
flutter_easyloading




Installing
Add this to your package’s pubspec.yaml file:
dependencies:
flutter_easyloading: ^1.1.3Import
import 'package:flutter_easyloading/flutter_easyloading.dart';How to use
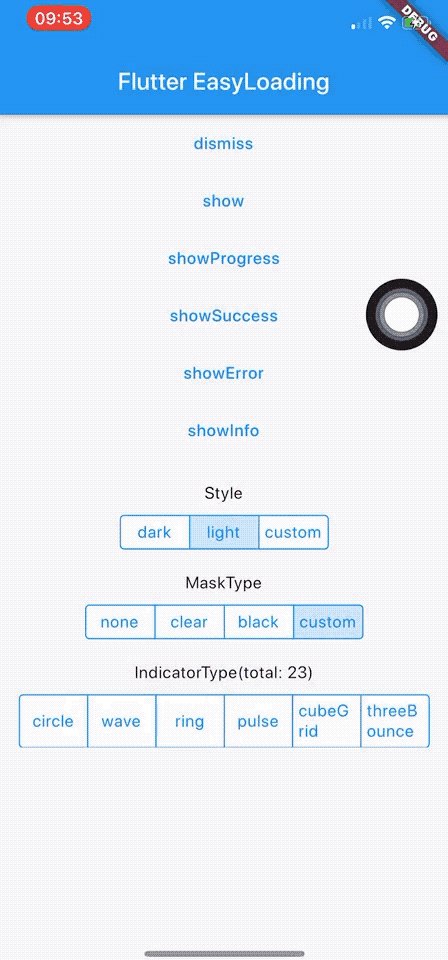
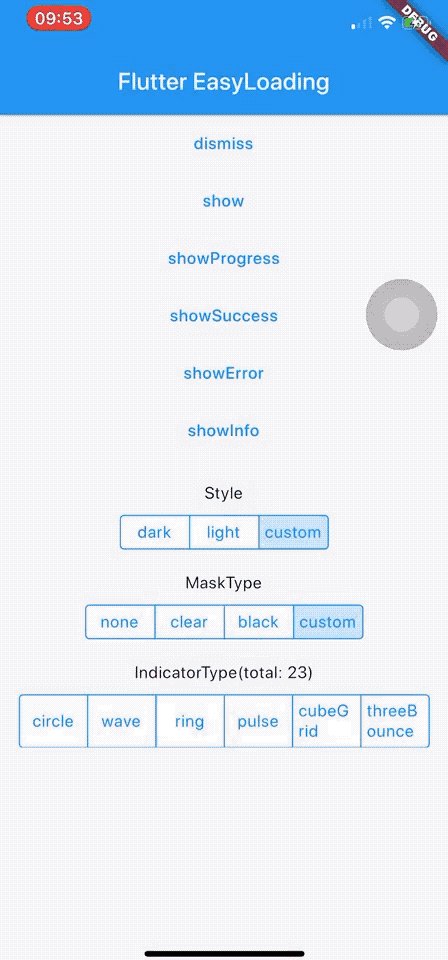
