
Flutter Mapbox GL Native
Please note that this project is community driven and is not an official Mapbox product. We welcome feedback and contributions.
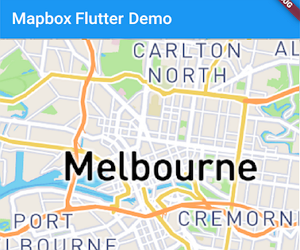
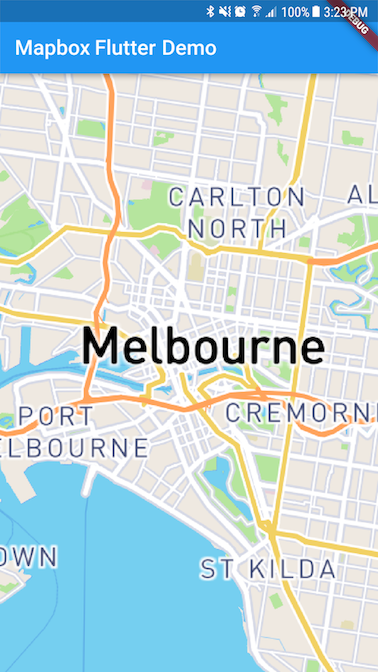
This Flutter plugin for mapbox-gl-native enables
embedded interactive and customizable vector maps inside a Flutter widget by embedding Android and iOS views.

Install
This project is available on pub.dev, follow the instructions to integrate a package into your flutter application.
:new: :new: Who’s using this SDK :new: :new:
We’re compiling a list of apps using this SDK. If you want to be listed here, please open a PR and add yourself below (or open a ticket and we’ll add you).
- You?
Running example app
- Install Flutter and validate its installation with
flutter doctor - Clone this repository with
git clone git@github.com:mapbox/flutter-mapbox-gl.git - Run the app with
cd flutter_mapbox/example && flutter run
Mapbox Access Token
This project uses Mapbox vector tiles, which requires a Mapbox account and a Mapbox access token. Obtain a free access token on your Mapbox account page.
Even if you do not use Mapbox vector tiles but vector tiles from a different source (like self-hosted tiles) with this plugin, you will need to specify any non-empty string as Access Token as explained below!
Android
Add Mapbox read token value in the application manifest android/app/src/main/AndroidManifest.xml:
<application ...
<meta-data android:name="com.mapbox.token" android:value="YOUR_TOKEN_HERE" />iOS
Add these lines to your Info.plist
<key>io.flutter.embedded_views_preview</key>
<true/>
<key>MGLMapboxAccessToken</key>
<string>YOUR_TOKEN_HERE</string>Supported API
| Feature | Android | iOS |
|---|---|---|
| Style | ☑ | ☑ |
| Camera | ☑ | ☑ |
| Gesture | ☑ | ☑ |
| User Location | ☑ | ☑ |
| Symbol | ☑ | ☑ |
| Circle | ☑ | ☑ |
| Line | ☑ | ☑ |
| Fill |
Offline Sideloading
Support for offline maps is available by "side loading" the required map tiles and including them in your assets folder.
-
Create your tiles package by following the guide available here.
-
Place the tiles.db file generated in step one in your assets directory and add a reference to it in your
pubspec.ymlfile.
assets:
- assets/cache.db- Call
installOfflineMapTileswhen your application starts to copy your tiles into the location where Mapbox can access them. NOTE: This method should be called before the Map widget is loaded to prevent collisions when copying the files into place.
try {
await installOfflineMapTiles(join("assets", "cache.db"));
} catch (err) {
print(err);
}Documentation
This README file currently houses all of the documentation for this Flutter project. Please visit mapbox.com/android-docs if you’d like more information about the Mapbox Maps SDK for Android and mapbox.com/ios-sdk for more information about the Mapbox Maps SDK for iOS.
Getting Help
- Need help with your code?: Look for previous questions on the #mapbox tag — or ask a new question.
- Have a bug to report? Open an issue. If possible, include a full log and information which shows the issue.
- Have a feature request? Open an issue. Tell us what the feature should do and why you want the feature.
Sample code
This repository’s example library is currently the best place for you to find reference code for this project.
Contributing
We welcome contributions to this repository!
If you’re interested in helping build this Mapbox/Flutter integration, please read the contribution guide to learn how to get started.
Source Code
Please Visit Flutter Mapbox Plugin Source Code at GitHub