
TallyAssist
TallyAssist is an open source Flutter-based template for a business assistant application. It has been designed to use Google Firebase as backend.
The project had started out with an intent to become a mobile interface for Tally (India’s premier accounting software). Over time, it refined to become a more focused business assistant application. For more details, check out this blog post announcing the project’s release.
The project was developed and tested for Android. Please feel free to contribute and open PRs for iOS support.
Note: The codebase was developed in fast iterations while performing user research. There are instances where it can be improved and modularized. This is especially true for the data model and implementation of state management using provider. If you come across such cases and want to contribute improvements, consider opening an issue or PR.
Demo App
Features
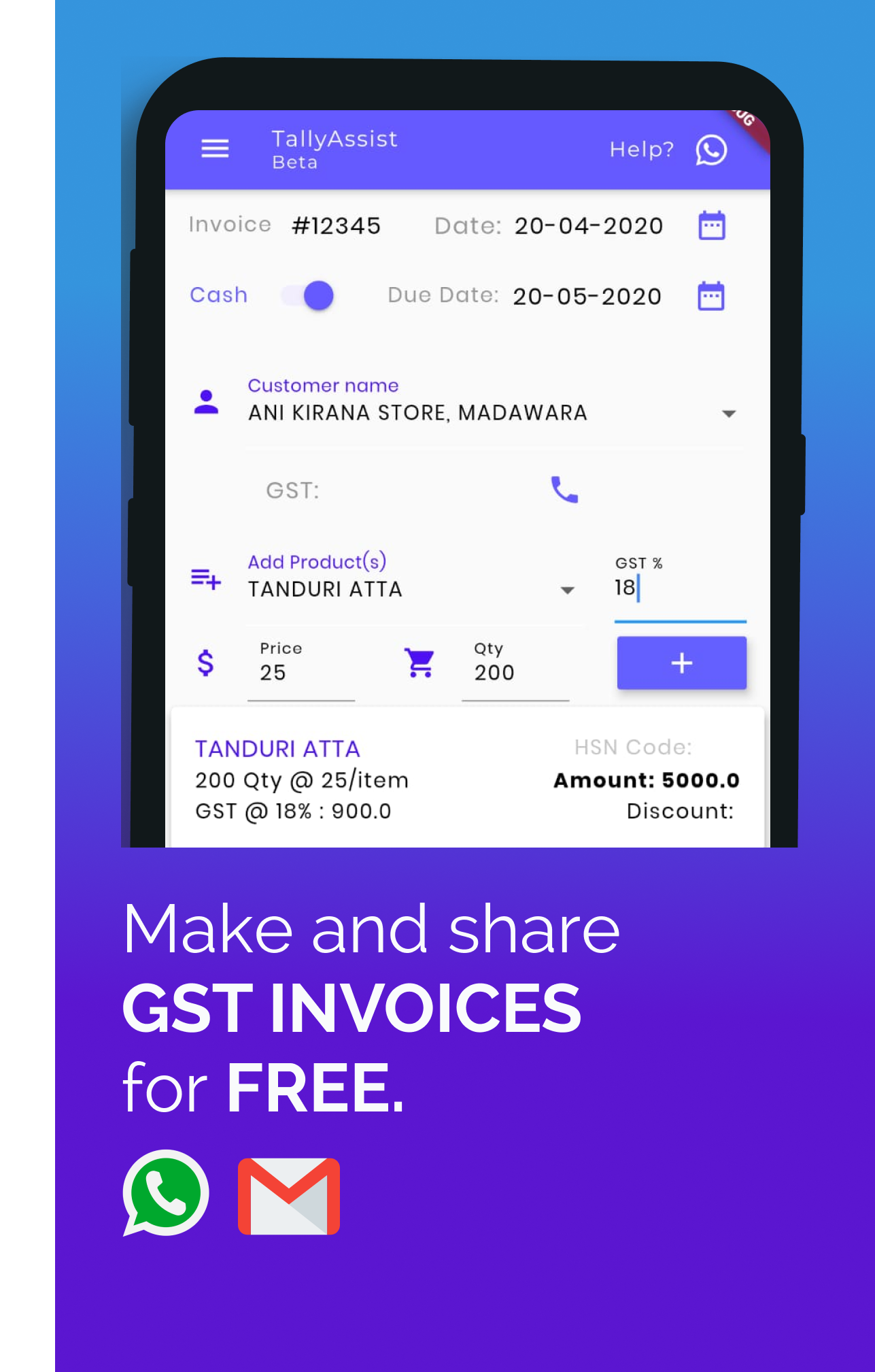
- Invoice generator
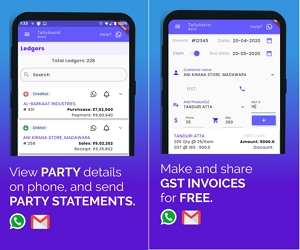
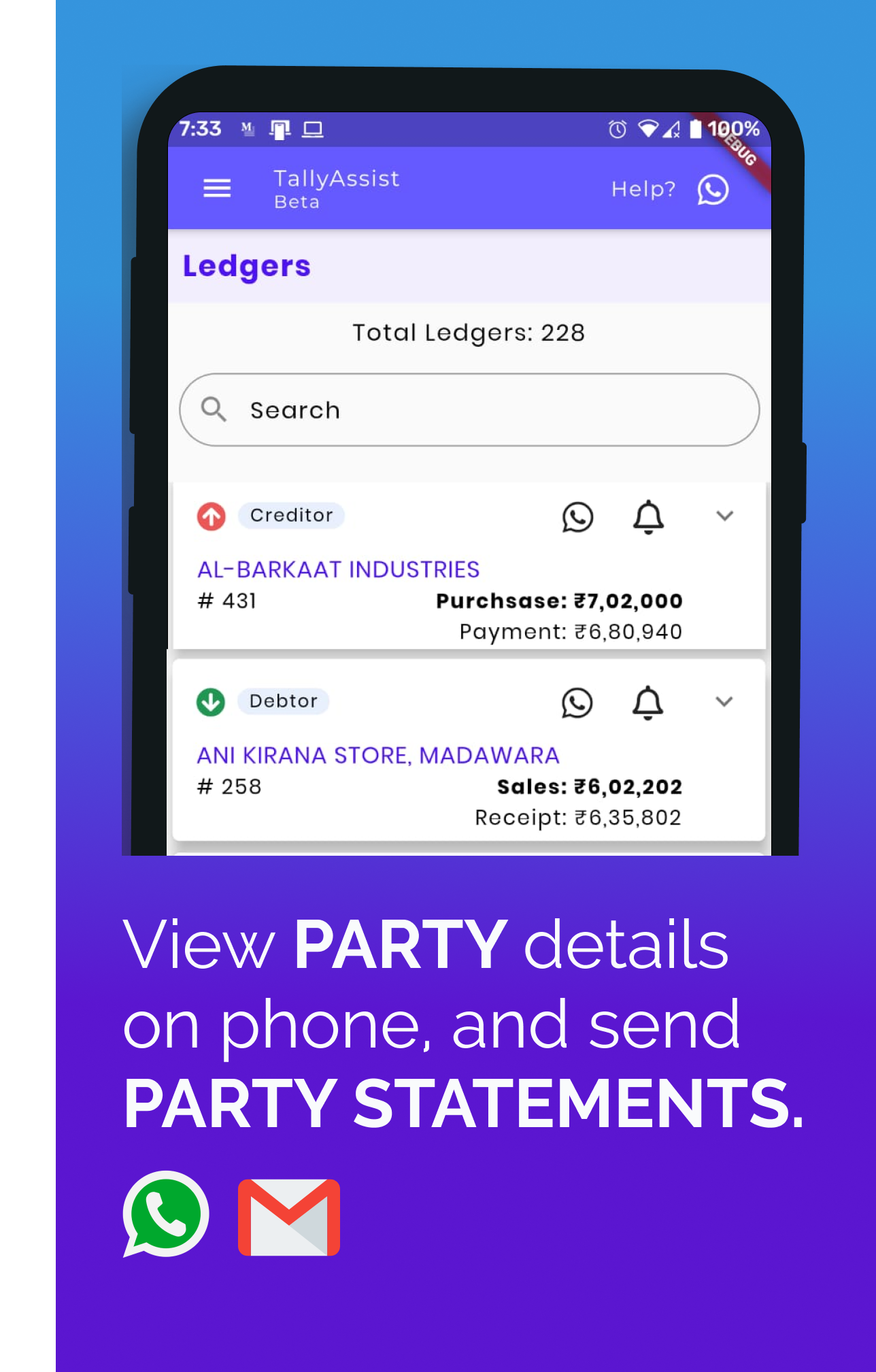
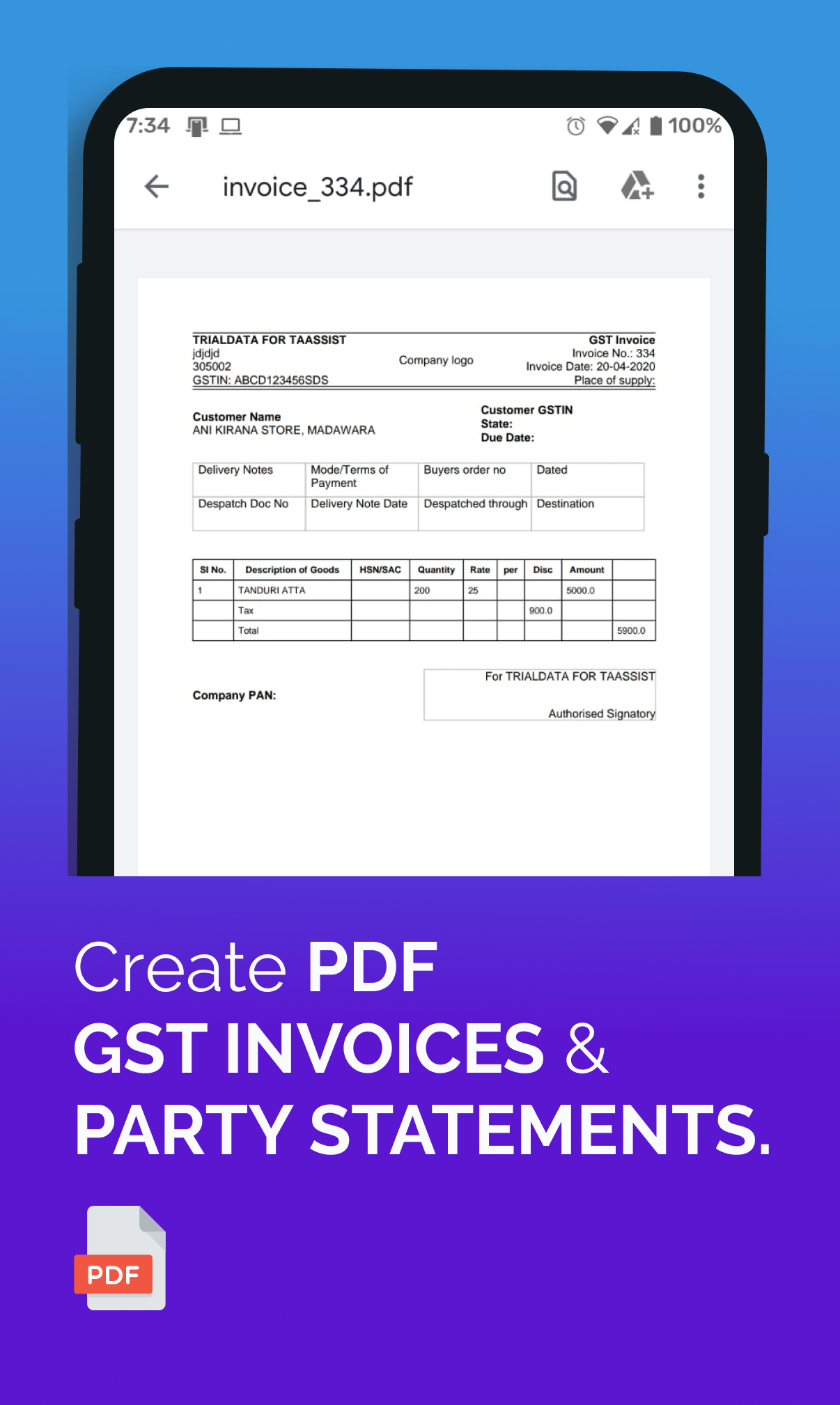
- Party (supplier/customer) statement generator
- Invoice/voucher viewer