first, warp your app widget with FlutterEasyLoading:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter EasyLoading',
theme: ThemeData(
primarySwatch: Colors.blue,
),
builder: (BuildContext context, Widget child) {
/// make sure that loading can be displayed in front of all other widgets
return FlutterEasyLoading(
child: MyHomePage(title: 'Flutter EasyLoading'),
);
},
);
}
}then, enjoy yourself:
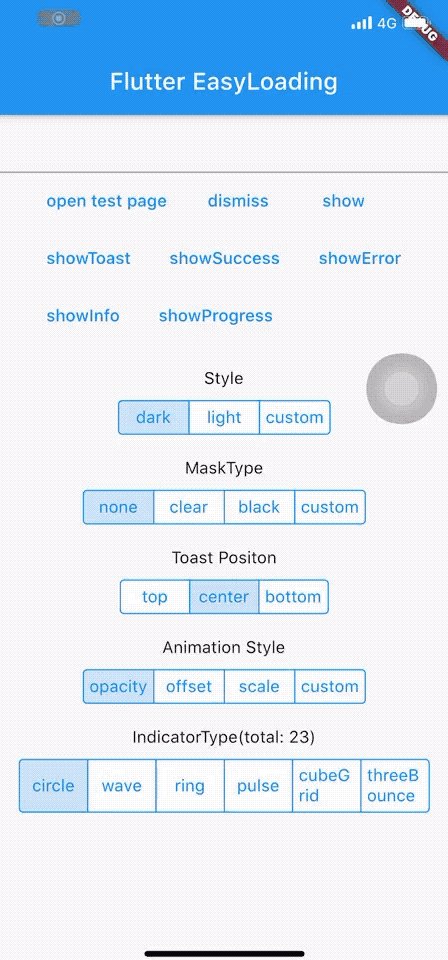
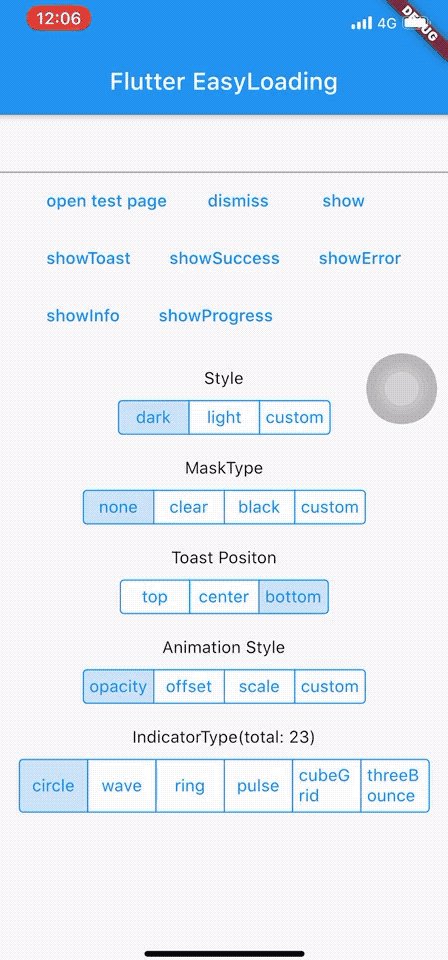
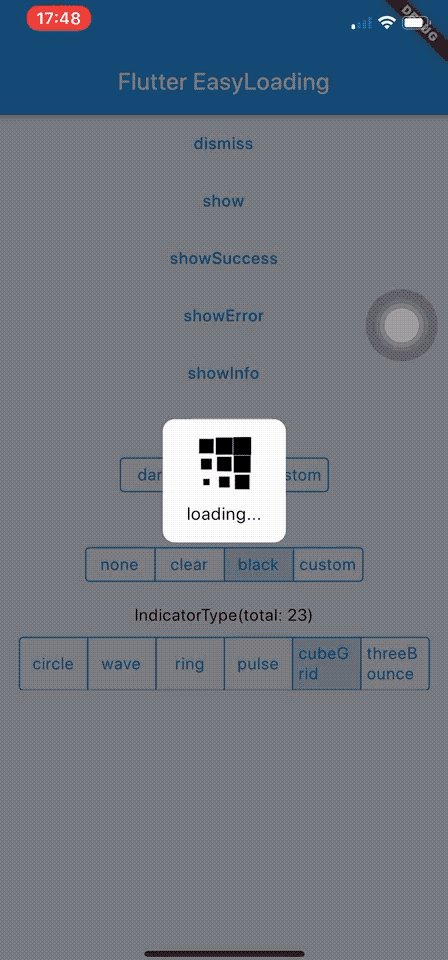
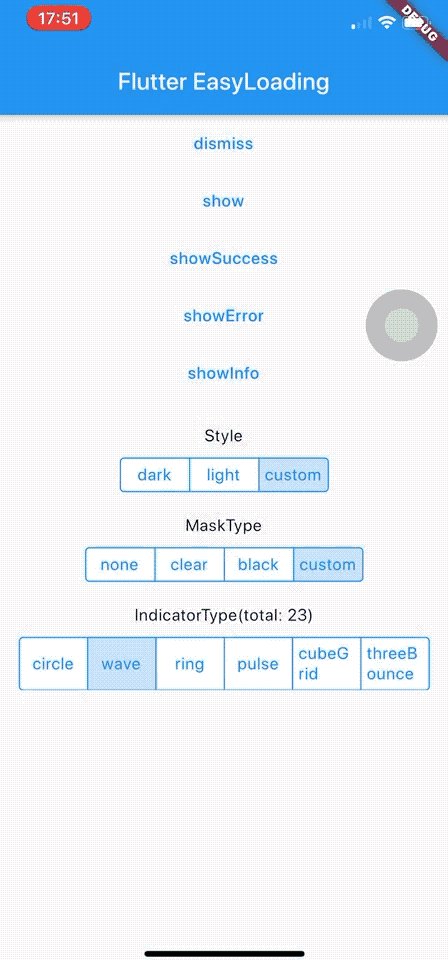
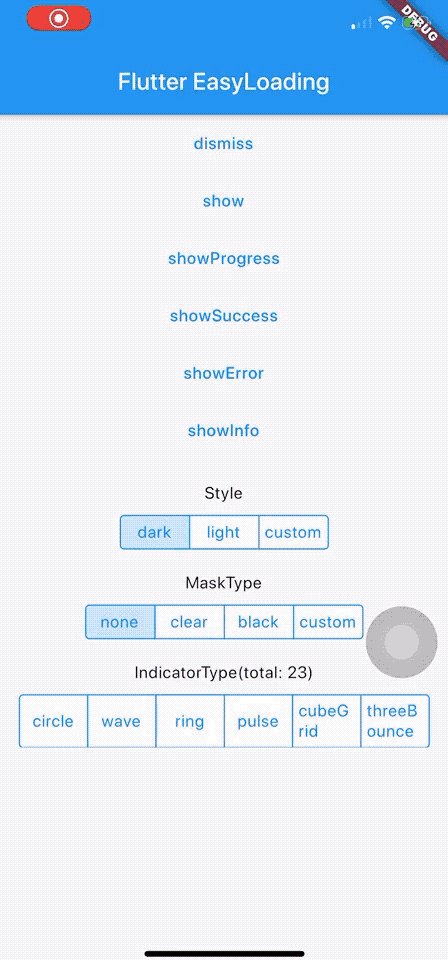
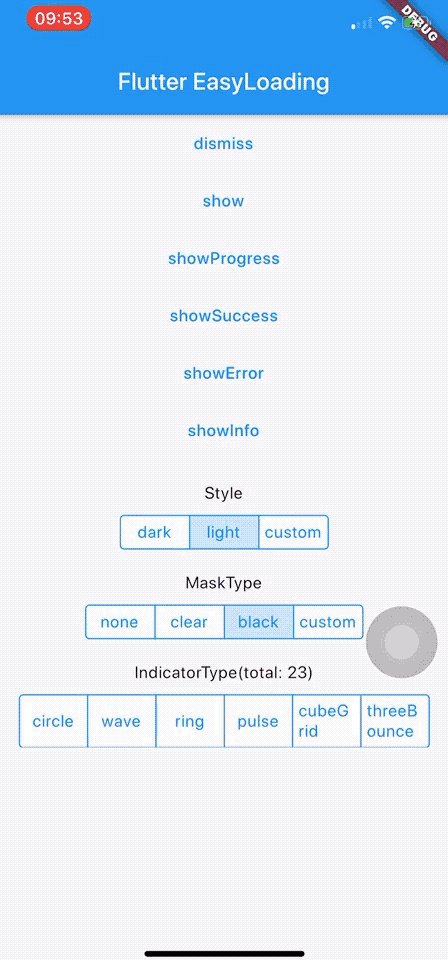
EasyLoading.show(status: 'loading...');
