
Flutter Google Sign In using Firebase

Checkout my Medium article "Flutter: Implementing Google Sign In".
In this app, I have implemented Google Sign In using Firebase for both Android and iOS, fixing all the issues with the latest Flutter updates. To understand how to fix all the Firebase issues in Flutter make sure you check out my Medium article.
NOTE: The project is updated to Flutter 1.17.0 and using all the latest versions of the plugins.
Firebase changes
Now, you need to fill the OAuth consent form in order to use Firebase in your app, otherwise your app will just crash. So, make sure you checkout my Medium article.
Using this app
If you want to clone and use this app, then you have to complete the following steps:
Step 1: Generate the SHA-1
Use the following command to generate SHA-1:
keytool -list -v \
-alias androiddebugkey -keystore ~/.android/debug.keystoreStep 2: Complete the Firebase setup
First of all, complete the whole Firebase setup for both Android and iOS. You will get two files while doing the setup, one for each platform. You have to place the google-services.json & GoogleService-Info.plist files in the respective directory of each platform. For more info, check out my Medium article.
NOTE: USE THE SHA-1 GENERATED FROM YOUR SYSTEM
Step 3: Completing the iOS integration
For the iOS part, you have to do one more step. You will find a TODO in Info.plist file, just complete that.
Step 4: Run the app
Now, you can run the app on your device using the command:
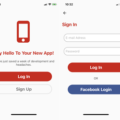
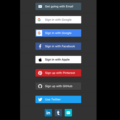
flutter runScreenshots

Plugins
The plugins used in this project are:
Add this to your package’s pubspec.yaml file to use Firebase & Google Sign In:
dependencies:
firebase_auth: ^0.16.0
google_sign_in: ^4.4.4Import using:
import 'package:firebase_auth/firebase_auth.dart';
import 'package:google_sign_in/google_sign_in.dart';Source Code
Please Visit Flutter Firebase Google Sign In Source Code at GitHub