
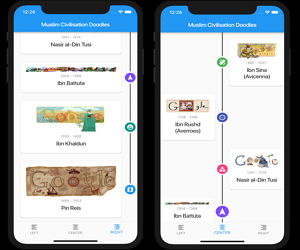
Flutter Timeline Widget
Displays a scrollable timeline with custom child widgets and custom icons.

Installation
In your pubspec.yaml file within your Flutter Project:
dependencies:
timeline_list: ^0.0.3Features
- 3 different timeline alignments.
Left, Center, Right. - On demand child building with
Timeline.builder. - Custom icon and icon size support (icon sizes supported only on centered timeline).
Usage
This is sample how to use Fluttter Timeline Source Code Widget :
import 'package:timeline_list/timeline.dart';
import 'package:timeline_list/timeline_model.dart';
List<TimelineModel> items = [
TimelineModel(Placeholder(),
position: TimelineItemPosition.random,
iconBackground: Colors.redAccent,
icon: Icon(Icons.blur_circular)),
TimelineModel(Placeholder(),
position: TimelineItemPosition.random,
iconBackground: Colors.redAccent,
icon: Icon(Icons.blur_circular)),
];
return Timeline(children: items, position: TimelinePosition.Center);Example
A sample timeline app can be found in the example/ folder.

Source Code
Please Visit Flutter Timeline Widget Source Code at GitHub