EasyLoading.showProgress(0.3, status: 'downloading...');
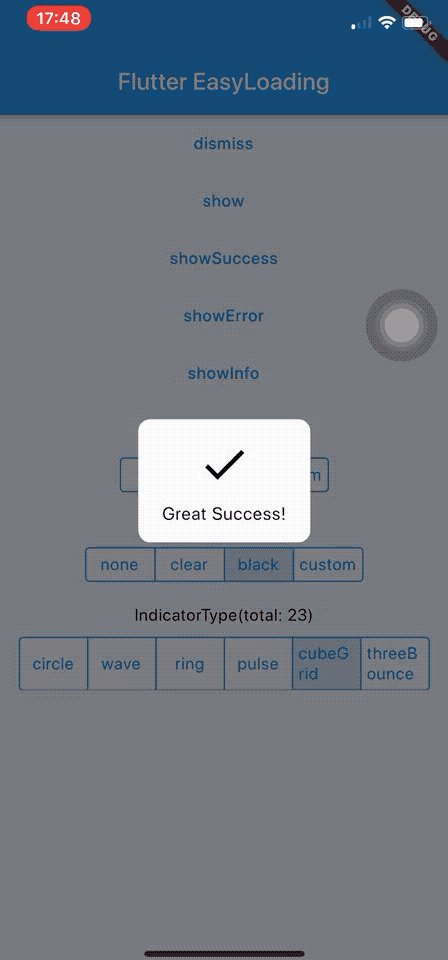
EasyLoading.showSuccess('Great Success!');
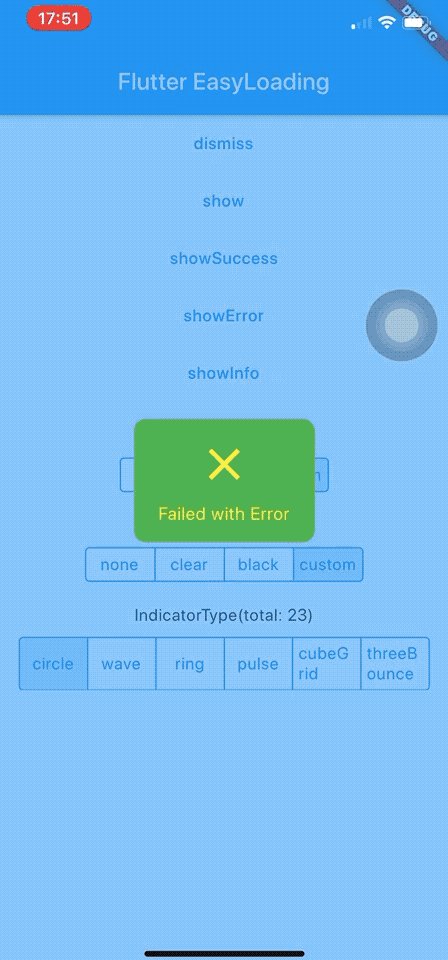
EasyLoading.showError('Failed with Error');
EasyLoading.showInfo('Useful Information.');
EasyLoading.showToast('Toast');