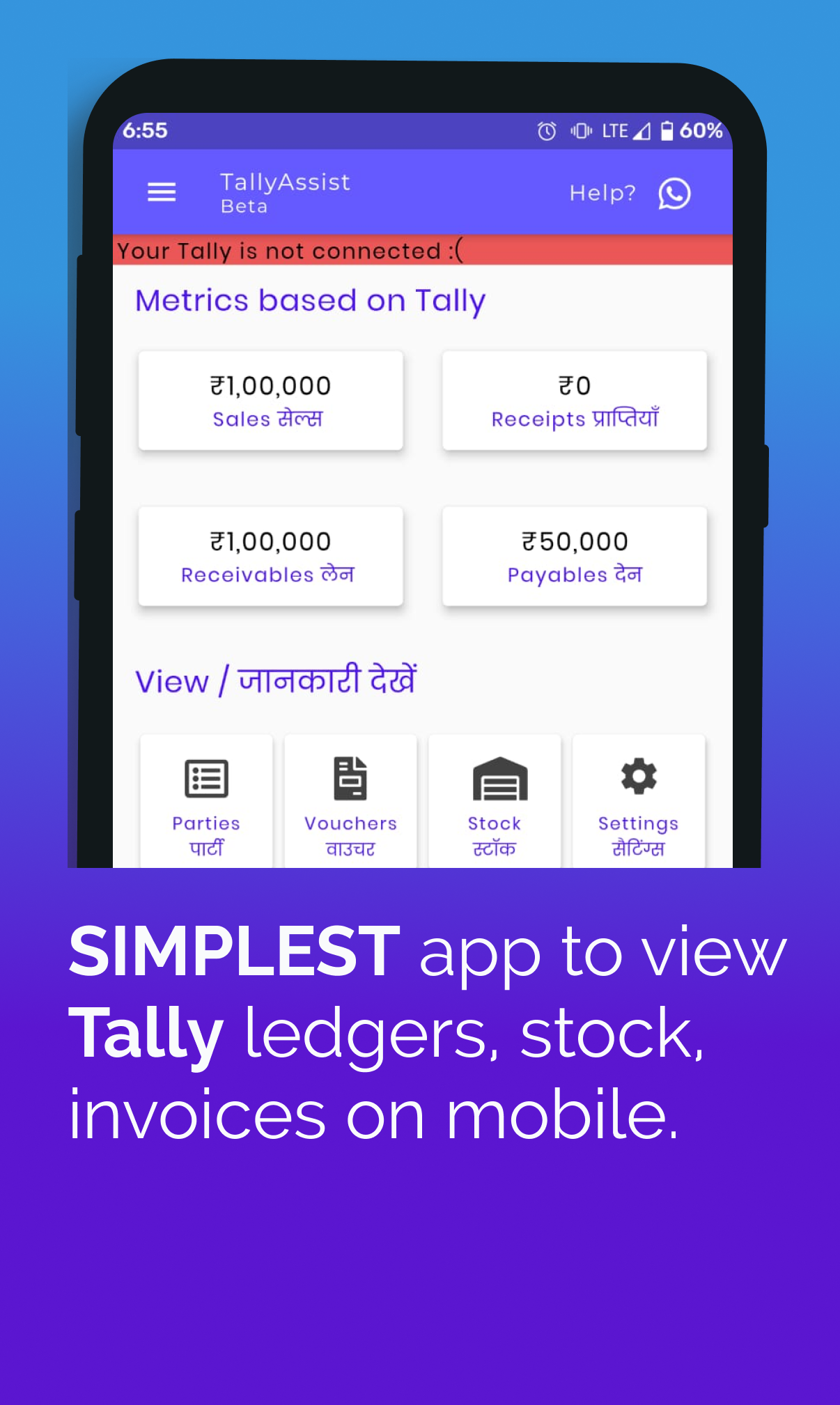
- Business dashboard
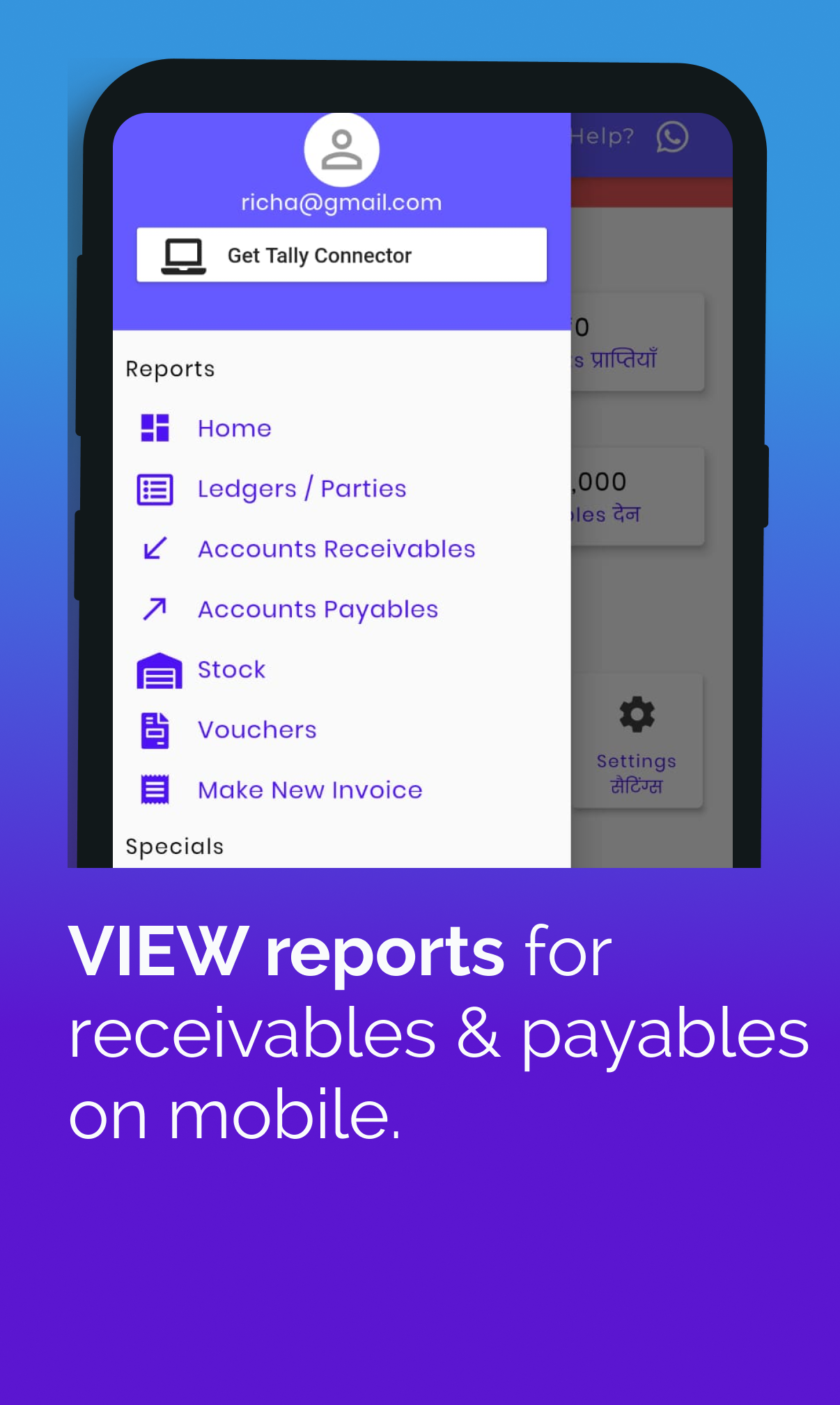
- Report screens for account payable, receivables, stock items
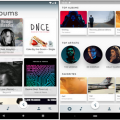
Screenshots





Setup
Start out by cloning this repo.
Flutter
- Install Flutter by following the official documentation if you haven’t.
- Using VSCode or Android Studio as your choice of IDEs is highly recommended. You can find official Flutter documentation for getting up and running with them here.
- Make sure that you are on Flutter’s
stablechannelflutter channel stable
Firebase
- Default app name is
com.example.tassist. Choose your app’s name and replace the default name in the following files.android/app/build.gradleandroid/app/src/main/AndroidManifest.xmlandroid/app/src/debug/AndroidManifest.xmlandroid/app/src/profile/AndroidManifest.xmlandroid/app/src/main/kotlin/com/example/MainActivity.kt
- Set up a Firebase project, generate a configuration file and copy the file to this repo by following Steps 1-3 listed here.
- Enable
Email/Passwordauthentication method in the Firebase console. You can find it underDevelop>Authentication>Sign-in method. - Enable Cloud Firestore by going to
Develop>Database.
Development
Local
- Make sure that a physical device or emulator is connected to your system.
- Run the application.
Note: When running the application for the first time, you will encounter an exception related to Firebase indices. Fixing it is as easy as clicking on the link that shows up, as described in this Stack Overflow answer.
Build
Coming Soon
-
Unsigned
-
Signed
🤓 Author(s)
We would also like to thank Ishaan Kakkar for all his guidance.
🔖 LICENCE
Source Code
Please Visit Flutter Assistant Open Source App Source Code at GitHub