

Clay Containers
Easily create and customize beautiful, modern neumorphic containers for your Flutter project. These clay containers can become the basis for your own unique neumorphic designs.
Installation
Add clay_containers to your project as a dependency in your pubspec.yaml file. This is a simple Dart plugin, so additional configuration for iOS and Android is not needed.
Examples
Simple ClayContainer
For best results, set the background
color of a surrounding widget to match
the color you will set for your clay
container. Since it is likely you’ll reuse this base color
multiple times (especially if you end up doing something fancy)
it’s good to set this color to a single value. In the following example it
is set to baseColor.
import 'package:clay_containers/clay_containers.dart';
class MyExampleScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
Color baseColor = Color(0xFFF2F2F2);
return Container(
color: baseColor,
child: Center(
child: ClayContainer(
color: baseColor,
height: 200,
width: 200,
),
),
);
}
}
ClayContainer with a ClayText Child.
In the previous example the ClayContainer was given height
and width since it has no child. ClayContainer behaves the
same as a normal Container and needs to be either given
height and width or a child to be visible. In the
following example, the ClayContainer will receive a child.
The child it will receive is a ClayText wrapped in some Padding.
ClayContainer(
color: baseColor,
child: Padding(
padding: EdgeInsets.all(20),
child: ClayText("Seize the Clay!", emboss: true, size: 40),
),
),
Rounded ClayContainers
Don’t be a square! Use borderRadius to add some flare. If you want a uniform borderRadius you can simply set it directly in the ClayContainer constructor.
ClayContainer(
color: baseColor,
height: 150,
width: 150,
borderRadius: 50,
),
If you want to pass your own custom BorderRadius object, that is available as well: In that case pass it to customBorderRadius.
ClayContainer(
color: baseColor,
height: 150,
width: 150,
customBorderRadius: BorderRadius.only(
topRight: Radius.elliptical(150, 150),
bottomLeft: Radius.circular(50)),
),
Embossed ClayContainers
You may have noticed earlier that the ClayText can receive an emboss property. ClayContainers can as well. All clay widgets start in a debossed state by default.
ClayContainer(
emboss: true,
color: baseColor,
height: 150,
width: 150,
borderRadius: 50,
),
Change Default Spread and Depth
Don’t like the default look of the neumorphic effect? Change the base variables. Do whatever you want. I’m not your mom.
ClayContainer(
color: baseColor,
height: 150,
width: 150,
borderRadius: 75,
depth: 40,
spread: 40,
),
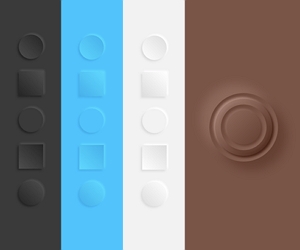
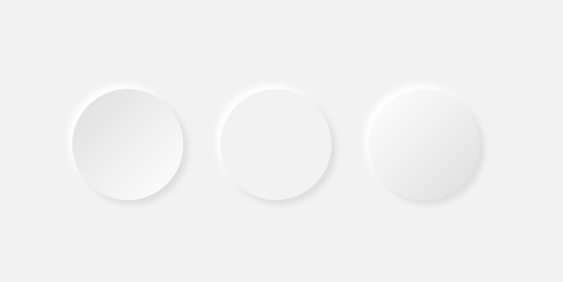
Concave and Convex ClayContainers
Give your ClayContainer a convex or a concave look by passing either CurveType.concave or CurveType.convex to the curveType parameter.
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ClayContainer(
color: baseColor,
height: 150,
width: 150,
borderRadius: 75,
curveType: CurveType.concave,
),
SizedBox(width: 50),
ClayContainer(
color: baseColor,
height: 150,
width: 150,
borderRadius: 75,
curveType: CurveType.none,
),
SizedBox(width: 50),
ClayContainer(
color: baseColor,
height: 150,
width: 150,
borderRadius: 75,
curveType: CurveType.convex,
),
],
),
Animate It!
Animation is not something included in this plugin, but having these values abstracted makes it easier to do things like animate your neumorphic elements. You can find the source for the example image below in this project’s ./example folder.

Full API Documentation
ClayContainer
Positional Arguments
None.
Named Arguments
- color – This sets the base color for the clay object. Simply setting this to the background color of the parent object will give you a pretty good looking debossed neumorphic effect.
- height – This sets the height of the container.
- width – This sets the width of the container.
- parentColor – This tells the widget to use a different color for the outside emboss/deboss effect, despite whatever is set in the
colorfield. - surfaceColor – This tells the widget to use a different color for the inside of the container, despite whatever is set in the
colorfield. - spread – How far should the emboss/deboss effect spread?
- depth – How strong should the emboss/deboss effect be?
- child – This receives child widgets.
- borderRadius – This receives a number representing a border radius to be applied to all corners of the container.
- customBorderRadius – This receives a
BorderRadiusobject. Setting this object will override whatever is set in theborderRadiusfield. - curveType – This receives a
CurveTypeenum. Use this to set the inside surface to look either convex or concave. - emboss – This is
falseby default. Set this totruein order to make an embossed container.
ClayText
Positional Arguments
- text – This is the text to be displayed.
Named Arguments
- color – This sets the base color for the clay object. Simply setting this to the background color of the parent object will give you a pretty good looking debossed neumorphic effect.
- parentColor – This tells the widget to use a different color for the outside emboss/deboss effect, despite whatever is set in the
colorfield. - textColor – This tells the widget to use a different color for the fill of the text, despite whatever is set in the
colorfield. - spread – How far should the emboss/deboss effect spread?
- depth – How strong should the emboss/deboss effect be?
- emboss – This is
falseby default. Set this totruein order to make an embossed container.
Source Code
Please Visit Flutter Neumorphic Container Source Code at GitHub