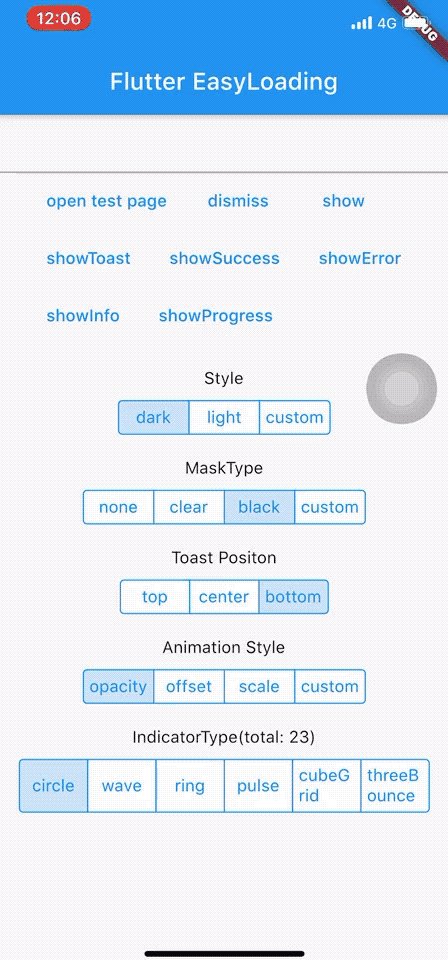
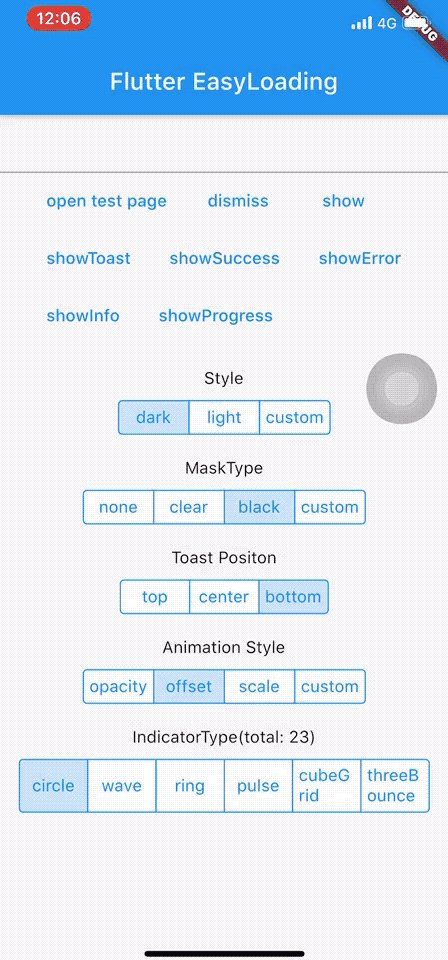
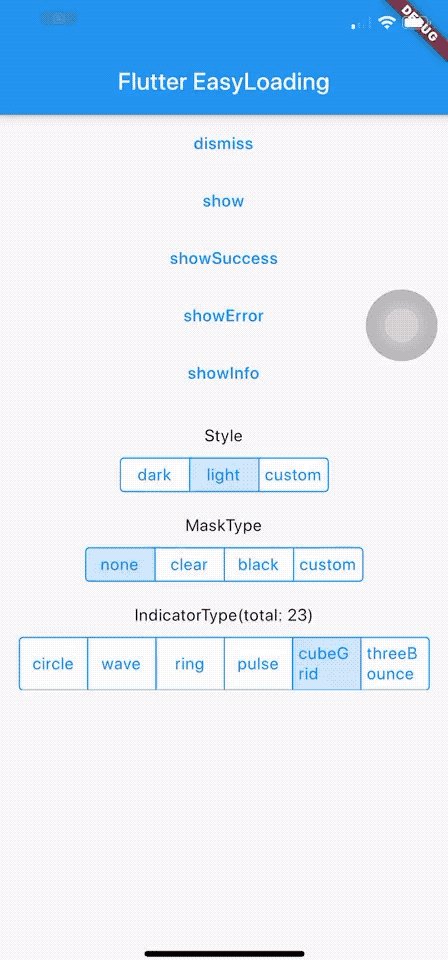
EasyLoading.dismiss();Customize
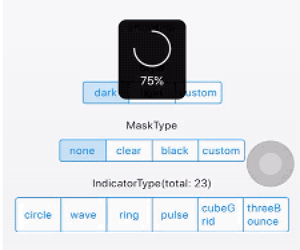
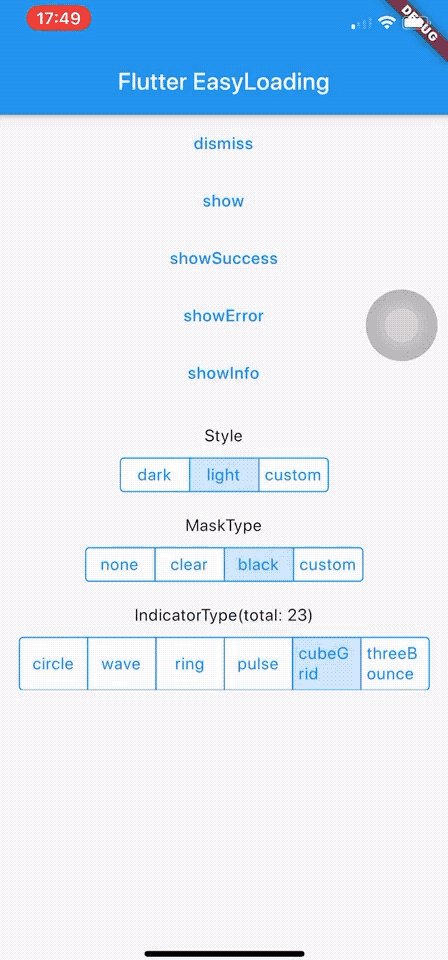
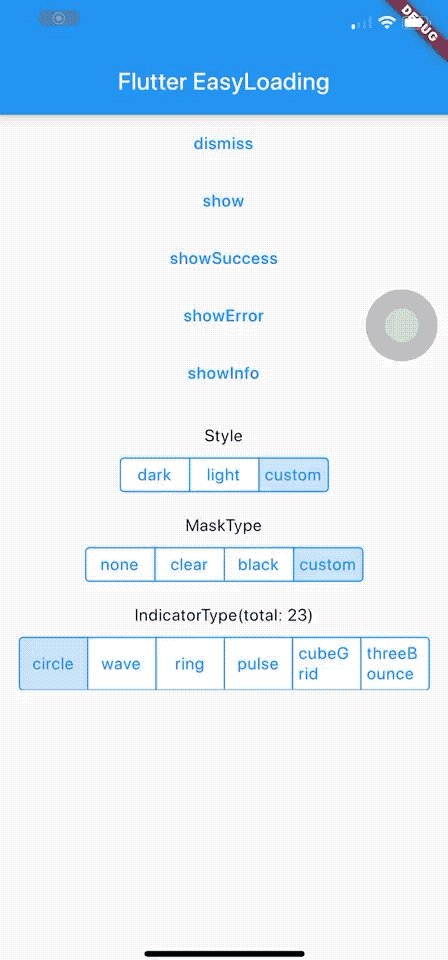
/// loading style, default [EasyLoadingStyle.dark].
