
flutter_country_picker
A Flutter Country Picker Widget with support to country dialing codes. Please visit another Flutter Country Code Picker Widget lbrary from our other post.


Usage
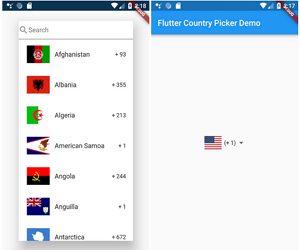
Add the CountryPicker widget in your layout and use the onChanged callback.
Full example
///full Great Britain sample.
///static const Country GB = Country(
/// asset: "assets/flags/gb_flag.png",
/// dialingCode: "44",
/// isoCode: "GB",
/// name: "United Kingdom",
/// currency: "British pound",
/// currencyISO: "GBP",
/// );
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: Text('Flutter Country Picker Demo'),
),
body: new Center(
child: CountryPicker(
dense: false,
showFlag: true, //displays flag, true by default
showDialingCode: false, //displays dialing code, false by default
showName: true, //displays country name, true by default
showCurrency: false, //eg. 'British pound'
showCurrencyISO: true, //eg. 'GBP'
onChanged: (Country country) {
setState(() {
_selected = country;
});
},
selectedCountry: _selected,
),
),
);
}
Source Code
Please visit Flutter Country Picker Source Code at GitHub
You can visit another Flutter Country Code Picker Widget lbrary from our other post.