
flutterimageapp
Flutter Tutorial – Upload Images using Firebase Storage.
Flutter Tutorial – Upload Images using Firebase Storage Video series can be watched here https://www.youtube.com/watch?v=7uqmY6le4xk
Getting Started
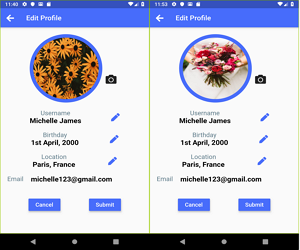
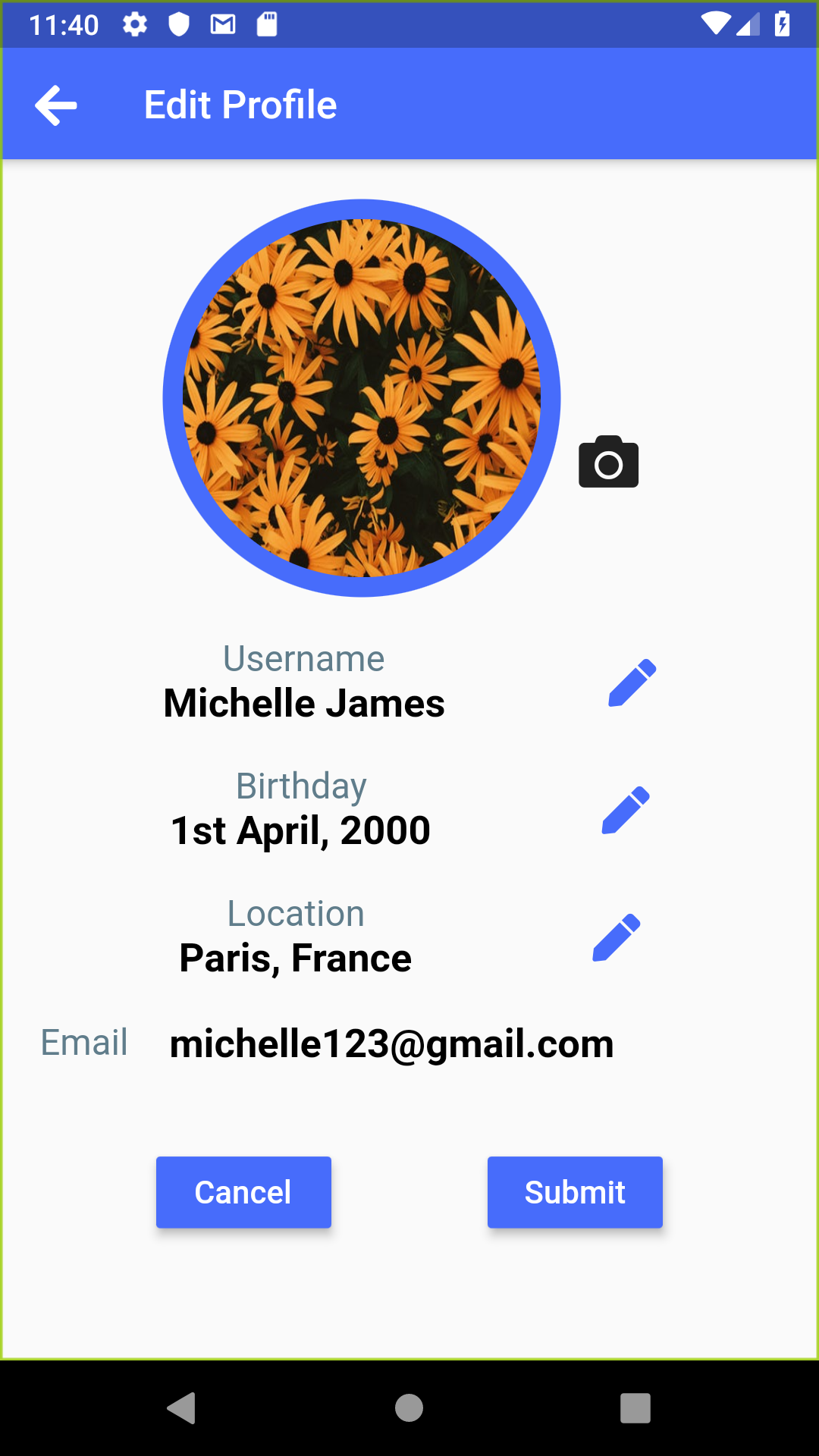
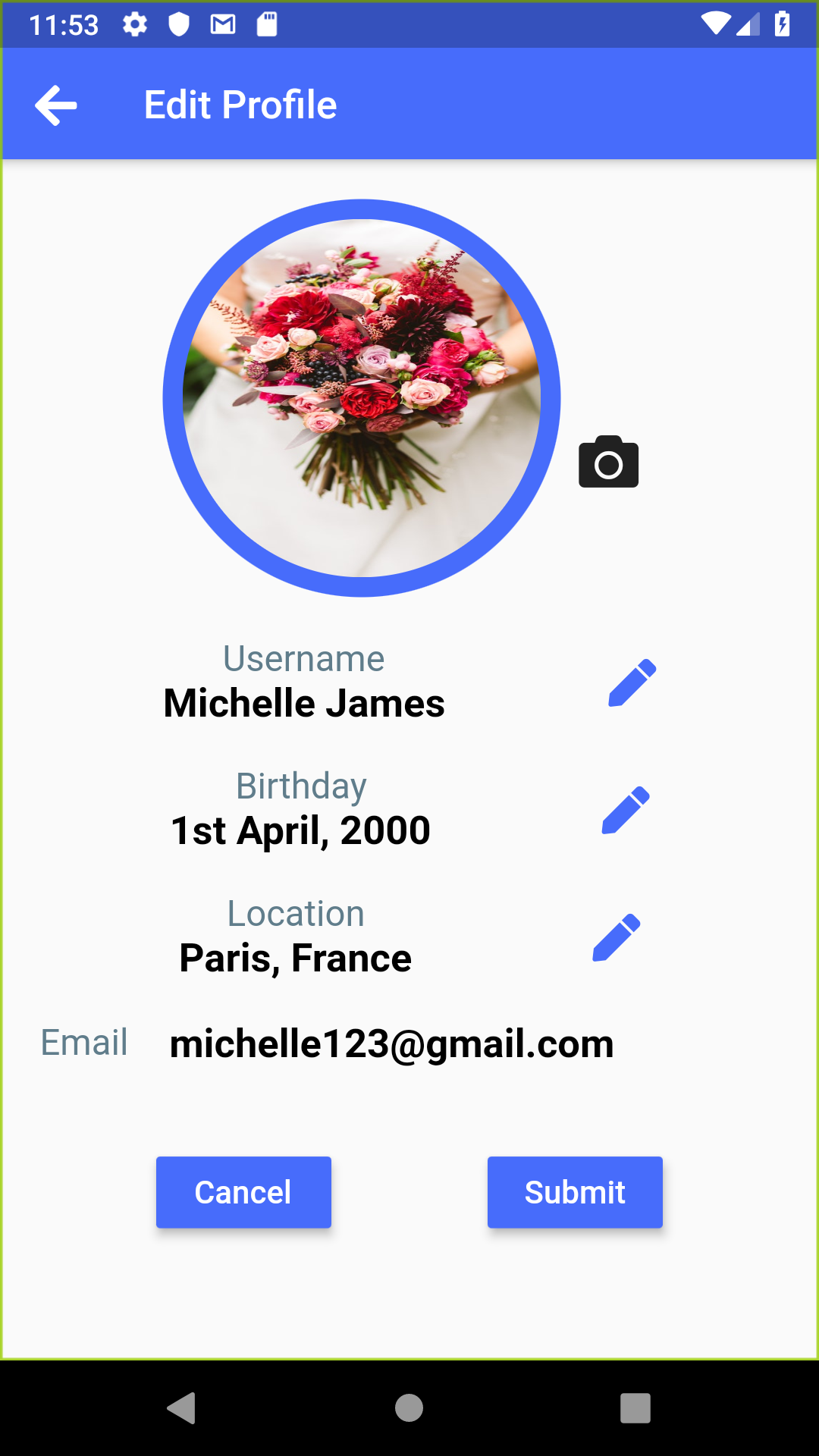
we will see how to pick images from the image library and also, see how to store the selected images on Firebase.
To perform these actions, I shall be using the "Image_picker" and "firebase_storage" plugins and below are the details
https://pub.dartlang.org/packages/image_picker#-readme-tab– image_picker: ^0.5.3+1
https://pub.dartlang.org/packages/firebase_storage firebase_storage: ^2.1.0+1
To set up the project on Firebase console use this link https://console.firebase.google.com
Also if you would like to know how to set up the project on Firebase then watch my video series https://www.youtube.com/watch?v=R12ks4yDpMM
Regarding the context error please check the linked document for more details.
https://docs.flutter.io/flutter/material/Scaffold/of.html

|

|

|
For more Flutter Tutorials watch my videos on https://www.youtube.com/c/whatsupcoders
If you appreciate the content 📖, support projects visibility, give 👍| ⭐| 👏
FOLLOW ME HERE:
Facebook: https://www.facebook.com/whatsupcoders
Twitter: https://www.twitter.com/whatsupcoders
Source Code
Please Visit Flutter Upload Images using Firebase Storage Source Code at GitHub