
Widget Background App Bar
A background app bar plugin, use this plugin if you want to preserve background of sliver app bar when scrolling,
inspired by GradientAppBar GitHub
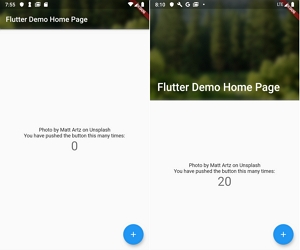
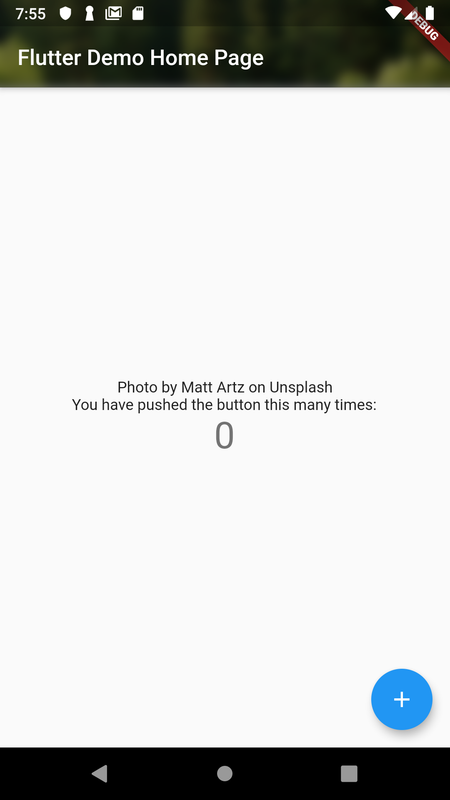
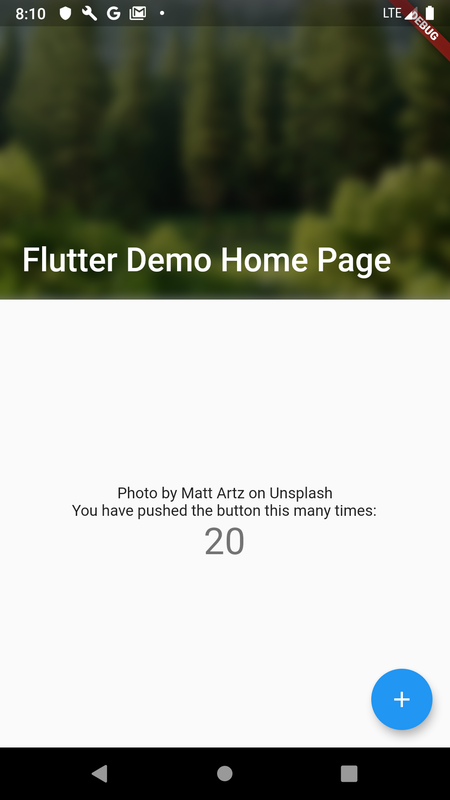
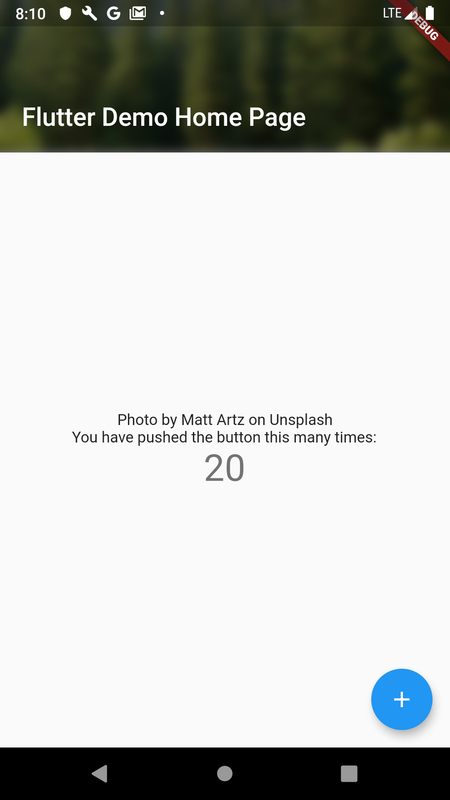
Screenshots
Don’t forget to tap + button 5 times
](https://postimg.cc/grp6BYbW)
](https://postimg.cc/hhphXJJm)
](https://postimg.cc/yWbsq0gL)
](https://postimg.cc/yJVw3N3J)
Getting Started
-
Depend on it by adding this to your pubspec.yaml file:
background_app_bar: ^1.0.0 -
Import it:
import 'package:background_app_bar/background_app_bar.dart' -
Replace your current FlexibleSpaceBar (In the AppBar or SliverAppBar) to BackgroundFlexibleSpaceBar.
new SliverAppBar(
expandedHeight: _APP_BAR_SIZE,
floating: false,
pinned: true,
snap: false,
elevation: 0.0,
backgroundColor: Colors.transparent,
flexibleSpace: new BackgroundFlexibleSpaceBar(
title: new Text( widget.title ),
centerTitle: false,
titlePadding: const EdgeInsets.only(left: 20.0, bottom: 20.0),
background: new ClipRect(
child: new Container(
child: new BackdropFilter(
filter: new ImageFilter.blur(sigmaX: 5.0, sigmaY: 5.0),
child: new Container(
decoration: new BoxDecoration(
color: Colors.black.withOpacity(0.5),
),
),
),
decoration: new BoxDecoration(
image: DecorationImage(
image: AssetImage(
"images/bg.jpg",
),
fit: BoxFit.fitWidth
)
),
),
),
),
)Source Code
Please Visit Flutter App Bar Image Source Code at GitHub




