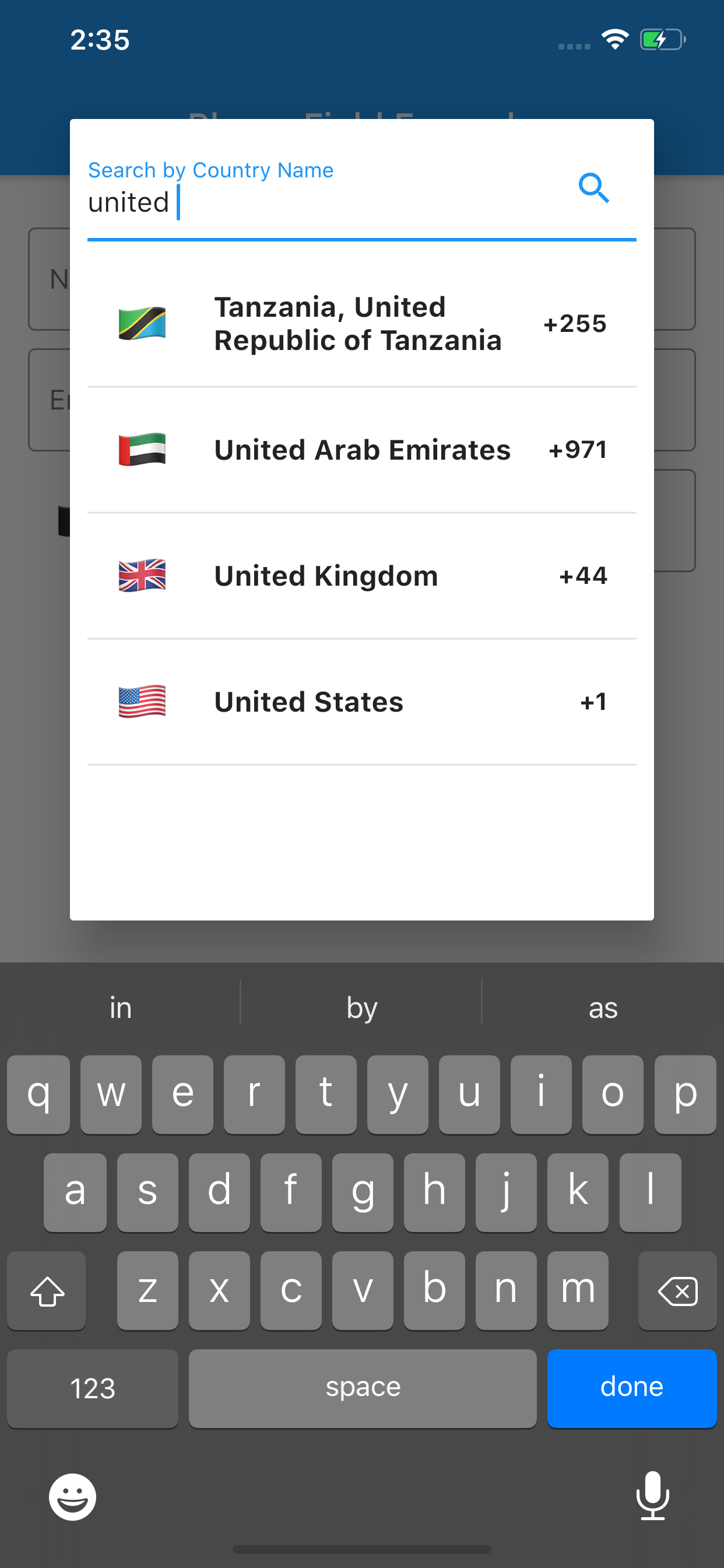
Screenshots



Installing
To use this package:
Add the following to your pubspec.yaml file:
dependencies:
intl_phone_field: ^1.3.0How to Use
Simply create a IntlPhoneField widget, and pass the required params:z
IntlPhoneField(
decoration: InputDecoration(
labelText: 'Phone Number',
border: OutlineInputBorder(
borderSide: BorderSide(),
),
),
initialCountryCode: 'IN',
onChanged: (phone) {
print(phone.completeNumber);
},
)Use initialCountryCode to set an initial Country Code.
Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.
CONTRIBUTORS
LICENSE
Source Code
Please Visit Flutter International Phone Code Source Code at GitHub