
Flutter Arc Text
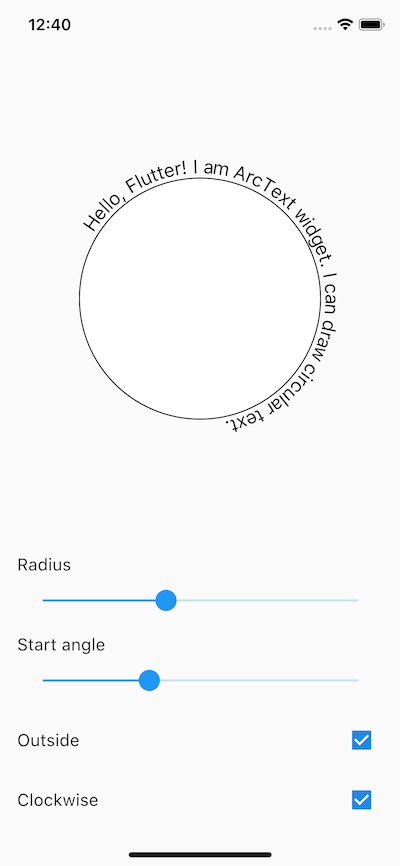
Renders text along the arc. See demo.
The story behind the plugin is here.

Basic usage
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) => ArcText(
radius: 100,
text: 'Hello, Flutter!',
textStyle: TextStyle(fontSize: 18, color: Colors.black),
startAngle: -pi / 2,
startAngleAlignment: StartAngleAlignment.start,
placement: Placement.outside,
direction: Direction.clockwise
);
}Source Code
Please Visit Flutter Arc Text Widget Source Code at GitHub