
flutter_progress_button
flutter_progress_button is a free and open source (MIT license) Material Flutter Button that supports variety of buttons style demands. It is designed to be easy to use and customizable.

Get started
Depend on it
Add this to your package’s pubspec.yaml file:
flutter_progress_button: '^1.0.0'Install it
You can install packages from the command line:
$ flutter pub getAlternatively, your editor might support flutter pub get.
Import it
Now in your Dart code, you can use:
import 'package:flutter_progress_button/flutter_progress_button.dart';
How to use
Add ProgressButton to your widget tree:
ProgressButton(
defaultWidget: const Text('I am a button'),
progressWidget: const CircularProgressIndicator(),
width: 196,
height: 40,
onPressed: () async {
int score = await Future.delayed(
const Duration(milliseconds: 3000), () => 42);
// After [onPressed], it will trigger animation running backwards, from end to beginning
return () {
// Optional returns is returning a VoidCallback that will be called
// after the animation is stopped at the beginning.
// A best practice would be to do time-consuming task in [onPressed],
// and do page navigation in the returned VoidCallback.
// So that user won't missed out the reverse animation.
};
},
),More parameters:
ProgressButton({
Key key,
this.defaultWidget,
this.progressWidget,
this.onPressed,
this.type = ProgressButtonType.Raised,
this.color,
this.width = double.infinity,
this.height = 40.0,
this.borderRadius = 2.0,
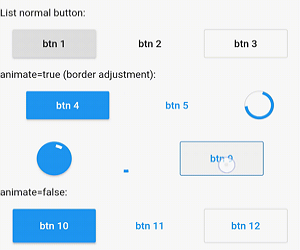
this.animate = true,
}) : super(key: key);Three types supported:
enum ProgressButtonType {
Raised,
Flat,
Outline,
}Source
Source code and example of this library can be found in git:
$ git clone https://github.com/jiangyang5157/flutter_progress_button.gitSource Code
Please Visit Flutter Fancy Progress Button Source Code at GitHub