
photo
- Flutter image picker, multi picker
- support ios icloud
- support video
- use flutter as ui
if you want to build custom ui, you just need api to make custom ui. to use photo_manager or fork the library to custom ui.
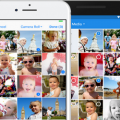
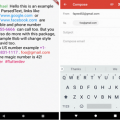
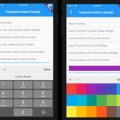
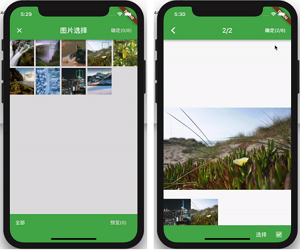
Screenshot

install
dependencies:
photo: $latest_versionImport
import 'package:photo/photo.dart';
import 'package:photo_manager/photo_manager.dart';Usage
Simple use
void pickAssets() async {
List<AssetEntity> assetList = await PhotoPicker.pickAsset(context: context);
/// Use assetList to do something.
}More option
The context is required, other params is optional.
void pickAsset() async {
List<AssetEntity> imgList = await PhotoPicker.pickAsset(
context: context,
// BuildContext requied
/// The following are optional parameters.
themeColor: Colors.green,
// the title color and bottom color
padding: 1.0,
// item padding
dividerColor: Colors.grey,
// divider color
disableColor: Colors.grey.shade300,
// the check box disable color
itemRadio: 0.88,
// the content item radio
maxSelected: 8,
// max picker image count
provider: I18nProvider.chinese,
// i18n provider ,default is chinese. , you can custom I18nProvider or use ENProvider()
rowCount: 5,
// item row count
textColor: Colors.white,
// text color
thumbSize: 150,
// preview thumb size , default is 64
sortDelegate: SortDelegate.common,
// default is common ,or you make custom delegate to sort your gallery
checkBoxBuilderDelegate: DefaultCheckBoxBuilderDelegate(
activeColor: Colors.white,
unselectedColor: Colors.white,
checkColor: Colors.blue,
), // default is DefaultCheckBoxBuilderDelegate ,or you make custom delegate to create checkbox
loadingDelegate:
this, // if you want to build custom loading widget,extends LoadingDelegate [see example/lib/main.dart]
badgeDelegate: const DefaultBadgeDelegate(), /// or custom class extends [BadgeDelegate]
pickType: type, // all/image/video
List<AssetPathEntity> photoPathList, /// when [photoPathList] is not null , [pickType] invalid .
);About photoPathList params
You can use [photo_manager] package to get List<AssetPathEntity> and handle or cache.
This parameter is then passed into the pickAsset method, where the incoming photoList is rendered instead of the data in the album.
Whole example
About android
Migrate to androidX
See the gitbook
Glide
Android native use glide to create image thumb bytes, version is 4.8.0.
If your other android library use the library, and version is not same, then you need edit your android project’s build.gradle.
rootProject.allprojects {
subprojects {
project.configurations.all {
resolutionStrategy.eachDependency { details ->
if (details.requested.group == 'com.github.bumptech.glide'
&& details.requested.name.contains('glide')) {
details.useVersion "4.8.0"
}
}
}
}
}if you use the proguard
see the github
About ios
Because the album is a privacy privilege, you need user permission to access it. You must to modify the Info.plist file in Runner project.
like next
<key>NSPhotoLibraryUsageDescription</key>
<string>App need your agree, can visit your album</string>xcode like image

Build error
if you build error like include of non-modular header inside framework module, see #10 or so
Thanks
Part of the Android code comes from debuggerx01.
Donate
If my code helps you, and you’re willing to buy me a cup of coffee.
you can use paypal or scan my alipay

Source Code
Please Visit Flutter Pick Image/Video from Album Source Code at GitHub