
PatternFormatter
Create a number formated for flutter input can be a problem. We can directly implement from TextInputFormatter for solved this problem. But, that method can took more time. We can use PatternFormatter library to solve this flutter pattern formater problem. This library PatternFormatter support pattern formater for date and numeric pattern format.
A Flutter package provides some implementations of TextInputFormatter that format input with pre-defined patterns
How to use
import 'package:pattern_formatter/pattern_formatter.dart';Thousands grouping
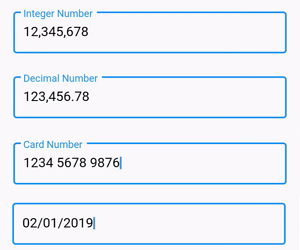
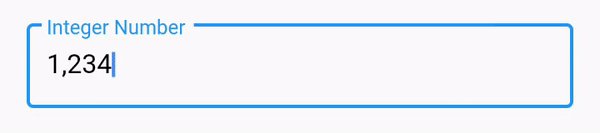
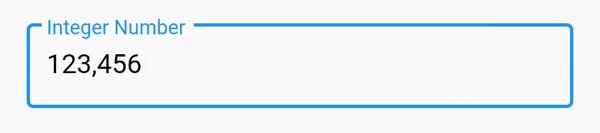
- Integer number:

TextField(
keyboardType: TextInputType.number,
inputFormatters: [
ThousandsFormatter()
],
)- Decimal number:

TextField(
keyboardType: TextInputType.number,
inputFormatters: [
ThousandsFormatter(allowFraction: true)
],
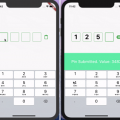
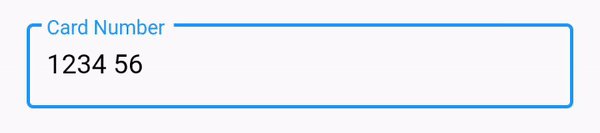
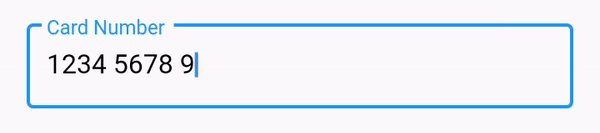
)Card number grouping

TextField(
keyboardType: TextInputType.number,
inputFormatters: [
CreditCardFormatter(),
],
)Date format

TextField(
keyboardType: TextInputType.number,
inputFormatters: [
DateInputFormatter(),
],
)Source Code
Please Visit Flutter Input Patten Formatter Widget Source Code at Github