EasyLoadingStyle loadingStyle;
/// loading indicator type, default [EasyLoadingIndicatorType.fadingCircle].
EasyLoadingIndicatorType indicatorType;
/// loading mask type, default [EasyLoadingMaskType.none].
EasyLoadingMaskType maskType;
/// textAlign of status, default [TextAlign.center].
TextAlign textAlign;
/// content padding of loading.
EdgeInsets contentPadding;
/// padding of [status].
EdgeInsets textPadding;
/// size of indicator, default 40.0.
double indicatorSize;
/// radius of loading, default 5.0.
double radius;
/// fontSize of loading, default 15.0.
double fontSize;
/// width of progress indicator, default 2.0.
double progressWidth;
/// width of indicator, default 4.0, only used for [EasyLoadingIndicatorType.ring, EasyLoadingIndicatorType.dualRing].
double lineWidth;
/// display duration of [showSuccess] [showError] [showInfo], default 2000ms.
Duration displayDuration;
/// color of loading status, only used for [EasyLoadingStyle.custom].
Color textColor;
/// color of loading indicator, only used for [EasyLoadingStyle.custom].
Color indicatorColor;
/// progress color of loading, only used for [EasyLoadingStyle.custom].
Color progressColor;
/// background color of loading, only used for [EasyLoadingStyle.custom].
Color backgroundColor;
/// mask color of loading, only used for [EasyLoadingMaskType.custom].
Color maskColor;
/// should allow user interactions while loading is displayed.
bool userInteractions;
/// success widget of loading
Widget successWidget;
/// error widget of loading
Widget errorWidget;
/// info widget of loading
Widget infoWidget;❗️Note:
-
textColor、indicatorColor、progressColor、backgroundColoronly used forEasyLoadingStyle.custom. -
maskColoronly used forEasyLoadingMaskType.custom. -
if you want use
EasyLoadingininitStatemethod, you should do like this:/// Schedule a callback for the end of this frame WidgetsBinding.instance.addPostFrameCallback((_) { EasyLoading.showSuccess('Great Success!'); });
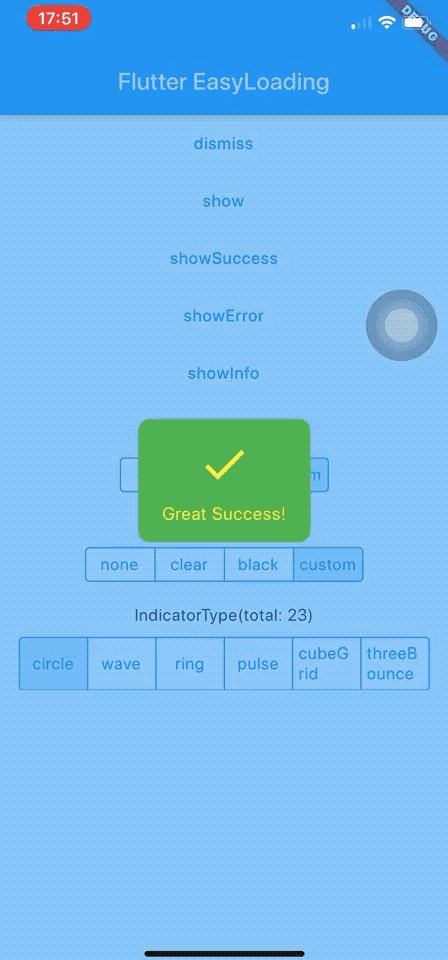
because EasyLoading is a singleton, so you can custom loading style any where like this:
EasyLoading.instance
..displayDuration = const Duration(milliseconds: 2000)
..indicatorType = EasyLoadingIndicatorType.fadingCircle
..loadingStyle = EasyLoadingStyle.dark
..indicatorSize = 45.0
..radius = 10.0
..backgroundColor = Colors.green
..indicatorColor = Colors.yellow
..textColor = Colors.yellow
..maskColor = Colors.blue.withOpacity(0.5)
..userInteractions = true;more indicatorType can see in flutter_spinkit showcase
Todo
-
[x] add progress indicator
-
[ ] add custom animation
Changelog
License
❤️❤️❤️
Thanks to flutter_spinkit ❤️
Source Code
Please Visit Flutter Loading Spinner Source Code at GitHub